typora-copy-images-to: media
基础知识
屏幕
移动设备与PC设备最大的差异在于屏幕,这主要体现在屏幕尺寸和屏幕分辨率两个方面。
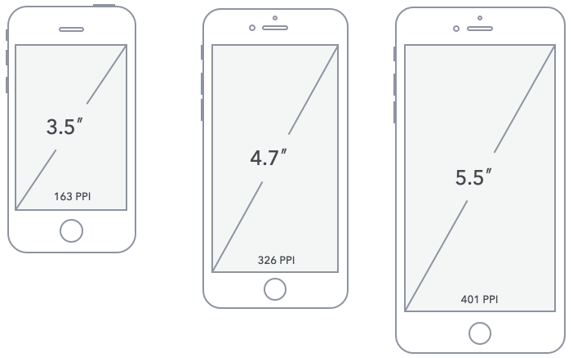
通常我们所指的屏幕尺寸,实际上指的是屏幕对角线的长度(一般用英寸来度量)如下图所示

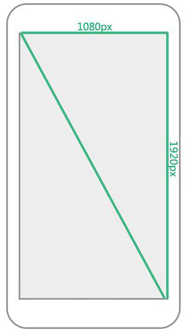
而分辨率则一般用像素来度量 px,表示屏幕水平和垂直方向的像素数,例如1920*1080指的是屏幕垂直方向和水平方向分别有1920和1080个像素点而构成,如下图所示

长度单位
在Web开发中可以使用px(像素)、em、pt(点)、in(英寸)、cm(厘米)做为长度单位,我们最常用px(像素)做为长度单位。
我们可以将上述的几种长度单位划分成相对长度单位和绝对长度单位。

如上图所示,iPhone3G/S和iPhone4/S的屏幕尺寸都为3.5英寸(in)但是屏幕分辨率却分别为480*320px、960*480px,由此我们可以得出英寸是一个绝对长度单位,而像素是一个相对长度单位(像素并没有固定的长度)。
像素密度
DPI(Dots Per Inch)是印刷行业中用来表示打印机每英寸可以喷的墨汁点数,计算机显示设备从打印机中借鉴了DPI的概念,由于计算机显示设备中的最小单位不是墨汁点而是像素,所以用PPI(Pixels PerInch)值来表示屏幕每英寸的像素数量,我们将PPI、DPI都称为像素密度,但PPI应用更广泛,DPI在Android设备比较常见。
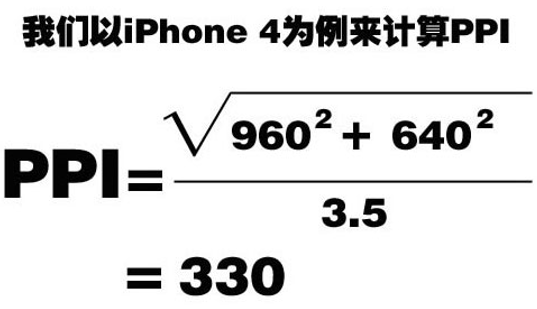
如下图所示,利用 勾股定理 我们可以计算得出PPI

PPI值的越大说明单位尺寸里所能容纳的像素数量就越多,所能展现画面的品质也就越精细,反之就越粗糙。
Retina即视网膜屏幕,苹果注册的命名方式,意指具有较高PPI(大于320)的屏幕。
思考:在屏幕尺寸(英寸)固定时,PPI和像素大小的关系?
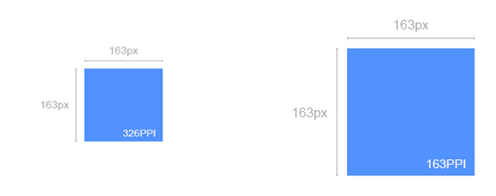
结论:屏幕尺寸固定时,当PPI 越大,像素的实际大小就会越小,当PPI越小,像素实际大小就越大。
设备独立像素
// 获取设备独立像素比例值
// 1:PC浏览器 , 2:iphone5、iphone6 , 3:iphone6 plus
window.devicePixelRatio
随着技术发展,设备不断更新,出现了不同PPI的屏幕共存的状态(如iPhone3G/S为163PPI,iPhone4/S为326PPI),像素不再是统一的度量单位,这会造成同样尺寸的图像在不同PPI设备上的显示大小不一样。
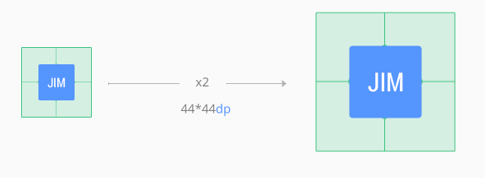
如下图,假设你设计了一个163*163的蓝色方块,在PPI为163的屏幕上,那这个方块看起来正好就是1*1寸大小,在PPI为326的屏幕上,这个方块看起来就只有0.5*0.5寸大小了。

做为用户是不会关心这些细节的,他们只是希望在不同PPI的设备上看到的图像内容差不多大小,所以这时我们需要一个新的单位,这个新的单位能够保证图像内容在不同的PPI设备看上去大小应该差不多,这就是设备独立像素,在IOS设备上叫PT(Point),Android设备上叫DP或DIP(Device independent Pixel)。
举例说明就是iPhone 3G(PPI为163)1dp = 1px,iPhone 4(PPI为326)1dp = 2px。

我们也不难发现,如果想要iPhone 3G/S和iPhone 4/S图像内容显示一致,可以把iPhone 4/S的尺寸放大一倍(它们是一个2倍(@2x)的关系),即在iPhone3G/S的上尺寸为4444px,在iPhone4/S上为8888px,我们要想实现这样的结果可以设置4444dp,这时在iPhone3G/S上代表4444px,在iPhone4/S上代表88*88px,最终用可以看到的图像差不多大小。
通过上面例子我们不难发现dp同px是有一个对应(比例)关系的,这个对应(比例)关系是操作系统确定并处理,目的是确保不同PPI屏幕所能显示的图像大小是一致的,通过window.devicePixelRatio可以获得该比例值。
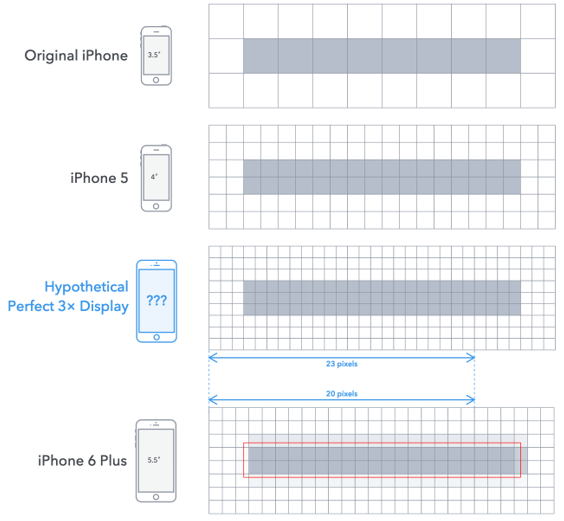
下图展示了iPhone不同型号间dp和px的比例关系

从上图我们得知dp(或pt)和px并不总是绝对的倍数关系(并不总能保证能够整除),而是window.devicePixelRatio ~= 物理像素/独立像素,然而这其中的细节我们不必关心,因为操作系统会自动帮我们处理好(保证1dp在不同的设备上看上去大小差不多)。
像素
1、物理像素指的是屏幕渲染图像的最小单位,属于屏幕的物理属性,不可人为进行改变,其值大小决定了屏幕渲染图像的品质,我们以上所讨论的都指的是物理像素。
// 获取屏幕的物理像素尺寸
window.screen.width; // iphone6 plus:414
window.screen.height; // iphone6 plus:736
// 部分移动设备下获取会有错误,与移动开发无关,只需要了解
2、CSS像素,与设备无关像素,指的是通过CSS进行网页布局时用到的单位,其默认值(PC端)是和物理像素保持一致的(1个单位的CSS像素等于1个单位的物理像素),但是我们可通缩放来改变其大小。
我们通过调整浏览器的缩放比例可以直观的理解CSS像素与物理像素之前的对应关系,如下图所示:

我们需要理解的是物理像素和CSS像素的一个关系,1个物理像素并不总是等于一个CSS像素,通过调整浏览器缩放比例,可以有以上3种情况。
远程调试
模拟调试
现代主流浏览器均支持移动开发模拟调试,通常按F12可以调起,其使用也比较简单,可以帮我们方便快捷定位问题。
真机调试
模拟调试可以满足大部分的开发调试任务,但是由于移动设备种类繁多,环境也十分复杂,模拟调试容易出现差错,所以真机调试变的非常必要。
有两种方法可以实现真机调试:
1、将做好的网页上传至服务器或者本地搭建服务器,然后移动设备通过网络来访问。(重点)
2、借助第三方的调试工具,如weinre、debuggap、ghostlab(比较)等
真机调试必须保证移动设备同服务器间的网络是相通的。
视口viewport
视口(viewport)是用来约束网站中最顶级块元素<html>的,即它决定了<html>的大小。
PC设备
在PC设备上viewport的大小取决于浏览器窗口的大小,以CSS像素做为度量单位。
通过以往CSS的知识,我们都能理解<html>的大小是会影响到我们的网页布局的,而viewport又决定了<html>的大小,所以viewport间接的决定并影响了我们网页的布局。
// 获取viewport的大小
document.documentElement.clientWidth;
document.documentElement.clientHeight;
下面我们通过一个代码实例来演示PC设备viewport(浏览器窗口)是如何影响我们的网页布局的,见代码示例3-2.html
当我们调整浏览器窗口时,4个浮动的盒子换行显示了,原因是父盒子宽度不足以容纳4个子盒子,要解决这个问题可以给父盒子设置一个固定(较大)的宽度,如1152px,见代码示例3-3.html这样我们可以解决盒子不换行的问题,也可以保证我们的网页内容可以正常的显示,但是出现了滚动条。
注:所谓正常显示是指页面布局没有错乱。
总结:在PC端,我们通过调整浏览器窗口可以改变viewport的大小,为了保证网页布局不发生错乱,需要给元素设定较大固定宽度。
分析完PC端的情况,我们再来看一下移动端会是什么情况呢?
移动设备
移动设备屏幕普遍都是比较小的,但是大部分的网站又都是为PC设备来设计的,要想让移动设备也可以正常显示网页,移动设备不得不做一些处理,通过上面的例子我们可以知道只要viewport足够大,就能保证原本为PC设备设计的网页也能在移动设备上正常显示,移动设备厂商也的确是这样来处理的。
在移动设备上viewport不再受限于浏览器的窗口,而是允许开发人员自由设置viewport的大小,通常浏览 器会设置一个默认大小的viewport,为了能够正常显示那些专为PC设计的网页,一般这个值的大小会大于屏幕的尺寸。
如下图为常见默认viewport大小(仅供参考)

