编码
<div id="app">
<input type="text" v-model="username">
<p>Hello, {{username}}</p>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
username: 'atguigu'
}
})
</script>
开发者工具调试
Vue.jsDevtools
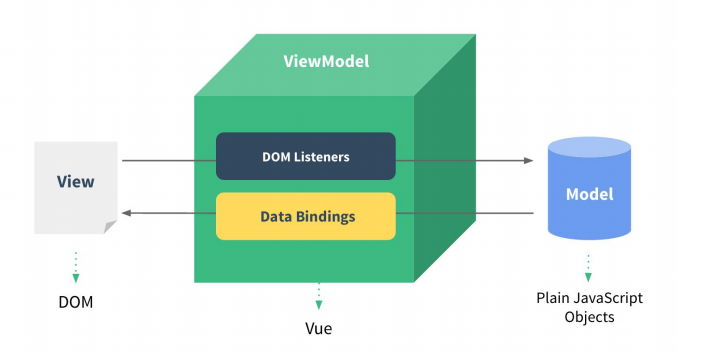
理解Vue的MVVM