旧版的fckeditor是可以直接上传图片的,但是新版的ckeditor将上传功能拆分成另外一个组件ckfinder了,所以ckeditor默认设置是不可以上传文件,以及浏览服务器文件的,需要做一点简单的设置才可以。下面以ckeditor的sample FirstUse页面为例,讲解如何将ckfinder与ckeditor整合。
首先将ckeditor的sample solution打开,然后将ckfinder的目录拷贝的sample网站的根目录下,并将CKFINDER.DLL拷贝到Sample网站的Bin目录下。
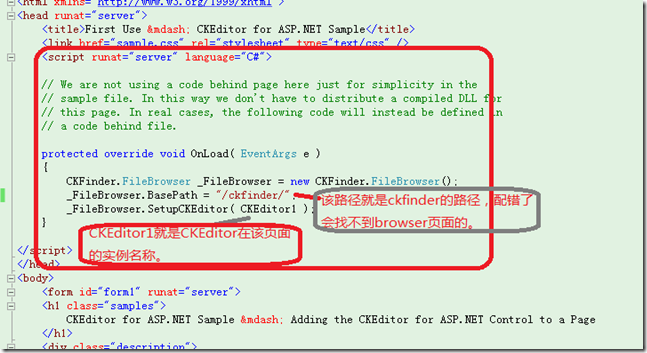
然后打开FirstUse页面,在header标签中加上
注意:因为该sample是网站,不是网站项目,所以在vs中打开时url中会带着sample,会导致ckfinder路径错误,建议用iis host起来看效果。