从图中统计我们得知不同的移动厂商分别设置了一个默认的viewport的值,这个值保证大部分网页可以正常在移动设备下浏览。
下面我们通过一个小示例来验证上述结论,执行环境为iPhone5s
在示例中我们设定.box{ 490px;}了,发现两个盒子正好一行显示,见代码示例3-4.html
设定了.box{ 491px;},则换行显示了,见代码示例3-5.html
比较可以验证iPhone5s下viewport的默认宽为980px,这样便可以保证原本为PC设计的网页,在移动端上也不会发生布局的错乱。
注:早期网页一般宽度设计成960px。
我们再做另一个测试,见代码示例3-6.html
在iPhone5s和部分Android中我们发现页面内容(文字、图片)被缩放了(变的非常小),而在部分安卓设备中则出现了滚动条。
产生缩放和滚动条的原因是什么呢?
要解释上面的原因,需要进一步对移动设备的viewport进行分析,移动设备上有2个viewport(为了方便讲解人为定义的),分别是layoutviewport和ideal viewport。
1、layout viewport(布局视口)指的是我们可以进行网页布局区域的大小,同样是以CSS像素做为计量单位,可以通过下面方式获取
// 获取layout viewport
document.documentElement.clientWidth;
document.documentElement.clientHeight;
通过前面介绍我们知道,如果要保证为PC设计的网页在移动设备上布局不发生错乱,移动设备会默认设置一个较大的viewport(如IOS为980px),这个viewport实际指的是layout viewport。
见示例代码3-7.html
2、ideal viewport(理想视口)设备屏幕区域,(以设备独立像素PT、DP做为单位)以CSS像素做为计量单位,其大小是不可能被改变,通过下面方式可以获取。
// 获取ideal viewport有两种情形
// 新设备
window.screen.width;
window.screen.height;
// 老设备
window.screen.width/ window.devicePixelRatio;
window.screen.height/ window.devicePixelRatio;
并不总是正确的,然而在实际开发我们一般无需获取这个值具体大小。
理解两个viewport后我们来解释为什么网页会被缩放或出现水平滚动条,其原因在于移动设备浏览器会默认设置一个layout viewport,并且这个值会大于ideal viewport,那么我们也知道ideal viewport就是屏幕区域,layout viewport是我们布局网页的区域,那么最终layout viewport是要显示在ideal viewport里的,而layout viewport大于ideal viewport时,于是就出现滚动条了,那么为什么有的移动设备网页内容被缩放了呢?移动设备厂商认为将网页完整显示给用户才最合理,而不该出现滚动条,所以就将layout viewport进行了缩放,使其恰好完整显示在ideal viewport(屏幕)里,其缩放比例为ideal viewport / layout viewport。
移动浏览器
移动端开发主要是针对IOS和Android两个操作系统平台的,除此之外还有Windows Phone。
移动端主要可以分成三大类,系统自带浏览器、应用内置浏览器、第三方浏览器
系统浏览器:指跟随移动设备操作系统一起安装的浏览器。
应用内置浏览器:通常在移动设备上都会安装一些APP例如QQ、微信、微博、淘宝等,这些APP里往往会内置一个浏览器,我们称这个浏览器为应用内置浏览器(也叫WebView),这个内置的浏览器一般功能比较简单,并且客户端开发人员可以更改这个浏览器的某些设置,在我们理实的开发里这个浏览器很重要。
第三方浏览器:指安装在手机的浏览器如FireFox、Chrome、360等等。
在IOS和Android操作系统上自带浏览器、应用内置浏览器都是基于Webkit内核的。
思考:移动端页面要达到什么效果才最合理?
屏幕适配
经过分析我们得到,移动页面最理想的状态是,避免滚动条且不被默认缩放处理,我们可以通过设置<meta name="viewport" content="">来进行控制,并改变浏览器默认的layout viewport的宽度。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Viewport详解
viewport 是由苹果公司为了解决移动设备浏览器渲染页面而提出的解决方案,后来被其它移动设备厂商采纳,其使用参数如下:
// 通过设置属性content=""实现,中间以逗号分隔
// 例如<meta name="viewport"content="width=device-width">
-
width 设置layout viewport 宽度,其取值可为数值或者device-width。
-
height 设置layout viewport 高度,其取值可为数值或者device-height
-
initial-scale 设置页面的初始缩放值,为一个数字,可以带小数。
-
maximum-scale 允许用户的最大缩放值,为一个数字,可以带小数。
-
minimum-scale 允许用户的最小缩放值,为一个数字,可以带小数。
-
user-scalable 是否允许用户进行缩放,值为"no"或"yes"。
注:device-width 和device-height就是ideal viewport的宽高。
控制缩放
1、设置<metaname="viewport" content="initial-scale=1">,这时我们发现网页没有被浏览器设置缩放。
2、设置<metaname="viewport" content="width=device-width">,这时我们发现网页也没有被浏览器设设置缩放。
当我们设置width=device-width,也达到了initial-scale=1的效果,得知其实 initial-scale = idealviewport / layout viewport。
两种方式都可以控制缩放,开发中一般同时设置width=device-width和initial-scale=1.0(为了解决一些兼容问题)参见移动前端开发之viewport深入理解,即<meta name="viewport"content="width=device-width, initial-scale=1.0">
避免滚动
我们知道,滚动条是 layout viewport 相对于 ideal viewport 的,所以只要设置 layout viewport 小于或等于 ideal viewport,即<meta name="viewport"content="width=device-width">。
经测试发现我们并没有完全的解决滚动条的问题,原因在于我们示例里的.box { 490px;}设置了一个绝对的宽度造成的,要解决这个问题我们可以设置一个百分比(100%)的宽度,
适配方案
移动开发的核心是屏幕适配,然而并示有专门的规范进行约束,一般是对现有持术进行归纳而总结出适配方案,掌握了以上的技术细节后我们可以总结出以下几种适配方案:
固定宽度
1、设置<meta name="viewport"content="width=device-width, initial-scale=1">
2、设置内容区域大小为320px
3、设置内容区域水平居中显示
关于手机尺寸(ideal viewport)

通过汇总对比我们知道移动设备的屏幕尺寸虽然庞杂,但有几个主要尺寸,分别为320px、360px,这三个尺寸占了绝大部分,并且以320px最多,所以我们移动网页如果设计成320px宽,则可以保证在绝大多数设备里正常显示,此方案已经很少采用了。
见示例代码4-8.html
百分比宽度
1、设置<meta name="viewport"content="width=device-width, initial-scale=1">
2、设置页面宽度为百分比
我们需要重新认识CSS里百分比的使用
// 测试下列属性设置为百分比
width 参照父元素的宽度
height 参照父元素的高度
padding 参照父元素的宽度
border 不支持百分比设置
margin 参照父元素的宽度
我们发现这种方案最容易理解,但是在设置元素高度时有非常大的局限性。
rem单位
-
设置
<meta name="viewport"content="width=device-width, initial-scale=1"> -
设置页面元素宽度单位为rem 或 em
注:此方案比较灵活,我们的案例将采用这种方案
关于em和rem
em 相对长度单位,其参照当前元素字号大小,如果当前元素未设置字号则会继承其祖先元素字号大小例如 .box {font-size: 16px;}则 1em = 16px .box {font-size: 32px;} 则 1em = 32px,0.5em = 16px
rem 相对长度单位,其参照根元素(html)字号大小例如 html {font-size: 16px;} 则 1rem = 16px html {font-size: 32px;} 则 1rem = 32px,0.5rem = 16px
100%像素
1、设置网页宽度等于设备物理像素
2、设置初始化缩放比例(值为1 / window.devicePixelRatio)
淘宝针对iPhone设备采用的这种方案
移动端的viewport
手机拥有了浏览器的初期,人们并没有专门为移动设备设计页面,造成的直接结果就是,访问的页面是直接将电脑页面进行缩放,操作起来有诸多不便,viewport就是用来解决这个问题的
viewport的概念
移动设备上,用来显示网页的区域.
- 如果把移动设备的浏览器(也有可能是app中的webview) ,当做相框的话
- viewport就相当于相框中的画,可能会比相框小,可能会比相框大,如果刚好一样大,那就皆大欢喜.
修改viewport
我们可以通过meta标签去修改viewport的值 ,防止滚动条出现,提升用户体验
-
移动web常见设置
<metaname="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=0"> -
该属性最早是苹果公司在Safari中推出用来解决移动设备的viewport问题的.后来被各大安卓以及浏览器厂商效仿,所以说这个属性真的是非常有用的
可选值
-
width
设置layout viewport 的宽度,为一个正整数,或字符串"device- width"
-
initial-scale
设置页面的初始缩放值,为一个数字,可以带小数
-
minimum-scale
允许用户的最小缩放值,为一个数字,可以带小数
-
maximum-scale
允许用户的最大缩放值,为一个数字,可以带小数
-
height
设置layout viewport 的高度,这个属性对我们并不重要,很少使用
-
user-scalable
是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许
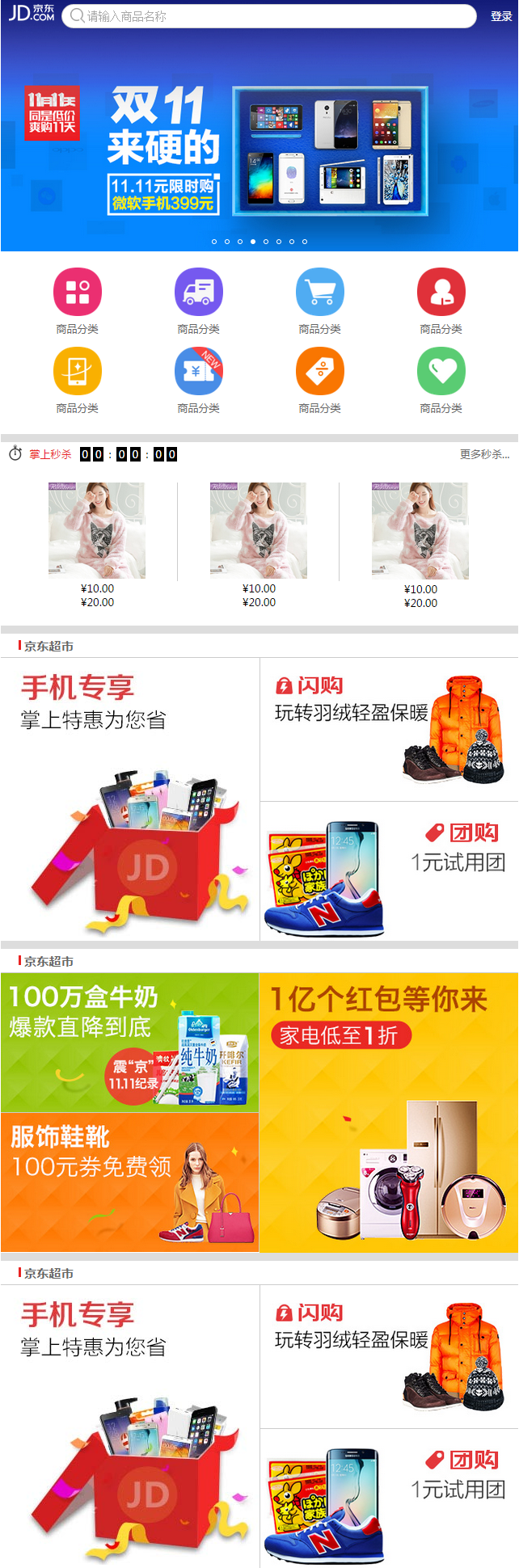
京东移动端首页制作

将案例分为四个结构块
- 头部固定块
- 图片轮播块
- 商品分类块
- 商品信息块
Div结构

头部固定块结构
- 效果

-
Logo
-
表单元素-搜索栏
-
登录按钮
-
结构

-
样式
/*头部样式*/ *.jd_header{ 100%; height: 50px; position: fixed; z-index: 999; max- 640px; */***最大宽度*/ *min- 320px; */***最小宽度*/ *margin: 0px auto; } .jd_header > .jd_logo{ 60px; height:36px; position: absolute; background: url("../images/sprites.png") no-repeat; background-size: 200px 200px; */***比例缩放*/ *background-position: 0px -103px; } .jd_header > .login{ 50px; height: 36px; line-height:36px; text-align: center; color: white; position: absolute; right: 0; top:0; } .jd_header > form{ 100%; padding-left:75px; padding-right:50px; height:36px; } .jd_header > form >input { 100%; height:30px; border-radius: 15px; margin-top:3px; padding-left:25px; } .jd_header > form > .icon_search{ background: url("../images/sprites.png") no-repeat; background-size: 200px 200px; */***比例缩放*/ *position: absolute; 20px; height:20px; top:8px; left: 80px; background-position: -60px -109px; }
图片轮播块结构
- 效果

