摘自:https://blog.csdn.net/lcyaiym/article/details/78266404
一、准备工作
chrome浏览器,建议最新版本
如果你点击inspect打开的DevTools窗口一片空白,且刷新无效时,那极有可能是由于被墙的缘故。
二、Inspect远程调试介绍
开发PC页面的时候使用chrome浏览器的开发者工具,可以很容易的捕获到页面的dom元素,并且可以修改样式,方便调试,但是手机上却很麻烦,因为手机上没有办法直接打开开发者工具查看元素。其实可以通过将设备连接到PC,使用PC的开发者工具检测。
三、Android的Inspect远程调试
1、调试WebView需要满足安卓系统版本为Android 4.4+已上。并且需要再你的APP内配置相应的代码,在WebView类中调用静态方法setWebContentsDebuggingEnabled,如下:
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true); }
2、把Android设备设置为开发者模式,把手机USB调试模式打开(“设置”->”开发人员选项”->”USB调试”)

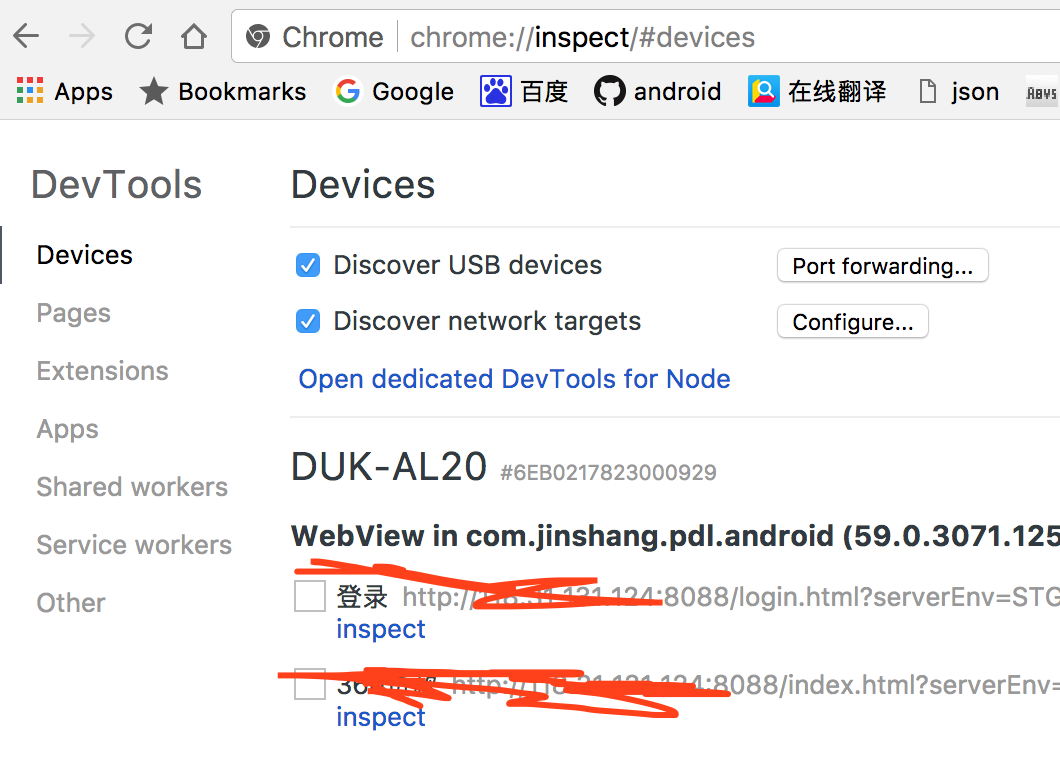
3、将设备通过USB连接到PC,在chrome浏览器地址栏输入:chrome://inspect/#devices

