本文主要从使用ajax请求的步骤、ajax状态码和http响应状态码以及ajax封装三个方面阐述
一、使用ajax请求的步骤
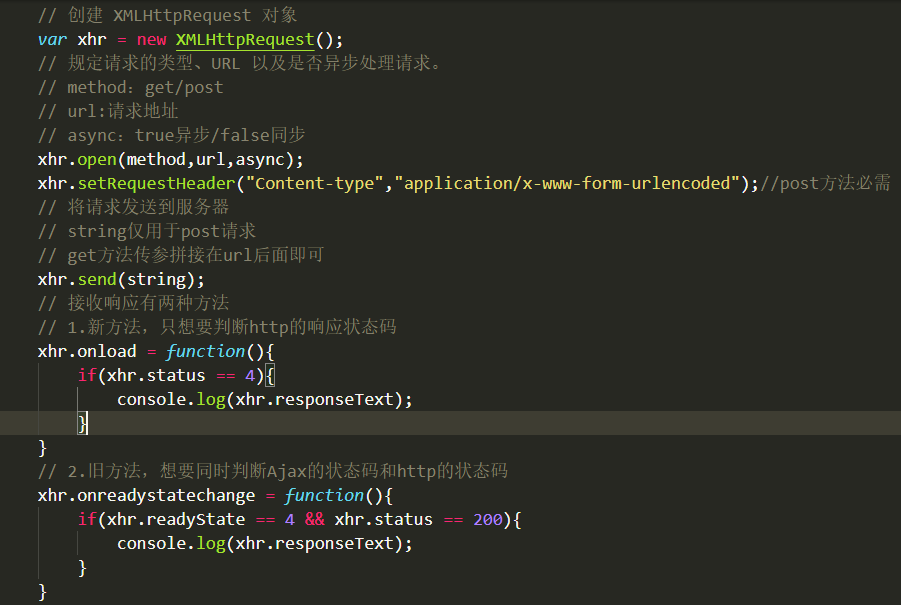
// 一、创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
// 二、规定请求的类型、URL 以及是否异步处理请求。
// method:get/post
// url:请求地址
// async:true异步/false同步
xhr.open(method,url,async);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");//post方法必需
// 三、将请求发送到服务器
// string仅用于post请求
// get方法传参拼接在url后面即可
xhr.send(string);
// 四、接收响应有两种方法
// 1.新方法,只想要判断http的响应状态码
xhr.onload = function(){
if(xhr.status == 200){
console.log(xhr.responseText);
}
}
// 2.旧方法,想要同时判断Ajax的状态码和http的状态码
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}

二、ajax状态码(readystate)和http响应状态码(status)
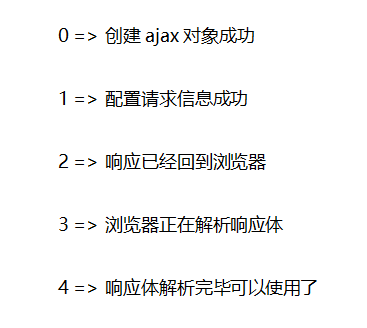
1、ajax状态码(readystate)

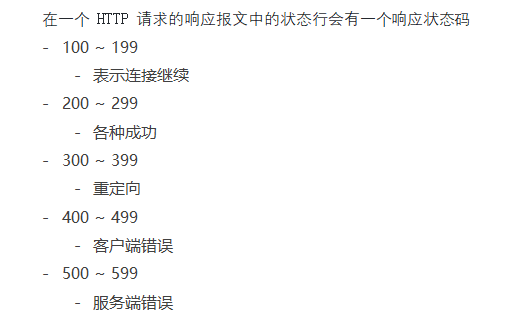
2、http响应状态码(status)

三、ajax封装
//ajax方法的调用
ajax({
url:请求地址,
success:(res)=>{
//请求数据成功
// console.log(res);
}
})
// ajax封装的方法
function ajax({url,data,success,error,type}){
type = type || "get"; //该参数可选
data = data || {}; //该参数可选
let str = "";
//拼接参数
for(let i in data){
str += `${i}=${data[i]}&`;
}
str = str.slice(0,str.length-1);
//如果请求为get方式则拼接在请求地址后面
if(type === "get"){
//利用时间戳解决浏览器缓存问题
var d = new Date();
url = url + "?" + str + "&__qft="+d.getTime();
}
let xhr = new XMLHttpRequest();
xhr.open(type, url, true);
//如果为post请求需要加入固定请求头部
if(type === "get"){
xhr.send();
}else if(type === "post"){
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send(str);
}
xhr.onload = function(){
if(xhr.status === 200){
success(xhr.responseText);
}else{
error && error(xhr.status);
}
}
}