- 图片
- 页码标记
- Div结构

e) 样式
/*轮播图样式*/
.jd_banner{
100%;
position: relative;
overflow: hidden;
}
.jd_banner > ul:first-child{
1000%; /*10张图片*/
/* 默认偏移*/
transform: translateX(-10%);
/*尽可能做webkit内核的兼容*/
-webkit-transform:translateX(-10%);
}
.jd_banner > ul:first-child >li{
10%;
float: left;
}
.jd_banner > ul:first-child >li >a{
100%;
/*font-size: 0px;*/
}
.jd_banner > ul:first-child >li >a >img{
100%;
display: block;
/*vertical-align: middle;*/
}
/*pageControl的样式*/
.jd_banner > ul:last-child{
118px;
position: absolute;
bottom: 5px;
left:50%;
margin-left: -59px;
}
.jd_banner > ul:last-child >li {
6px;
height: 6px;
float: left;
border-radius: 3px;
border: 1px solid white;
margin-left: 10px;
}
.jd_banner > ul:last-child >li:nth-child(1) {
margin-left: 0px;
}
/*当前被选择的样式*/
.jd_banner > ul:last-child >li.now{
background-color: #fff;
}
商品分类块结构
- 效果

-
分析
8个li,里面包含图片 的文本
-
结构

- 样式
/*导航栏样式*/
.jd_nav{
100%;
background-color: #fff;
}
.jd_nav >ul{
100%;
padding:10px 0px;
}
.jd_nav >ul > li{
25%;
float: left;
}
.jd_nav >ul > li >a{
display: block;
}
/*图片大小固定*/
.jd_nav >ul > li >a >img{
40px;
height:40px;
display: block;
margin:0 auto;
}
.jd_nav >ul > li >a > p{
text-align: center;
color: #666;
font-size: 12px;
padding:6px;
}
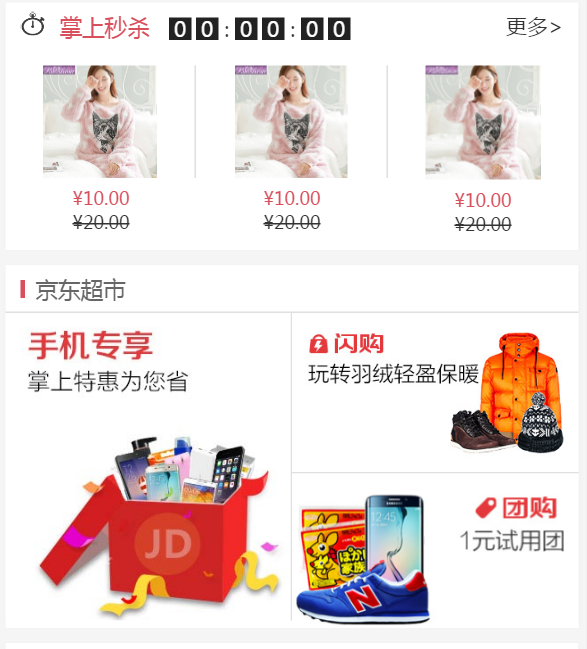
商品信息块结构
第一个子结构块“掌上秒杀”有一些特殊,对其进行单独处理
- 效果

-
结构
-
顶部标题栏
时钟图标
文本
倒计时
更多
-
详细内容
-
-
Div代码
- 整体结构

-
顶部标题栏
掌上秒杀

京东超市

- 内容


- 样式
/*商品主盒子*/
.jd_product{
padding:0 5px;
}
.jd_product > .jd_product_box{
100%;
margin-top:10px;
background-color: #fff;
box-shadow: 0 0 1px #ededed;
}
.jd_product > .jd_product_box > .jd_product_box_tip{
height:32px;
min- 320px;
line-height:32px;
border-bottom: 1px solid #e0e0e0;
}
/*第一个商品信息块没有底部边框*/
.jd_product > .jd_product_box > .jd_product_box_tip.no-border{
border-bottom: none;
}
.jd_product > .jd_product_box > .jd_product_box_tip >h3{
font-weight: normal; /*去除加粗效果*/
font-size: 15px;
padding-left: 20px;
position: relative;
color: #666;
}
.jd_product > .jd_product_box > .jd_product_box_tip >h3::before{
/*转换块的方式:display:block position:abslute float:left*/
content: "";
position: absolute;
3px;
height: 12px;
left: 10px;
top:10px;
background-color: #d8505c;
}
/*掌上秒杀*/
.jd_sk{
}
.jd_sk .sk_icon{
background: url("../images/seckill-icon.png") no-repeat;
background-size: 16px 20px;
16px;
height: 20px;
float: left;
margin-top:6px;
}
.jd_sk .sk_name{
color: #d8505c;
font-size: 15px;
float: left;
}
.jd_sk .sk_time{
float: left;
margin-top:10px;
}
.jd_sk .sk_time > span{
15px;
height: 15px;
line-height:15px;
background-color: #222;
text-align: center;
color: white;
float: left;
margin-left:3px;
}
.jd_sk .sk_time > span:nth-child(3n){
background: white;
color: #333;
5px;
}
.jd_sk .jd_product_box-content > ul{
100%;
padding:10px 0;
}
.jd_sk .jd_product_box-content > ul > li{
33.333%;
float: left;
font-size: 12px;
}
.jd_sk .jd_product_box-content > ul > li > a{
100%;
display: block;
border-right: 1px solid #e0e0e0;
}
.jd_sk .jd_product_box-content > ul > li:last-child > a{
border-right: none;
}
.jd_sk .jd_product_box-content > ul > li > a >img{
60%;
margin: 0 auto;
display: block;
}
/*E:first-of-type:选择E同类型的同级的选择器的第一个元素
E:last-of-type:选择E同类型的同级的选择器的最后一个元素
E:nth-of-type(n):选择E同类型的同级的选择器的第n个元素*/
.jd_sk .jd_product_box-content > ul > li >p:first-of-type{
text-align: center;
color: #d8505c;
padding-top:5px;
}
.jd_sk .jd_product_box-content > ul > li >p:last-of-type{
text-align: center;
text-decoration: line-through;
}
/*组合样式*/
.w_50{
50%;
display: block;
}
.w_50 > img{
100%;
display: block;
}
.b_left{
border-left:1px solid #e0e0e0;
}
.b_right{
border-right:1px solid #e0e0e0;
}
.b_bottom{
border-bottom:1px solid #e0e0e0;
}
js效果
头部透明,当滚动的时候,慢慢将透明度修改为不透明,当滚动的高度超出轮播图的高度时,保持固定的颜色
window.onload=function(){
search();
}
function search(){
/*1.当滚动的时候,颜色加深
2.当超出轮播图的范围,颜色固定*/
/*获取搜索盒子*/
var searchBox=document.querySelector('.jd_header_box');
/*获取轮播盒子*/
var bannerBox=document.querySelector('.jd_banner');
//获取轮播图的高度
var height=bannerBox.offsetHeight;
//监听window的滚动事件
window.onscroll=function(){
//不断的获取离顶部的距离
var top=document.body.scrollTop;
//初始透明度
var opacity=0;
//判断当前滚动的距离是否大于轮播图的高度
if (top<height){
opacity=top/height;
}
else{
opacity=1;
}
searchBox.style.background="rgba(201,21,35,"+opacity+")";
}
}
媒体查询
设备终端的多样化,直接导致了网页的运行环境变的越来越复杂,为了能够保证我们的网页可以适应多个终端,不得不专门为某些特定的设备设计不同的展示风格,通过媒体查询可以检测当前网页运行在什么终端,可以有机会实现网页适应不同终端的展示风格。
媒体类型
将不同的终端设备划分成不同的类型,称为媒体类型。

媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。

关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
1、and 可以将多个媒体特性连接到一起,相当于“且”的意思。
2、not 排除某个媒体类型,相当于“非”的意思,可以省略。
3、only指定某个特定的媒体类型,可以省略。
引入方式
1、link方法,见代码示例5-1.html
<link href="./5-1.css" media="only screen and (max- 320px)">
2、@media方法(写在CSS里),见代码示例5-2.html

常用特性
1、width / height完全等于layoutviewport,见代码示例5-3.html
2、max-width / max-height 小于等于layoutviewport,见代码示例5-4.html
3、min-width / min-height 大于等于layoutviewport,见代码示例5-5.html
4、device-width / device-height 完全等于idealviewport,见代码示例5-6.html
5、orientation: portrait | landscape肖像/全景模式,见代码示例5-7.html
CSS预处理器
CSS 预处理器是一种语言,用来为 CSS 增加一些编程的的特性,无需考虑浏览器的兼容性问题,并且你可以在 CSS 中使用变量、简单的程序逻辑、函数等等在编程语言中的一些基本技巧,可以让你的 CSS 更简洁,适应性更强,代码更直观等诸多好处。
常见的CSS预处理器有:LESS、SASS、Stylus等
其使用方法大致相同,我们在这里以LESS为例进行学习
LESS
LESS 是动态的样式表语言,通过简洁明了的语法定义,使编写 CSS 的工作变得非常简单,本质上,LESS 包含一套自定义的语法及一个解析器。
安装(在线)
1、安装Nodejs环境、npm( Node Package Manager )
node -v // 验证nodejs是否安装
npm -v // 验证npm包是否安装
2、安装less
// -g : 全局安装
npm install -g less // 安装LESS
lessc -v // 验证less是否安装
3、命令行编译
lessc path/xxx.less path/xxx.css // 手动编译less文件
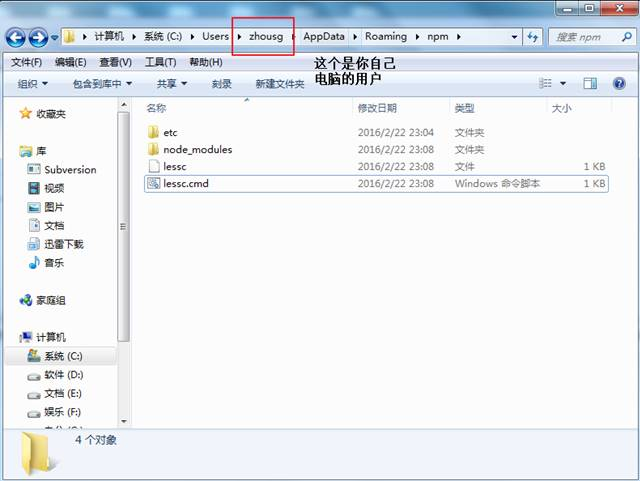
安装(离线)
在部分win8系统当中无法安装
(解决办法的是 以管理员权限运行cmd然后再按写命令切换到安装包目录,直接命令执行)

