设置location为中文。
// set the cn-zh location
this.regional['cn'] = { // Default regional settings
closeText: '关闭', // Display text for close link
prevText: '上一个', // Display text for previous month link
nextText: '下一个', // Display text for next month link
currentText: '现在', // Display text for current month link
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'], // Names of months for drop-down and formatting
monthNamesShort: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], // For formatting
dayNames: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'], // For formatting
dayNamesShort: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'], // For formatting
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'], // Column headings for days starting at Sunday
weekHeader: 'Wk', // Column header for week of the year
dateFormat: 'yyyy/MM/dd HH:mm', // See format options on parseDate
/* format options.
dd - Day of the month as digits; leading zero for single-digit days.
ddd - Day of the week as a three-letter abbreviation.
dddd - Day of the week as its full name.
m - Month as digits; no leading zero for single-digit months.
mm - Month as digits; leading zero for single-digit months.
mmm - Month as a three-letter abbreviation.
mmmm - Month as its full name.
yy - Year as last two digits; leading zero for years less than 10.
yyyy - Year represented by four digits.
h - Hours; no leading zero for single-digit hours (12-hour clock).
hh - Hours; leading zero for single-digit hours (12-hour clock).
H - Hours; no leading zero for single-digit hours (24-hour clock).
HH - Hours; leading zero for single-digit hours (24-hour clock).
M - Minutes; no leading zero for single-digit minutes.
Uppercase M unlike CF timeFormat's m to avoid conflict with months.
MM - Minutes; leading zero for single-digit minutes.
Uppercase MM unlike CF timeFormat's mm to avoid conflict with months.
s - Seconds; no leading zero for single-digit seconds.
ss - Seconds; leading zero for single-digit seconds.
l or L - Milliseconds. l gives 3 digits. L gives 2 digits.
t - Lowercase, single-character time marker string: a or p.
No equivalent in CF.
tt - Lowercase, two-character time marker string: am or pm.
No equivalent in CF.
T - Uppercase, single-character time marker string: A or P.
Uppercase T unlike CF's t to allow for user-specified casing.
TT - Uppercase, two-character time marker string: AM or PM.
Uppercase TT unlike CF's tt to allow for user-specified casing.
Z - US timezone abbreviation, e.g. EST or MDT. With non-US timezones or in the Opera browser, the GMT/UTC offset is returned, e.g. GMT-0500
No equivalent in CF.
o - GMT/UTC timezone offset, e.g. -0500 or +0230.
No equivalent in CF.
S - The date's ordinal suffix (st, nd, rd, or th). Works well with d.
No equivalent in CF.
'…' or "…" - Literal character sequence. Surrounding quotes are removed.
No equivalent in CF.
UTC: - Must be the first four characters of the mask. Converts the date from local time to UTC/GMT/Zulu time before applying the mask. The "UTC:" prefix is removed.
No equivalent in CF.
"default": "ddd mmm dd yyyy HH:MM:ss",
shortDate: "m/d/yy",
mediumDate: "mmm d, yyyy",
longDate: "mmmm d, yyyy",
fullDate: "dddd, mmmm d, yyyy",
shortTime: "h:MM TT",
mediumTime: "h:MM:ss TT",
longTime: "h:MM:ss TT Z",
isoDate: "yyyy-mm-dd",
isoTime: "HH:MM:ss",
isoDateTime: "yyyy-mm-dd'T'HH:MM:ss",
isoUtcDateTime: "UTC:yyyy-mm-dd'T'HH:MM:ss'Z'"
*/
firstDay: 0, // The first day of the week, Sun = 0, Mon = 1, ...
isRTL: false, // True if right-to-left language, false if left-to-right
showMonthAfterYear: false, // True if the year select precedes month, false for month then year
yearSuffix: '' // Additional text to append to the year in the month headers
};
dateFormat: 'yyyy/MM/dd HH:mm', // See format options on parseDate
这段代码配置,dateTimePicker获取的时间格式。最终datetimepicker会使用Date.formate(dateFormate)来格式化输出日期。
DateTimePicker日期设置方法
如图选择4月13号
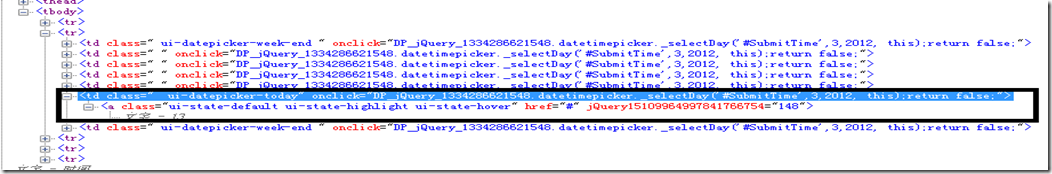
查看该元素html,发现整个日历是一个表格,没一个td元素标示一个日期,并且绑定了datetimepicker._selectDay(“#SubmitTime”,3,2012,this)这个函数
其中”#SubmitTime”是input的id,而2012是年,3是月(月的索引是从0开始的)。
/* Action for selecting a day. */
_selectDay: function(id, month, year, td, hh, mm, am) {
var target = $(id);
if ($(td).hasClass(this._unselectableClass) || this._isDisabledDatepicker(target[0])) {
return;
}
var inst = this._getInst(target[0]);
inst.selectedDay = inst.currentDay = $('a', td).html();
inst.selectedMonth = inst.currentMonth = month;
inst.selectedYear = inst.currentYear = year;
inst.selectedHour = inst.currentHour = $("#DP_jQuery_Hour_" + dpuuid).val()
inst.selectedMinute = inst.currentMinute = $("#DP_jQuery_Minute_" + dpuuid).val();
inst.selectedAMPM = inst.currentAMPM = $("#DP_jQuery_AMPM_" + dpuuid).val();
this._selectDate(id, this._formatDate(inst,
inst.currentDay, inst.currentMonth, inst.currentYear));
},
通过这个函数将选中的日期格式化到指定input中,并且隐藏datatimepicker table