在echarts中应用线状图时可以展现很多的数据,而当数据量过多的时候,X轴的坐标就会显示不全,因为整个图形的宽度是一定的,X轴的全长是一定的
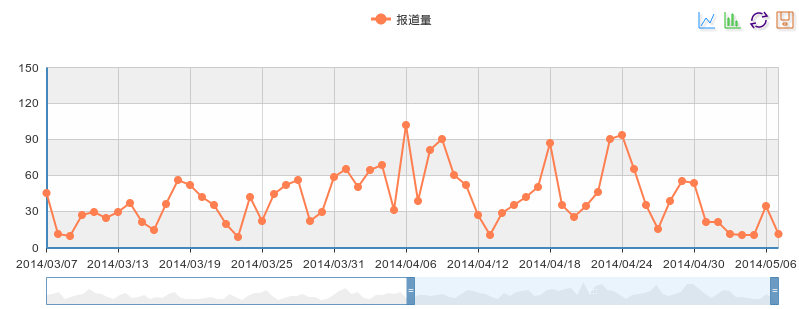
比如下面的例子中 X轴是常用的日期格式 20140508 这样子

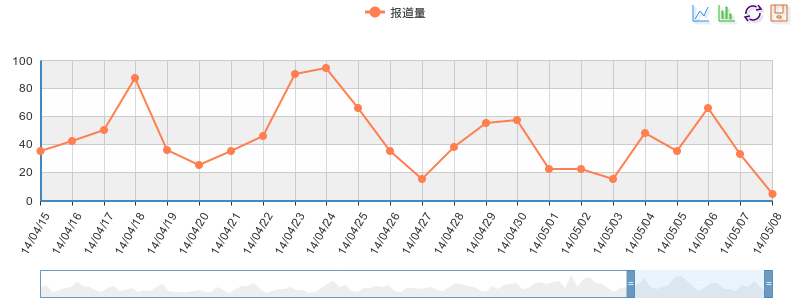
而经过简单的配置,可以达到一个理想的效果,如下

其中相关的需要配置的option参数为:
formatDate:function(datestring){
if(datestring.length!=8) return;
return datestring.substring(2,4)+'/'+datestring.substring(4,6)+'/'+datestring.substring(6,8);
},
xAxis : [
{
axisLabel: {
rotate: 60,
},
data : function(){
var list = [];
for (var x in data) {
if (x != '')
list.push(App.formatDate(x));
}
return list;
}()
}
],
grid: {
x: 40,
x2: 20,
y2: 100,
},
其中
axisLabel rotate: 60度角是倾斜的控制所在
grid: y2:100 可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
list.push(App.formatDate(x));是处理 20140508 -> 140508