C:UsersadminAppDataRoaming pm

Npm.Zip解压进去。
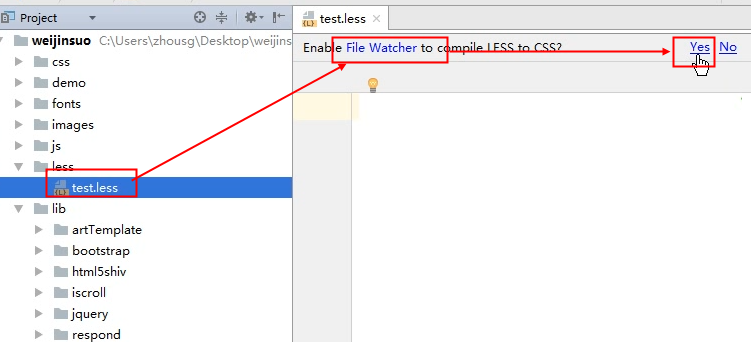
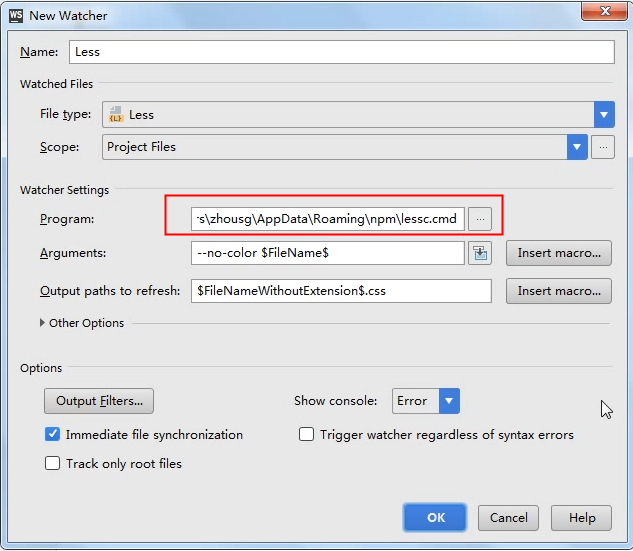
Webstorm配置


自动编译配置(sublimeText)
浏览器只能识别CSS,LESS只是用来提升CSS可维护性的一个工具,所最终需要将LESS编译成CSS,然而通过命令行编译效率比较低下,一般都会借助于编辑器来完成编译,以sublime_text为例,sublime_text默认并不支持LESS的编译操作,需要安装插件实现。
1、执行npm install -g less-plugin-clean-css(使用sublime_text才用)
npm install -g less-plugin-clean-css
2、ctrl+shit+p打开命令面板
3、输入install package然后回车
4、安装 LESS、lessc、Less2Css三个插件
5、alt+s快捷键即可实现编译
学习less
官网
中文网 http://www.1024i.com/demo/less/
Webstrom 插件
Lessc - less.less less.css 编译less文件成css
简介
CSS(层叠样式表)是一门历史悠久的标记性语言,同 HTML 一道,被广泛应用于万维网(World Wide Web)中。HTML 主要负责文档结构的定义,CSS 负责文档表现形式或样式的定义。
作为一门标记性语言,CSS 的语法相对简单,对使用者的要求较低,但同时也带来一些问题:CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码,造成这些困难的很大原因源于 CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。LESS 为 Web 开发者带来了福音,它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,LESS 可以让我们用更少的代码做更多的事情。
LESS 原理及使用方式
本质上,LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。LESS 并没有裁剪 CSS 原有的特性,更不是用来取代 CSS 的,而是在现有 CSS 语法的基础上,为 CSS 加入程序式语言的特性。
语法
变量
Mixin混入
嵌套
Import
函数(内置函数运算)
重点-变量
LESS 允许开发者自定义变量,变量可以在全局样式中使用,变量使得样式修改起来更加简单。
@charset "utf-8";
/* 注释:这种块级注释CSS也会支持,会显示在编译后的CSS文件中 */
// 注释:这种行内注释CSS不支持,是不会被编译在CSS文件中的
/* 变量 */
@mainColor: #E93223;
@className: box;
body{
color: @mainColor;
}
.@{className}{
color: @mainColor;
}
重点-Mixin混入
Mixin(混入)功能对用开发者来说并不陌生,很多动态语言都支持 Mixin(混入)特性,它是多重继承的一种实现,在 LESS 中,混入是指在一个 CLASS中引入另外一个已经定义的 CLASS,就像在当前 CLASS中增加一个属性一样。
/*-----------------mixin 混入----------------*/
/* 类混入 */
.red{
color: @mainColor;
}
.border{
border: 1px solid #ccc;
}
.mixin-class{
.red();
.border();
}
/* 函数混入 */
.redBorder(){
color: @mainColor;
border: 1px solid #ccc;
}
.mixin-fuc{
.redBorder();
}
/* 函数混入(传参) */
// 1. 定义了参数(没有默认值),调用的时候必须传参
// 2. 定义默认值:.float(@direction: left)
.float(@direction){
float: @direction;
}
div {
.float(left);
}
/* 函数混入应用:兼容属性 */
.borderRadius(@ 100px){
border-radius: @width;
-webkit-border-radius: @width;
-moz-border-radius: @width;
-ms-border-radius: @width;
-o-border-radius: @width;
}
div {
.borderRadius(10px);
}
重点-嵌套
在我们书写标准 CSS 的时候,遇到多层的元素嵌套这种情况时,我们要么采用从外到内的选择器嵌套定义,要么采用给特定元素加 CLASS或 ID 的方式
/*------------------嵌套------------------*/
/*轮播图*/
#wjs_banner{
.carousel-inner{
> div.item{
a.img_box{
background: url("../images/slide_01_2000x410.jpg") no-repeat center center;
height: 410px;
/*调用redBorder mixin*/
display: block;
.redBorder();
/*调用@mainColor 变量*/
&:hover{
color: @mainColor;
}
}
a.img_mobile{
100%;
display: block;
img{
100%;
display: block;
}
}
}
}
}
重点-Import 导入
/*---------------------Import 引入------------------------*/
@import "base";
.f_left{
float: @right;
}
重点-运算及函数
在我们的 CSS 中充斥着大量的数值型的 value,比如 color、padding、margin等,这些数值之间在某些情况下是有着一定关系的,那么我们怎样利用 LESS 来组织我们这些数值之间的关系呢?
http://www.1024i.com/demo/less/reference.html
/* 内置函数 */
escape(@string); // 通过 URL-encoding 编码字符串
e(@string); // 对字符串转义
%(@string, values...); // 格式化字符串
unit(@dimension, [@unit: ""]); // 移除或替换属性值的单位
color(@string); // 将字符串解析为颜色值
data-uri([mimetype,] url); // * 将资源内嵌到css中,可能回退到url()
ceil(@number); // 向上取整
floor(@number); // 向下取整
percentage(@number); // 将数字转换为百分比,例如 0.5 -> 50%
round(number, [places: 0]); // 四舍五入取整
sqrt(number); // * 计算数字的平方根
abs(number); // * 数字的绝对值
sin(number); // * sin函数
asin(number); // * arcsin函数
cos(number); // * cos函数
acos(number); // * arccos函数
tan(number); // * tan函数
atan(number); // * arctan函数
pi(); // * 返回PI
pow(@base, @exponent); // * 返回@base的@exponent次方
mod(number, number); // * 第一个参数对第二个参数取余
convert(number, units); // * 在数字之间转换
unit(number, units); // * 不转换的情况下替换数字的单位
color(string); // 将字符串或者转义后的值转换成颜色
rgb(@r, @g, @b); // 转换为颜色值
rgba(@r, @g, @b, @a); // 转换为颜色值
argb(@color); // 创建 #AARRGGBB 格式的颜色值
hsl(@hue, @saturation, @lightness); // 创建颜色值
hsla(@hue, @saturation, @lightness, @alpha); // 创建颜色值
hsv(@hue, @saturation, @value); // 创建颜色值
hsva(@hue, @saturation, @value, @alpha); // 创建颜色值
hue(@color); // 从颜色值中提取 hue 值(色相)
saturation(@color); // 从颜色值中提取 saturation 值(饱和度)
lightness(@color); // 从颜色值中提取 'lightness' 值(亮度)
hsvhue(@color); // * 从颜色中提取 hue 值,以HSV色彩空间表示(色相)
hsvsaturation(@color); // * 从颜色中提取 saturation 值,以HSV色彩空间表示(饱和度)
hsvvalue(@color); // * 从颜色中提取 value 值,以HSV色彩空间表示(色调)
red(@color); // 从颜色值中提取 'red' 值(红色)
green(@color); // 从颜色值中提取 'green' 值(绿色)
blue(@color); // 从颜色值中提取 'blue' 值(蓝色)
alpha(@color); // 从颜色值中提取 'alpha' 值(透明度)
luma(@color); // 从颜色值中提取 'luma' 值(亮度的百分比表示法)
saturate(@color, 10%); // 饱和度增加 10%
desaturate(@color, 10%); // 饱和度降低 10%
lighten(@color, 10%); // 亮度增加 10%
darken(@color, 10%); // 亮度降低 10%
fadein(@color, 10%); // 透明度增加 10%
fadeout(@color, 10%); // 透明度降低 10%
fade(@color, 50%); // 设定透明度为 50%
spin(@color, 10); // 色相值增加 10
mix(@color1, @color2, [@weight: 50%]); // 混合两种颜色
greyscale(@color); // 完全移除饱和度,输出灰色
contrast(@color1, [@darkcolor: black], [@lightcolor: white], [@threshold: 43%]); // 如果 @color1 的 luma 值 > 43% 输出 @darkcolor,否则输出 @lightcolor
multiply(@color1, @color2);
screen(@color1, @color2);
overlay(@color1, @color2);
softlight(@color1, @color2);
hardlight(@color1, @color2);
difference(@color1, @color2);
exclusion(@color1, @color2);
average(@color1, @color2);
negation(@color1, @color2);
iscolor(@colorOrAnything); // 判断一个值是否是颜色
isnumber(@numberOrAnything); // 判断一个值是否是数字(可含单位)
isstring(@stringOrAnything); // 判断一个值是否是字符串
iskeyword(@keywordOrAnything); // 判断一个值是否是关键字
isurl(@urlOrAnything); // 判断一个值是否是url
ispixel(@pixelOrAnything); // 判断一个值是否是以px为单位的数值
ispercentage(@percentageOrAnything); // 判断一个值是否是百分数
isem(@emOrAnything); // 判断一个值是否是以em为单位的数值
isunit(@numberOrAnything, "rem"); // * 判断一个值是否是指定单位的数值
例子
/*-------------------运算和函数--------------------------*/
@back:#333;
.test{
border: 1px solid @back*2;
background: lighten(#000, 10%);
color:darken(#000, 10%);
}
Less在浏览器上使用的方法
<!--
注意:
1. type="text/less" 这里必须是less格式
2. 页面必须是以http://开头的服务器端访问,file://访问不行
-->
<link rel="stylesheet" type="text/less" href="styles.less" />
<script src="less.js" type="text/javascript"></script>
Bootstrap自定义
触屏事件
事件类型
- touchstart: 手指触摸屏幕时触发
- touchmove: 手指在屏幕上移动时触发
- touchend: 手指离开屏幕时触发
- touchcancel: 触摸意外中断事件
TouchEvent对象
-
touches: 位于屏幕上的所有手指的列表
-
targetTouches: 位于该元素上的所有手指的列表
-
changedTouches:touchstart时包含刚与触摸屏接触的触点,touchend时包含离开触摸屏的触点
注:没有对比出touches同targetTouches的差异,推荐使用targetTouches
Touch对象
-
clientX/Y 手指相对于(客户端)layout viewport的水平/垂直像素距离
-
pageX/Y 手指相对于(页面内容)layout viewport的水平/垂直像素距离(含滚动)
-
screenX/Y 手指相对于(屏幕)layout viewport的水平/垂直像素距离(含滚动)
(未设置viewport时,screenX/Y在Webview中不正确)
- target 手指最初与屏幕接触时的元素
移动开发通常会设置<meta name="viewport" content="width=device-width,initial-scale=1">,这时这三对坐标值是完全一样的。
click延时
早期移动设备浏览器网页时内容非常小,为了增强用户体验,苹果公司专门为移动设备设计了双击放大的功能,确保用户可以非常方便的放大网页内容,但是当用户单击一个按钮时,移动设备会延时(约300ms)执行,判断用单是否要双击。用触屏事件可以解决这个问题,见代码示例7-4.html
手势封装

