nodejs下载及安装
- 官网下载对应系统安装包 https://nodejs.org/en/download/;
- 安装时注意修改安装目录,建议放在非C盘目录下,一路默认安装即可;
- 安装完成后启动命令行工具,输入
node -vnpm -v查看安装版本,出现提示版本信息即为安装成功(见图1) 。
环境配置
- 在安装目录下,如
D:soft odejs新建两个文件夹node_global(全局包存放目录) 和node_cache(缓存目录); - 打开命令行工具,执行以下两句操作:
npm config set prefix "D:soft odejs ode_global"npm config set cache "D:soft odejs ode_cache"; - 配置环境变量:
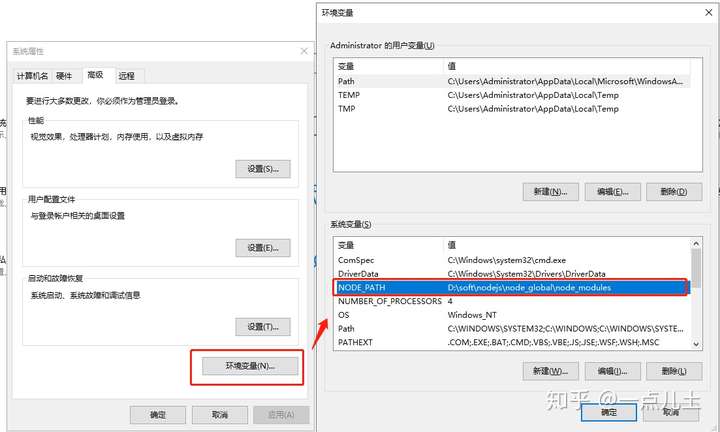
- 打开系统属性-高级-环境变量,在系统变量中新建 变量名:
NODE_PATH,变量值:D:soft odejs ode_global ode_modules(见图2); - 编辑用户变量的
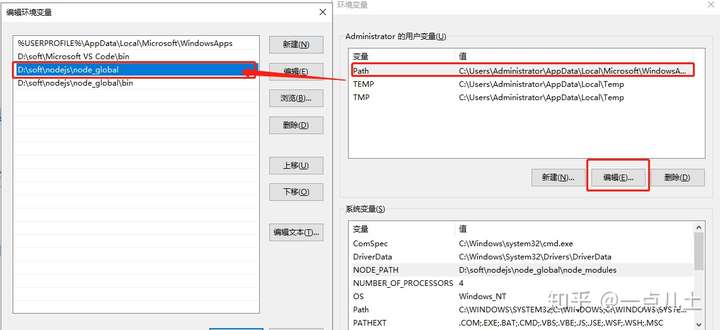
path,将默认的C盘下APPData/Roaming pm修改为D:soft odejs ode_global(见图3); - 保存即可。
 图2
图2 图3
图3
使用淘宝NPM镜像
由于国内网络环境限制问题,使用 npm 安装包时,会遇到时间长,甚至安装失败的问题,建议使用淘宝镜像,具体方法参见官网 https://npm.taobao.org/
可使用官方推荐的 cnpm 命令行工具代替默认的 npm:
1、npm install -g cnpm --registry=https://registry.npm.taobao.org
注意:有时使用 cnpm 安装的路径可能回存在问题,在使用react-native开发应用时会出现问题。此时可以使用nrm切换淘宝源:
npx nrm use taobao
// 以下方式切换回官方源
npx nrm use npm
2. 验证命令
npm config get registry
如果返回https://registry.npm.taobao.org,说明镜像配置成功。