这是深入浅出React Native教程的第二篇文章。
React Native环境配好之后,就可以开始创建我们的第一个App啦。
打开控制台,输入
react-native init AwesomeProject
上述命令的作用是在当前文件夹下创建一个名字叫AwesomeProject的项目模板。在运行该命令之前,可以先用cd命令到自己想创建react native的文件夹下。
当然,比较坑的是,执行这个命令会用耗费很长很长的时间,有时候还会出现各种各样的错误,例如,没有权限。所以在我们这次教程中,直接拿一个初始的项目来修改使用。地址如下:
github: https://github.com/CellChen/react-native-init
下载下来之后,找到tar文件夹,里面就是我们需要用到的项目了。
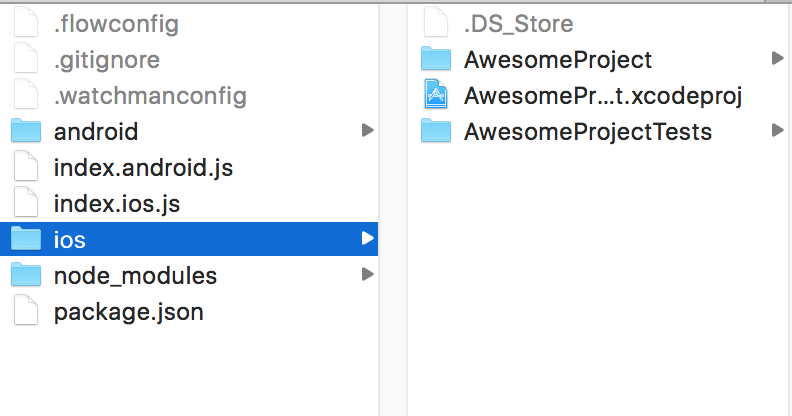
项目文件如下所示:(该教程主要是iOS开发,所以先忽略andorid相关的,其实android与iOS的目录类似。)

可以看出项目主要由index.ios.js以及ios项目组成。
打开控制台,确保当前控制台所指向的目录是AwesomeProject,输入
npm start
该命令主要是启动开发使用的本地服务器。
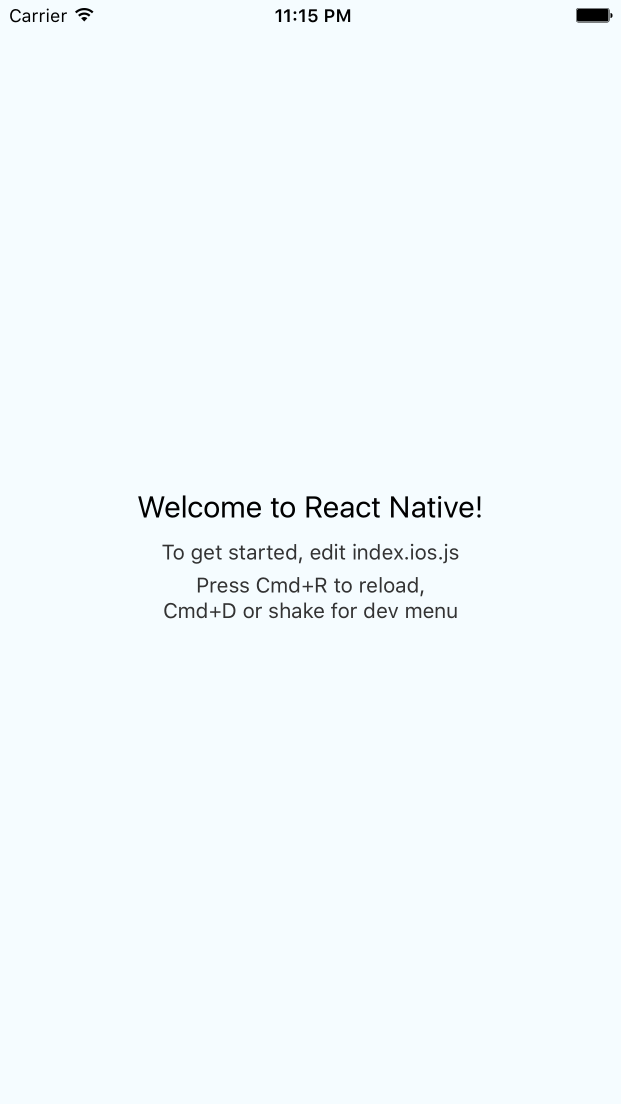
当服务器启动后,就可以用xcode打开ios项目,编译、运行,就可以看到这个最最最最最初始的项目啦~~