利用触屏事件简易封装手势,主要用途是熟悉触屏事件的使用
1、tap检测接触和离开屏幕的距离来实现,见代码示例7-5.html
2、drag跟踪手指移动位置,进而设置元素定位坐标,见代码示例7-6.html
3、swipe 判断手指滑动的方向,见代码示例7-7.html
zepto.js
zeptojs为我们封装了常的触屏事件,需要touch模块支持,默认没有构建此模,我们可以自定义构建。
1、安装Nodejs环境
2、下载zepto.js
3、解压缩
4、cmd命令行进入解压缩后的目录
5、执行npm install 命令
6、编辑make文件,添加自定义模块并保存,如下图

7、然后执行命令 npm run-script dist
8、查看目录dist即构建好的zepto.js
见代码示例7-8.html
移动端类库
iScroll.js
一个可以实现客户端原生区域滚动效果的类库。
2、build目录下提供了不同版本的iScroll,可根据情况选择使用
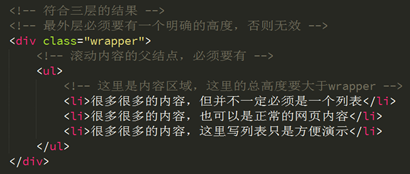
3、html要求有3层结构如下图

4、获取wrapper这个最外层结点,然后实例化,如下图

见示例代码iscroll.html
5、常用参数设置
// 以下为默认值
// 最好修改默认值
options.mouseWheel = false // 开启鼠标滚轮支持
options.tap = false // 是否启用自定义的tap事件,建议开启,可以自定义tap事件名
// 默认值不用修改
options.useTransform = true // 是否使用CSS3的Transform属性
options.useTransition = true // 是否使用CSS3的Transition属性,否则使用requestAnimationFram代替
options.bounce = true // 是否启用弹力动画效果,关掉可以加速
options.click = false // 是否启用click事件。建议关闭此选项并启用自定义的tap事件(options.tap)
options.scrollbars = false // 是否显示默认滚动条
options.scrollX = false // 可以设置是否显示横向滚动条
options.scrollY = true // 可以设置是否显示纵向滚动条
options.keyBindings = false //绑定按键事件。
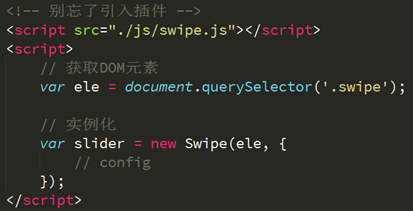
swipe.js
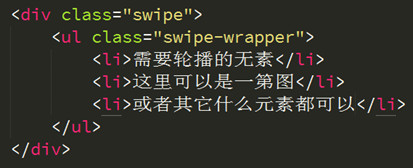
2、html结构要求有三层结构,如下图

4、需要一些基础CSS样式,这些样式要对应到html结构上,如下图

5、获取swipe元素,然后实例化,如下图

见示例代码swipe.html
swiper.js
1、下载swiper.js,
2、其中文网站非常详细介绍了其使用方法
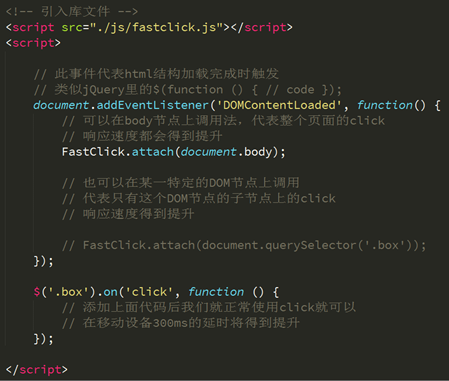
fastclick.js
在移动设备上为了提升click的响应速度,我们选择了使用Zepto事件封装的tap来进行模拟,但是这会带来一个副作用,这个副作用就是“点透”,我们通过一个例子来解释“点透”,见示例代码fastclick.html(自行查阅点透现象发生的原因)
从上可以看出Zepto.js有不完善的地方,并且我们有时也希望我们的移动版页面在PC端上也可用,但是PC端是不支持touch事件的,这时我们面临的问题是即提升click在移动设备上的响应速度,又不能使用Zepto.js的tap事件,这时fastclick可以解决这个问题。

如图实际应用的场景,当点击半闭按钮时,如果下面有click事件或链接则会被触发。
2、引入lib目录下的fastclick.js
2、调用方法即可,如下图

网页布局方式

-
固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页。
-
流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位。
-
栅格化布局:将网页宽度人为的划分成均等的长度,然后排版布局时则以这些均等的长度做为度量单位,通常利用百分比做为长度单位来划分成均等的长度。
-
响应式布局:通过检测设备信息,决定网页布局方式,即用户如果采用不同的设备访问同一个网页,有可能会看到不一样的内容,一般情况下是检测设备屏幕的宽度来实现。
注:以上几种布局方式并不是独立存在的,实际开发过程中往往是相互结合使用的。
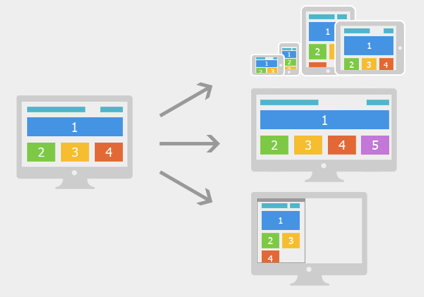
响应式布局
Responsive design,意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。

如上图所示,屏幕尺寸不一样展示给用户的网页内容也不一样,我们利用媒体查询可以检测到屏幕的尺寸(主要检测宽度),并设置不同的CSS样式,就可以实现响应式的布局。
我们利用响应式布局可以满足不同尺寸的终端设备非常完美的展现网页内容,使得用户体验得到了很大的提升,但是为了实现这一目的我们不得不利用媒体查询写很多冗余的代码,使整体网页的体积变大,应用在移动设备上就会带来严重的性能问题。
响应式布局常用于企业的官网、博客、新闻资讯类型网站,这些网站以浏览内容为主,没有复杂的交互。
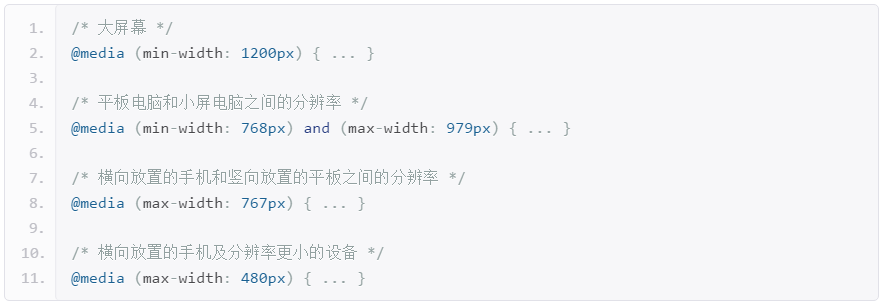
一般我们会对常见的设备尺寸进行划分后,再分别确定为不同的尺寸的设备设计专门的布局方式,如下图所示

以上是我们对常见的尺寸进行分类后的结果,下图是与之对应的媒体查询条件。

三:响应式开发
什么是响应式开发
-
在移动互联日益成熟的时候,桌面浏览器上开发的网页已经不能满足移动端的设备的展示和阅读
-
之前,通常的做法是对移动端单独开发一套特定的版本
-
但是,如果移动终端设备越来越多的时候开发成本太大,是因为需要做所有屏幕的适配
-
响应式开发的目的就是:一个网站能够兼容多种终端
-
在新建的网站上一般都会使用响应式开发
-
移动web开发和响应式开发是必须具备的技能
-
演示响应者页面
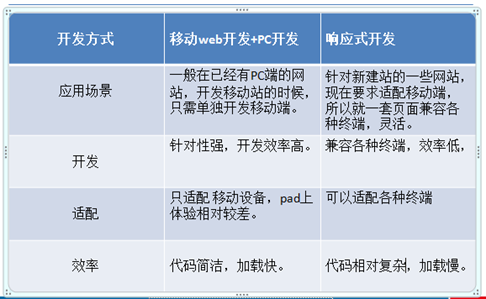
响应式开发和移动web开发区别