4、在手机上打开网页的时候,chrome就会检测到网页,点击Inspect就可以直接调试

三、iOS的Inspect远程调试
1、iOS包应该是debug,release应该不能调试
2、iphone手机 设置 → Safari → 高级 → Web 检查器 → 开
3、安装remotedebug-ios-webkit-adapter
brew update brew unlink libimobiledevice ios-webkit-debug-proxy brew uninstall --force libimobiledevice ios-webkit-debug-proxy brew install --HEAD libimobiledevice brew install --HEAD ios-webkit-debug-proxy
4、安装最新版本的适配器
npm install remotedebug-ios-webkit-adapter -g
5、启动RemoteDebug iOS WebKit Adapter
remotedebug_ios_webkit_adapter --port=9000
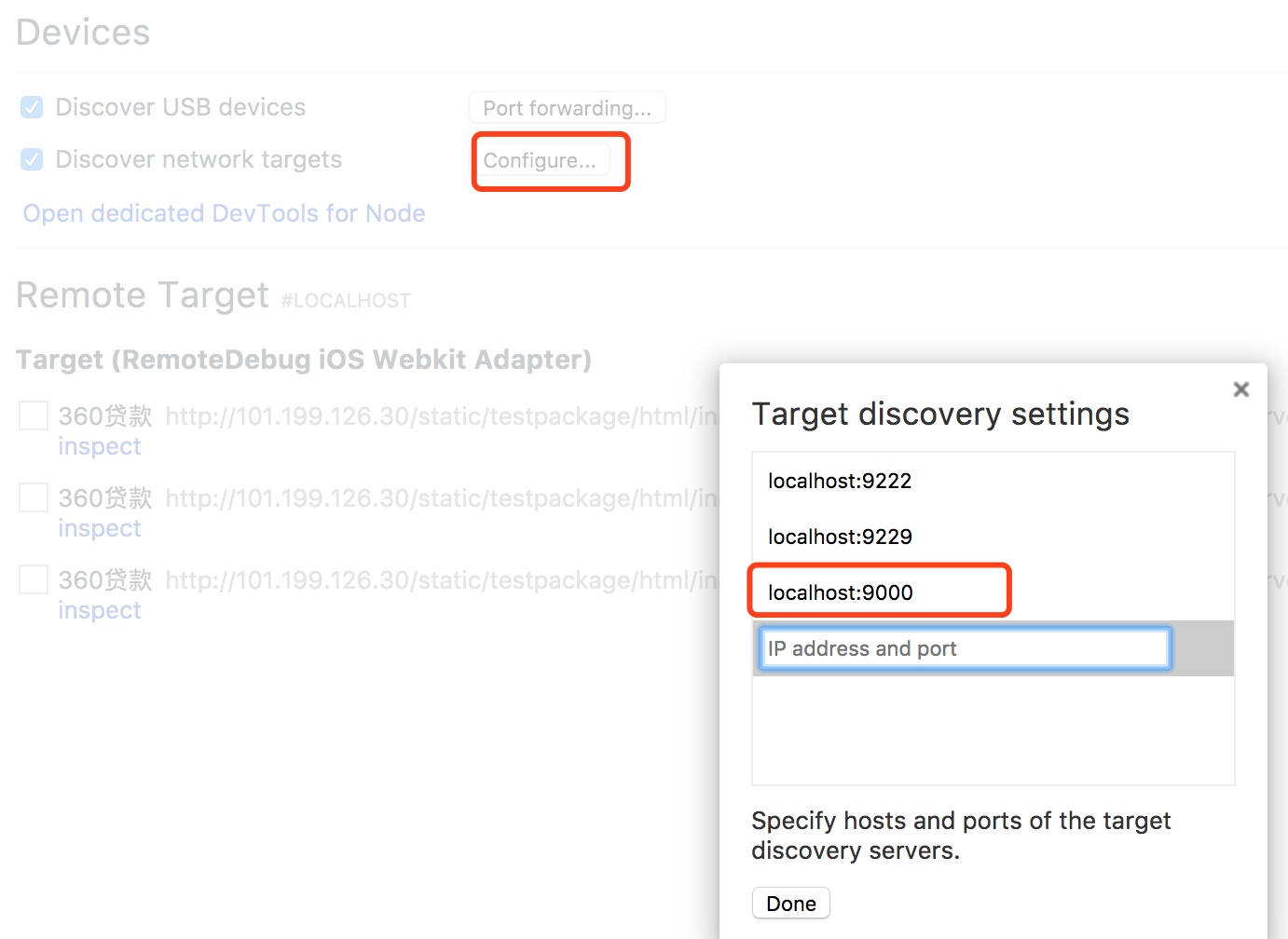
6、在chrome地址栏输入:chrome://inspect/#devices

7、在Discover network targets里面增加localhost:9000,就可以在chrome里面调试手机页面了