我们可以尝试修改下index.ios.js文件看看效果~
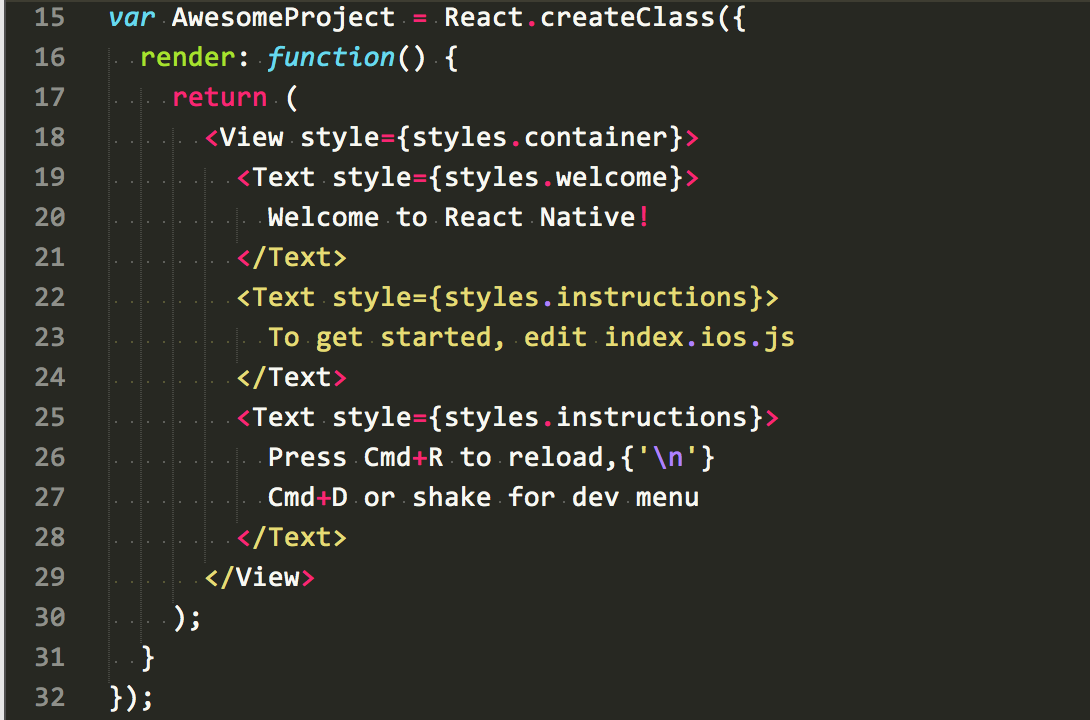
用文件编辑器(个人还是比较推荐使用sublime,好看、好用、插件多~)打开index.ios.js,可以看到如下的代码:

将第20行代码修改成 "这个是我第一个React Native的应用"

切换回iphone模拟器,CMD+R刷新,可以看到模拟器上的标题改成我们最新修改的文字了~(如果CMD+R刷新后看到的还是以前的文字的话,可以尝试将服务器停掉再重新打开~)
好啦,以上就是我们的第一个React Native应用了,如果对项目里的代码不理解,也没关系,后续会慢慢解释的~