响应式开发的原理:媒体查询
- 查询媒介
查询到当前屏幕(媒介媒体)的宽度,针对不同的屏幕宽度设置不同的样式来适应不同屏幕。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。简单说,你可以设置不同屏幕下面的不同的样式,达到适配不同的屏幕的目的。
- 实现方式
通过查询screen的宽度来指定某个宽度区间的网页布局。
| 类型 | 宽度设置(width) | 布局宽度(px) |
|---|---|---|
| 超小屏幕(移动设备) | 100% | w < 768 |
| 小屏设备 | 750px | 768 <= w < 992 |
| 中等屏幕 | 970px | 992 <= w < 1200 |
| 宽屏设备 | 1170px | 1200<= w |
媒体查询的基本实现方式
常用属性设置:http://www.runoob.com/cssref/css3-pr-mediaquery.html
- CSS 语法
@media mediatype and|not|only (media feature){
CSS-Code;
}
你也可以针对不同的媒体使用不同stylesheets :
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
- 媒体类型
| 值 | 描述 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕,平板电脑,智能手机等 |
| speech | 应用于屏幕阅读器等发声设备 |
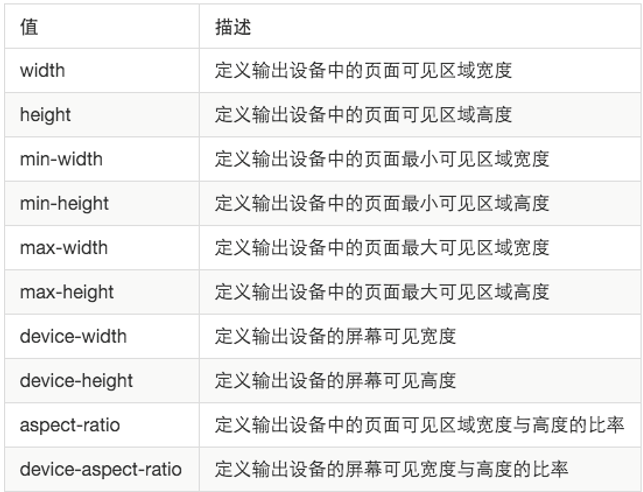
- 媒体功能
| 值 | 描述 |
|---|---|
| device-height | 定义输出设备的屏幕可见高度 |
| device-width | 定义输出设备的屏幕可见宽度 |
| max-device-height | 定义输出设备的屏幕可见的最大高度 |
| max-device-width | 定义输出设备的屏幕最大可见宽度 |
| min-device-width | 定义输出设备的屏幕最小可见宽度 |
| min-device-height | 定义输出设备的屏幕的最小可见高度 |
| max-height | 定义输出设备中的页面最大可见区域高度 |
| max-width | 定义输出设备中的页面最大可见区域宽度 |
| min-height | 定义输出设备中的页面最小可见区域高度 |
| min-width | 定义输出设备中的页面最小可见区域宽度 |
- 简单案例
控制不同屏幕尺寸下的屏幕背景色
.container{
1200px;
margin: 0 auto;
height:1200px;
background-color: red;
}
/* 媒体查询:注意and后面空格的添加 */
/* iphone: w < 768 */
@media screen and (max- 768px){
.container{
100%;
background-color: green;
}
}
/* pad: 768 <= w < 992 */
@media screen and (max- 992px) and (min- 768px) {
.container{
750px;
background-color: blue;
}
}
/* 中等屏幕 992 <= w < 1200 */
@media screen and (max- 1200px) and (min- 992px) {
.container{
970px;
background-color: pink;
}
}
Web前端框架
随着Web应用变的越来越复杂,在大量的开发过程中我们发现有许多功能模块非常相似,比如轮播图、分页、选项卡、导航栏等,开发中往往会把这些具有通用性的功能模块进行一系列封装,使之成为一个个组件应用到项目中,可以极大的节约开发成本,将这些通用的组件缩合到一起就形成了前端框架。
Web前端模板引擎:
- artTemplate(腾讯)
- handlebars(国外)
- mustache(国外)
- baiduTemplate(百度)
- velocity(淘宝)
- underscore
Web前端UI框架:
- bootstrap
- 妹子UI
- mui
- framework7
- easyUI(偏后端,略丑)
- jqueryUI(偏后端)
- jqueryMobile
Web移动端UI框架:
- bootstrap
- mui
- framework7
- jqueryMoblie
Bootstrap框架
Bootstrap框架
提高web开发效率
Bootstrap简介
当前最流行的前端UI框架(有预制界面组件), Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB项目
-
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap是基于 HTML、CSS、JAVASCRIPT的,它简洁灵活,使得 Web 开发更加快捷
-
Bootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件
为什么使用Bootstrap:
-
有自己的生态圈,不断的更新迭代
-
提供一套简洁,直观,强悍的组件
-
标准化的html+css编码规范
-
让开发更简单,提高了开发效率
-
可以进行自定义扩展
BootStrap的版本了解
-
2.x.x: 兼容性好 / 代码不够简洁,功能不够完善
-
3.x.x: 稳定性好,放弃了IE6-IE7,对IE8的支持一般 /偏向于响应式布局开发,移动设备优先的web项目开发
-
4.x.x: 测试阶段,偏向于响应式,移动设备
BootStrap基本模板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=no">
<title></title>
<link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="lib/html5shiv/html5shiv.min.js"></script>
<script src="lib/respond.js/respond.js"></script>
<![endif]-->
</head>
<body>
<script src="lib/jquery/jquery.js"></script>
<script src="lib/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
BootStrap基本模板(注释版)
<!--说明页面是html5页面-->
<!DOCTYPE html>
<!--页面使用的语言环境-->
<html lang="zh-CN">
<head>
<!--指定当前页面的字符编码-->
<meta charset="utf-8">
<!--如果是IE,会使用最新的渲染引擎进行渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--标准的视口设置-->
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=no">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title></title>
<!-- Bootstrap核心样式文件 -->
<link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!--
html5shiv.min.js:为了在IE8下面支持HTML标签
respond.min.js:为了在IE8下面支持媒体查询
这两个文件的引入是为了支持IE8下面的html5元素和媒体查询:因为在IE8下面默认不支持HTML5和媒体查询,所以需要引入两个插件
如果通过file://来查看文件,那么respond.js文件不能正常工作,说明必须在http://形式下访问才有用
-->
<!--[if lt IE 9]>
<script src="lib/html5shiv/html5shiv.min.js"></script>
<script src="lib/respond.js/respond.js"></script>
<![endif]-->
</head>
<body>
<!-- bootstrap是依赖jquery的-->
<script src="lib/jquery/jquery.js"></script>
<!-- bootstarp核心js文件-->
<script src="lib/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
排版与链接
Bootstrap 排版、链接样式设置了基本的全局样式。分别是:
- 为
body元素设置background-color: #fff; - 使用
@font-family-base、@font-size-base和@line-height-base变量作为排版的基本参数 - 为所有链接设置了基本颜色
@link-color,并且当链接处于:hover状态时才添加下划线
这些样式都能在 scaffolding.less 文件中找到对应的源码。
- HTML5 文档类型
<!DOCTYPE html>
<html lang="zh-CN">
...
</html>
-
移动设备优先
-
Normalize.css
为了增强跨浏览器表现的一致性,使用了 Normalize.css
normalize和reset的比较:
相同点:都是重置样式库,增强浏览器的表现一致性
不同点:
如
list-style:none这种,reset会重置,但是normalize不会重置 reset 更加侧重自身需求
normalize 则是侧重浏览器一致性
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
- 工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
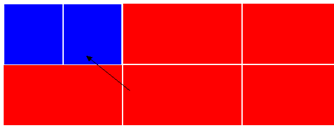
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
- 栅格参数:

- 实例:从堆叠到水平排列
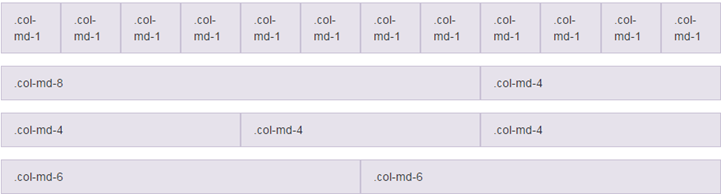
从堆叠到水平排列: 使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内

<div class="container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
------------------------------------------------
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
------------------------------------------------
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
------------------------------------------------
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
- 简单说:栅格系统就是规范了你的column占据的宽度,只不过这个宽度是bootstrap事先规范好了。

<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">div1</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">div2</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">div3</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">div4</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">div5</div>
</div>
</div>
- 栅格系统的意义
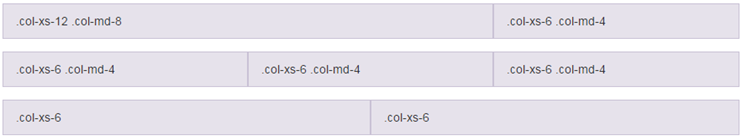
移动设备和桌面屏幕:它可以规范在不同尺寸的屏幕下,当前的列占据的宽度。或者说一行可以放置几个列。

<!-- Stack the columns on mobile by making onefull-width and the other half-width -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!--Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6.col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile anddesktop -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
- 细节
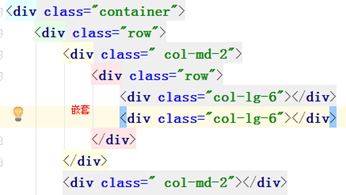
- 栅格系统是向上兼容的:意味着小屏幕上的效果在大屏幕上也是可以正常显示的,但是大屏幕上的设置在小屏幕上却无法正常显示。
- Row可以再次嵌套在列中。如果不能填满整列,则默认从左排列,如果超出,则换行展示
栅格系统扩展说明
- 嵌套列


- 列偏移
-
说明:使用
.col-md-offset-*类可以将列向右侧偏移。这些类实际是通过使用*选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4类将.col-md-4元素向右侧偏移了4个列(column)的宽度。 -
注意:如果偏移前面的列,那么会将当前列后面所有的列都往后偏移

-
列排序
通过使用
.col-md-push-*和.col-md-pull-*类就可以很容易的改变列(column)的顺序。
- 往右推:push
- 往左拉:pull

<div class="container">
<div class="row">
<!--设置列排序,只在lg屏幕下才会有效果,如果push或者pull的列数没有计算好,那么有可能造成重叠-->
<div class="col-lg-2 col-lg-push-10">1</div>
<div class="col-lg-10 col-lg-pull-2">2</div>
</div>
</div>
组件
TODO - 媒体对象
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
...
</div>
</div>
JavaScript插件
collapse 折叠盒子

<!--
关键属性:
data-toggle="collapse" // 组件类型:折叠组件
data-target="#collapseExample"(button标签)|| href="#collapseExample"(a标签) // 组件控制的目标元素
其他:
aria-expanded="false" // aria-* 代表提供给屏幕阅读器(盲人)使用的
aria-controls="collapseExample"
class="sr-only" // 提供给屏幕阅读器(盲人)使用的
-->
<a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
<div class="collapse" id="collapseExample">
<div class="well">
...
</div>
</div>
dropdown 下拉菜单
<!--
重要属性:
class="dropdown"
data-toggle="dropdown"
class="dropdown-menu"
-->
<div class="dropdown">
<a id="dLabel" data-target="#" href="http://example.com" data-toggle="dropdown" role="button">
Dropdown trigger
<span class="caret"></span>
</a>
<button id="dLabel" type="button" data-toggle="dropdown">
Dropdown trigger
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
...
</ul>
</div>
carousel 轮播图
<!--
重要属性:
id="carousel-example-generic" // 用来被点指示器、控制按钮来指引
.carousel // 标识轮播图模块
.slide //是否添加滑动动画效果
data-ride="carousel" // 初始化轮播图
.carousel-indicators // 指示器(点盒子)
data-target="#carousel-example-generic" // 指向控制的轮播图元素
data-slide-to="0" // 控制的是轮播图当中的第几张(索引)
.active // 当前选中的点
.carousel-inner // 轮播图主体,图片盒子
role="listbox" // 提供给屏幕阅读器使用
.item // 相当于之前的li图片盒子
.active // 当前图片盒子
.carousel-caption // 当前图片盒子的说明内容
.carousel-control // 控制按钮(上一张、下一张)
href="#carousel-example-generic" // 指定控制的是哪个容器盒子
role="button" // 样式是一个按钮
data-slide="prev" || "next" // 赋予该元素控制上一张、下一张的功能
-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right">Next</span>
</a>
</div>
标签页
<!--
重要属性:
class="nav nav-tabs" // 样式,页签
href="#profile" // 指向的目标标签内容
data-toggle="tab" // 功能:是一个标签页
class="tab-content" // 样式,标签内容
class="tab-pane" // 样式,表示当前盒子是选项卡窗格
calss="fade" // 可选,选项卡窗格切换方式为fade淡入淡出
id="home" //用来标识当前窗格,给选项卡标签页来识别
其他:
// role是给屏幕阅读器识别的,可以删除
role="tablist"
role="presentation"
-->
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">Home</a></li>
<li><a href="#profile" data-toggle="tab">Profile</a></li>
<li><a href="#messages" data-toggle="tab">Messages</a></li>
<li><a href="#settings" data-toggle="tab">Settings</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane fade active" id="home">1</div>
<div class="tab-pane fade" id="profile">2</div>
<div class="tab-pane fade" id="messages">3</div>
<div class="tab-pane fade" id="settings">4</div>
</div>
</div>
BootStrap文档查看
可以利用bootstrap提供好的一些组件或者js效果来帮助我们快速的完成页面的开发,提高开发的效果。
bootstrap中常用的类
// 栅格
.container // 响应式容器
// 配合以下类使用
.row
.col-*-*
.col-*-offset-*
.col-*-pull-*
.col-*-push-*
/* 浮动 */
.pull-left
.pull-right
/* 文字对齐 */
.text-center
.text-left
.text-right
/* 隐藏、显示 */
hidden-xs
hidden-sm
hidden-md
hidden-lg
rem布局
rem适配

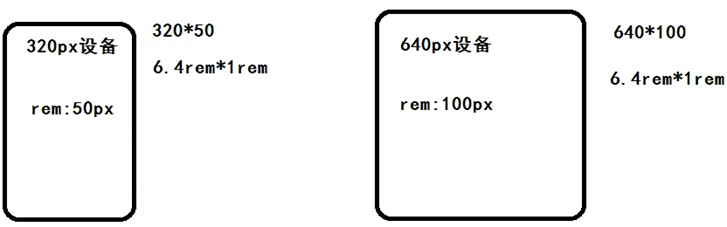
适配公式
当前设备rem基准值 = ( 预设的基准值 * 当前设备宽度 ) / 设计稿宽度
当前设备rem基准值: html标签中的font-size大小
预设的基准值: 100px (默认)
当前设备宽度: 320px | 360px | 375px | 414px …
设计稿宽度: 640px | 750px(现在流行)
adapter配置文件
- adapter.less页面,自动生成css文件
@charset 'utf-8';
@adapterDeviceList: 750px, 720px, 540px, 480px,424px, 414px, 400px, 384px, 375px, 360px, 320px;
@psdWidth: 750px;
@baseFontSize: 100px;
@len: length(@adapterDeviceList);
// 函数,通过递归的方式实现遍历数组,less中没有遍历语句和循环语句
.setAdapterWidth(@index)when (@index > 0){
@mediascreen and (min- extract(@adapterDeviceList, @index)) {
html{
font-size: @baseFontSize / @psdWidth * extract(@adapterDeviceList,@index);
}
}
.setAdapterWidth(@index - 1); // 递归
}
// 调用函数
.setAdapterWidth(@len);
body {
font-size: 0.16rem;
}
div {
font-size: 1rem;
}
- html页面调用
<link rel="stylesheet"type="text/css" href="adapter.css">
案例:微金所页面的完成
效果图

整体页面结构块
<!--顶部通栏-->
<header class="wjs_header"></header>
<!--导航-->
<nav class="wjs_nav"></nav>
<!--banner轮播图-->
<div class="wjs_banner"></div>
<!--信息-->
<div class="wjs_info"></div>
<!--预约-->
<div class="wjs_reserve"></div>
<!--产品-->
<div class="wjs_product"></div>
<!--新闻-->
<div class="wjs_news"></div>
<!—合作伙伴-->
<footer class="wjs_partner"></footer>
顶部通栏的制作
- 效果

-
分析
-
一个通栏的结构,需要添加内容版心
-
要实现响应式功能,在不同屏幕下显示的内容和样式不一样,所以使用响应式布局进行完成
-
块的宽度分布
-

- 结构

- 结构块代码

-
样式
- 全局公共样式
/*公共css样式*/
body{
font-family: "Microsoft YaHei",sans-serif;
font-size: 14px;
color: #333;
}
a{
text-decoration: none;
color: #333;
}
a:hover{
text-decoration: none;
color: #333;
}
.m_l10{
margin-left: 10px;
}
.m_r10{
margin-right: 10px;
}
/*定义字体图标*/
@font-face {
font-family: 'wjs';
src: url('../fonts/MiFie-Web-Font.eot'); /* IE9*/
src: url('../fonts/MiFie-Web-Font.eot') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/MiFie-Web-Font.woff') format('woff'), /* chrome、firefox */
url('../fonts/MiFie-Web-Font.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('../fonts/MiFie-Web-Font.svg') format('svg'); /* iOS 4.1- */
}
/*自定义字体图标*/
.wjs_font_icon{
font-family: wjs;
}
/*手机图标对应的编码*/
.wjs_font_icon_phone::before{
content: "e908";
}
/*电话图标对应的编码*/
.wjs_font_icon_tel::before{
content: "e909";
font-size: 14px;
}
- 顶部通栏样式
.wjs_header{
height: 50px;
line-height: 50px;
border-bottom: 1px solid #ccc;
.row{
height: 100%;
text-align: center;
> div:nth-of-type(-n+3){
border-right: 1px solid #ccc;
> .wjs_code{
position: relative;
display: block;
> img{
display: none;
border: 1px solid #ccc;
border-top: none;
position: absolute;
left: 50%;
top:49px;
transform:translateX(-50%);
z-index: 999;
}
&:hover{
>img{
display: block;
}
}
}
}
> div:last-of-type{
> .btn-danger{
background-color: @color;
}
> .btn{
padding:3px 15px;
}
> .btn-link{
color: #333;
}
}
}
}
-
细节说明
-
字体图标的使用:自定义字体图标
-
公共样式的建立
-
Bootstrap提供的默认样式的使用(按钮和图标)
-
在sm和xs屏幕下顶部通栏不需要显示
-
导航栏的制作
- 使用bootstrap预制的导航条

-
删除没有用的部分,如下拉列表和表单等元素
-
添加相应数量的导航,修改文本内容
-
对其进行定义样式修改设置
-
修改版心容器的宽度:
<div class="container"> -
修改导航的高度和行高
-
修改a标签的高度和行高
-
去掉a标签的默认背景色
-
添加a标签激活状态和hover状态下的底部边框
-
字义字体图标
-
设置网页logo及文字,设置垂直居中对齐
-
设置超小屏幕下右侧“个人中心”的垂直居中对齐
-
设置不同屏幕下的响应式操作
-
-
效果



轮播图的制作
-
使用bootstrap的预制组件—carousel
-
Carousel预制组件的说明
<!--data-ride="carousel":指定当前是一个轮播图插件 class="carousel slide":轮播图样式,如果不添加,js效果可以正常实现,但是样式不一样-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- pageControl 页码展示 data-target="#carousel-example-generic"指定操作的是哪一个轮播图-->
<!--data-slide-to="0"控制指定索引的图片-->
<!--data-target="#carousel-example-generic"说明当前操作的是哪一个轮播图组件-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
</ol>
</div>
-
添加想进行展示的图片,同时添加对应数量的li。
-
调整样式:
- 在非移动端
-
图片会进行等比例缩放,造成原始大于屏幕宽度的图片在非移动端屏幕展示的时候需要进行缩放,造成高度也会等比例缩放,影响显示效果
-
解决方案:将图片做成背景图片,通过设置背景图片的居中显示,同时设置background-size:cover来达到背景图像完全覆盖背景区域
-
结构代码
<div class="item">
<a href="" style="background-image: url('../images/slide_02_2000x410.jpg')"></a>
</div>
- 样式代码
.carousel-inner a{
background-repeat: no-repeat;
height:410px;
100%;
display: block;
background-position: center;
<!-把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。-
background-size: cover;
}
- 在移动端
-
添加超链接,在超链接里面添加图片
-
设置超链接的宽度为100%,设置图片的宽度也是100%.
-
Div代码
<div class="item active">
<a href="">
<img src="../images/slide_01_640x340.jpg" alt="...">
</a>
</div>
- 样式
.carousel-inner a{
100%;
display: block;
}
.carousel-inner a > img{
100%;
display: block;
}
- 静态的响应式轮播图
-
简单思路:在结构代码中添加两种情况下的图片内容
-
设置响应式隐藏,如在超小屏幕下:pc端的图片内容不显示 hidden-xs
-
结构代码块
<div class="item">
<a href="" class="m_imgBox hidden-lg hidden-md hidden-sm">
<img src="../images/slide_02_640x340.jpg" alt="...">
</a>
<a href="#" class="pc_imgBox hidden-xs" style="background-image: url('../images/slide_02_2000x410.jpg')"></a>
- 样式
.m_imgBox{
100%;
display: block;
}
.m_imgBox > img{
100%;
display: block;
}
.pc_imgBox{
height: 410px;
100%;
display: block;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
- 静态式的轮播图完成之后的问题
-
在移动端也会加载非移动端的图片资源
-
在非移动端也会加载移动端的图片资源
-
数据固定,不方便动态扩展
- 更好的实现方式
-
通过后台数据请求,动态的加载资源:前台发送数据请求,后台处理,返回json数据,前台进行解析并显示
-
实现过程
- 使用json文件来模拟后台数据-index.json
[
{
"pc":"../images/slide_01_2000x410.jpg",
"mb":"../images/slide_01_640x340.jpg"
},
{
"pc":"../images/slide_02_2000x410.jpg",
"mb":"../images/slide_02_640x340.jpg"
},
{
"pc":"../images/slide_03_2000x410.jpg",
"mb":"../images/slide_03_640x340.jpg"
},
{
"pc":"../images/slide_04_2000x410.jpg",
"mb":"../images/slide_04_640x340.jpg"
}
]
- 创建模板
- 点模板
<!--轮播图点模板-->
<script type="text/template" id="bannerIndicator">
<%_.each(model,function(item,i){%>
<li data-target="#carousel-example-generic" data-slide-to="<%=i%>" class="<%=i==0?'active':''%>"></li>
<%});%>
</script>
- 图片模板
<!--轮播图图片模板-->
<script type="text/template" id="bannerImgBox">
<%_.each(model,function(item,i){%>
<div class="item <%=i==0?'active':''%>">
<%if(isMoblie){%>
<a href="" class="m_imgBox hidden-lg hidden-md hidden-sm">
<img src="<%=item.mb%>" alt="...">
</a>
<%}else{%>
<a href="#" class="pc_imgBox hidden-xs" style="background-image: url('<%=item.pc%>')">
</a>
<%}%>
</div>
<%});%>
</script>
-
创建js文件,添加ajax请求
-
Underscore.js的介绍:Underscore.js是一个很精干的库,压缩后只有4KB。它提供了几十种函数式编程的方法,弥补了标准库的不足,大大方便了JavaScript的编程。MVC框架Backbone.js就将这个库作为自己的工具库。除了可以在浏览器环境使用,Underscore.js还可以用于Node.js。
-
整体js代码
$(function(){
banner();
});
/*ajax数据请求处理*/
function banner(){
/*
1.拿到数据 ajax
2.判断设备类型 >=768 --非移动设备 <768=移动设备
3.根据设备解析对应的数据 (读取json 1.字符串拼接 2.模板引擎--underscorejs.template)
4.渲染到html页面
5.当屏幕的尺寸发生变化的时候,动态的加载数据 on resize
* */
//1.通过ajax获取数据
var getData=function(callback){
$.ajax({
url:"../js/index.json", /*这个路径是相对于发出请求的页面的路径*/
type:"get",
data:{},
dataType:"json",
success:function(data){
callback(data);
}
});
};
//2.整个渲染过程
var render=function(){
//1.获取屏幕尺寸,判断屏幕的类型
var width=$(window).width();
//2.标记是否是移动端
var isMoblie=false;
//3.判断是否是移动端
if(width < 768 ){ //是移动端
isMoblie=true;
}
//4.获取数据
getData(function(data){
//1.数据已经读取
//2.读取模板,转换为模板对象
var templateIndicator= _.template($("#bannerIndicator").html());
//3.传入数据,生成展示的html代码
var htmlIndicator=templateIndicator({model:data});
//4.展示
$(".carousel-indicators").html(htmlIndicator);
//操作图片模板
var templateImgBox= _.template($("#bannerImgBox").html());
var htmlImgBox=templateImgBox({model:data,isMoblie:isMoblie});
$(".carousel-inner").html(htmlImgBox);
});
}
//当屏幕大小发生改变的时候,监听,并实时渲染
$(window).on("resize",function(){
render();
}).trigger("resize");
}
- 使用bootstarp实现移动端的图片滑动
//使用bootstarp实现轮播图手势滑动操作
var startX=0;
var moveX=0;
var distanceX=0;
var isMove=false;
//1,获取需要进行滑动的图片盒子
$(".carousel-inner").on("touchstart",function(e){
startX= e.originalEvent.touches[0].clientX;
});
$(".carousel-inner").on("touchmove",function(e){
isMove=true;
moveX= e.originalEvent.touches[0].clientX;
distanceX=moveX-startX;
});
$(".carousel-inner").on("touchend",function(e){
/*指定最小滑动的距离*/
if(Math.abs(distanceX) > 50 && isMove){
if(distanceX >0){
/*上一张*/
$(".carousel").carousel('prev');
}
else {
/*下一张*/
$(".carousel").carousel('next');
}
}
//重置参数
isMove=false;
});
- 补充说明
-
当一张很大的图片显示在较小容器上的时候,如果设置了宽度,那么高度在默认情况下会等比例缩放
-
轮播图通过键盘的左右键也能进行操作
-
如果图片不需要说明,可以将说明块的div结构删除
-
使用underscore模板的大致步骤
-
准备数据
-
读取模板,生成模板对象
-
将数据传递给模板对象,生成html代码,进行展示
信息块的制作
- 效果

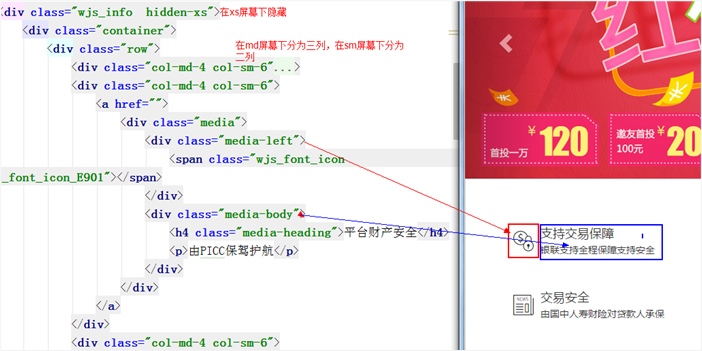
- 结构说明:栅格系统的使用

- Div代码:注意字体图标的使用
<div class="wjs_info hidden-xs">
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<a href="">
<div class="media">
<div class="media-left">
<span class="wjs_font_icon wjs_font_icon_E900"></span>
</div>
<div class="media-body">
<h4 class="media-heading">支持交易保障</h4>
<p>银联支持全程保障支持安全</p>
</div>
</div>
</a>
</div>
- 样式
.wjs_info{
padding: 30px;
.row{
>div{
margin-top:20px;
.wjs_icon{
font-size: 30px;
}
>a:hover{
color: @color;
}
}
}
}
预约块的制作
- 效果

- Div结构
<!--预约-->
<div class="wjs_reserve hidden-xs">
<div class="container">
<div class="row">
<div class="pull-left">
<span class="wjs_font_icon wjs_font_icon_E906"></span>
现在的 272 人在排队,累计预约交易成功 7571 次
<a href="" class="m_l10">什么叫预约投标</a>
<a href="" class="m_l10 wjs_link">立即预约</a>
</div>
<div class="pull-right">
<span class="wjs_font_icon wjs_font_icon_E905"></span>
<a href="">微金所企业宣传片</a>
</div>
</div>
</div>
</div>
- 样式
.wjs_reverse{
height: 60px;
line-height: 60px;
border-top: 1px solid #ccc;
.wjs_icon{
font-size: 18px;
}
.wjs_now{
color: @color;
border-bottom: 1px dashed @color;
}
a:hover{
color: @color;
}
}
产品信息块标签页的制作
bootstrap标签页的使用
- 效果

-
使用bootstrap提供的标签页,进行自定义的扩展修改
-
添加版心
-
设置背景色,底部边框,内间距
-
拷贝样式到当前页面做自定义修改(如:去除标签页的边框,背景等)
-
添加li标签的下边框,设置背景色在不同状态下一致(#e92322)
-
-
标签栏的补充操作:隐藏及滑动
-
在拖动屏幕缩小的时候,标签栏会自动换行,影响美观
-
我们可以将父容器设置为overflow:hidden
-

-
实现标签栏的左右滑动效果
-
使用js计算出ul的实际宽度(所有li宽度的和)
-
添加滑动效果
//动态的计算wjs_product_nav的宽度
function initProduct(){
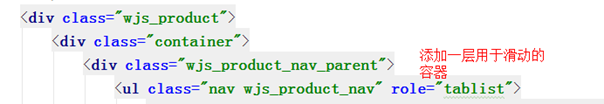
var nav=$(".wjs_product_nav");
//获取里面所有li标签
var lis=nav.find("li");
var width=0;
$.each(lis,function(i,item){
/*
内容的宽度
innerWidth:内容+内间距的宽度
outerWidth:内容+内间距+边框的宽度
outerWidth(true):内容+内间距+边框+外边距的宽度
* */
width+=$(this).innerWidth();
console.log($(this));
});
//将宽度设置给nav
nav.width(width);
//使用小插件实现滑动效果
itcast.iScroll({
swipeDom:document.querySelector(".wjs_product_nav_parent"),
swipeType:"x",
swipeDistance:50
});
}
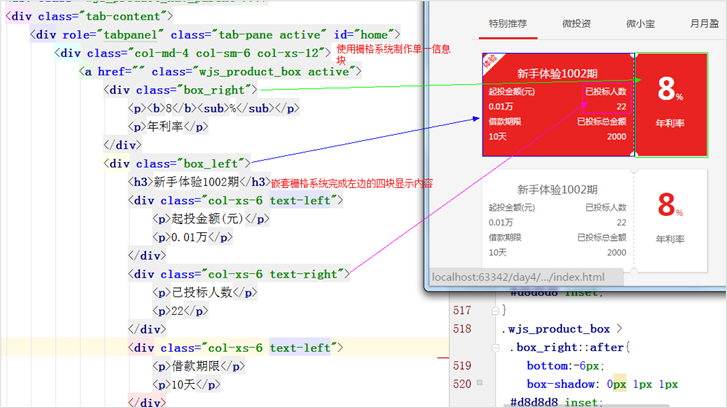
产品信息块详细产品信息的制作
-
栅格系统的使用(lg:3列 md/sm:2列 xs:1列)
-
单一信息块的结构

- 单一信息块样式
.wjs_product{
.tabParent{
overflow: hidden;
border-bottom: 1px solid #ddd;
}
background-color: #eee;
clear: both;
border-top:1px solid #ccc;
padding: 20px;
.nav-tabs{
border-bottom: none;
> li{
margin-bottom: 0px;
padding:0px 15px;
border-bottom: none;
>a{
background-color: #eee;
line-height: 45px;
border-radius: 0;
border-bottom: none;
}
>a:hover{
background-color: #eee;
border-bottom: 2px solid @color;
box-sizing: border-box;
border-radius: 0;
}
&.active{
>a,a:hover,a:focus{
border: none;
background-color: #eee;
border-bottom: 3px solid @color;
border-radius: 0;
}
}
}
}
/*产品详细信息块*/
.wjs_pBox{
height: 150px;
background-color: #fff;
box-shadow: 1px 1px 1px #ddd;
margin-top: 20px;
> .wjs_Pleft{
height: 100%;
overflow: hidden;
padding-top:10px;
font-size: 12px;
color: #666;
>p{
100%;
text-align: center;
font-size: 14px;
}
> .row{
margin-left:-10px;
margin-right:-10px;
> div:nth-of-type(even){
text-align: right;
}
}
}
> .wjs_Pright{
100px;
height: 100%;
float: right;
border-left:1px dashed #ccc;
position: relative;
text-align: center;
padding-top:30px;
> .wjs_tip{
position: absolute;
left: 50%;
top:20px;
100%;
transform:translateX(-50%);
>span{
font-size: 13px;
cursor: pointer;
}
>span:nth-of-type(1){
color: @color;
border: 1px solid @color;
}
>span:nth-of-type(2){
color: @blueColor;
border: 1px solid @blueColor;
}
}
> b{
font-size: 40px;
color: @color;
}
>sub{
color: @color;
bottom: 0;
}
> p{
font-size: 12px;
}
&::before,&::after{
content: "";
10px;
height: 10px;
border-radius: 50%;
background-color: #eee;
position: absolute;
left:-5px;
}
&::before{
top:-5px;
box-shadow: 0px -1px 1px #ddd inset;
}
&::after{
bottom:-5px;
box-shadow: 0px 1px 1px #ddd inset;
}
}
/*第一块样式:注意将这块样式添加到最后,防止被 其它样式覆盖*/
&.active{
background-color: @color;
/*在相同权重的情况下进行样式的覆盖*/
>.wjs_Pright{
> b,sub,p{
color: #fff;
}
}
>.wjs_Pleft{
color: #fff;
position: relative;
/*不回左上角图标*/
&::before{
content: "e915";
/*一定要指定字体*/
font-family: wjs;
font-size: 25px;
position: absolute;
left: 0;
top: -6px;
}
}
}
}
}
-
工具提示:
- Div代码
<div class="wjs_tip">
<span data-toggle="tooltip" data-placement="top" title="微金宝">宝</span>
<span data-toggle="tooltip" data-placement="top" title="北京市">北</span>
</div>
- 一定要自己进行工具提示的初始化
//初始化工具
$('[data-toggle="tooltip"]').tooltip();
-
进度条的添加
-
使用bootstrap提供的组件-进度条
-
放置到合适的位置
-
修改样式
-
/*进度条*/
.wjs_product_box > .box_left .progress{
height: 10px;
line-height:10px;
}
.wjs_product_box > .box_left .progress > .progress-bar{
line-height:10px;
}
-
注意事项
-
渲染顺序的问题:先放置浮动块
-
栅格系统可以嵌套
-
通过右侧块的伪类来实现两个半圆效果
-
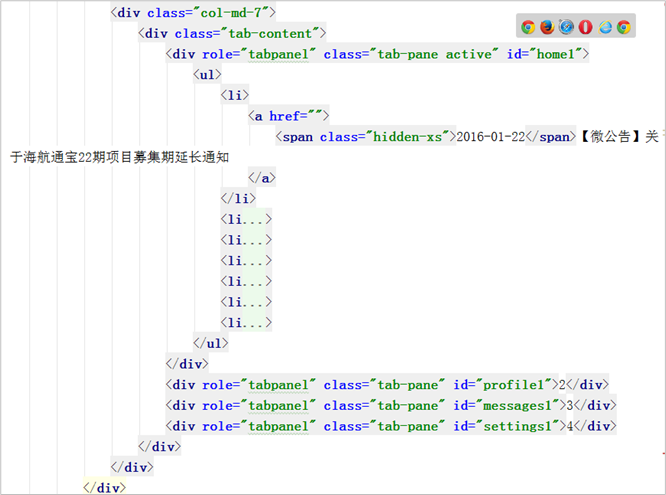
新闻的制作
-
Bootstrap页签的使用
-
新闻标题的制作
- 整体结构块

- 全部新闻块
<div class="col-md-2 col-md-offset-2">
<p class="news_title">全部新闻</p>
</div>
- 标签块
<div class="col-md-1">
<div class="leftline hidden-xs hidden-sm"></div>
<ul class="nav wjs_news_nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home1" aria-controls="home" role="tab" data-toggle="tab"><span class="wjs_font_icon wjs_font_icon_new01"></span></a></li>
<li role="presentation"><a href="#profile1" aria-controls="profile" role="tab" data-toggle="tab"><span class="wjs_font_icon wjs_font_icon_new02"></span></a></li>
<li role="presentation"><a href="#messages1" aria-controls="messages" role="tab" data-toggle="tab"><span class="wjs_font_icon wjs_font_icon_new03"></span></a></li>
<li role="presentation"><a href="#settings1" aria-controls="settings" role="tab" data-toggle="tab"><span class="wjs_font_icon wjs_font_icon_new04"></span></a></li>
</ul>
</div>
- 新闻内容块

- 样式
.wjs_news{
padding: 20px;
.wjs_nTitle{
line-height: 50px;
font-size: 25px;
border-bottom: 1px solid #ccc;
text-align: center;
position: relative;
&::before{
content: "";
8px;
height: 8px;
border-radius: 4px;
border: 1px solid #ccc;
position: absolute;
right: -8px;
bottom: -4px;
}
}
.wjs_news_line{
position: absolute;
1px;
height: 100%;
border-left:1px dashed @color;
left: 45px;
top: 0;
}
.nav-tabs{
border-bottom: none;
position: relative;
>li{
margin-bottom:60px;
> a{
background-color: #eee;
60px;
height: 60px;
border-radius: 50%;
}
> a:hover{
background-color: @color;
}
&.active{
>a,a:hover,a:focus{
background-color: @color;
border: none;
}
}
.wjs_icon{
color: #fff;
font-size: 30px;
}
}
> li:last-of-type{
margin-bottom: 0px;
}
@media screen and (min- 768px) and (max- 992px){
>li{
margin:20px 30px;
}
}
@media screen and (max- 768px){
>li{
margin:20px 0px;
25%;
}
}
}
.wjs_newslist{
list-style: none;
> li{
line-height: 60px;
}
}
}
合作伙伴块的制作
- 效果

- 结构

- 样式
.wjs_partner{
padding:20px;
background-color: #eee;
text-align: center;
h3{
100%;
text-align: center;
line-height: 50px;
}
ul{
list-style: none;
display: inline-block;
> li{
float: left;
margin-left:20px;
}
}
.wjs_icon{
font-size: 80px;
}
}