01-前端路由

1.前端路由的实现原理 vue+vue-router 主要来做单页面应用(Single Page Application) 为什么我们要做单页面应用? (1)传统的开发方式 url改变后,立马发送请求,响应整个页面,有可能资源过多,传统开发会让前端的页面出现 “白屏” 用户体验不好 (2)SPA 单页面应用:锚点值的改变后,不会立刻发送请求,而是在某个合适的时机,发送ajax请求,局部改变页面中的数据,页面不立刻跳转用户体验好 2.如何来使用vue-router 它是vue中核心插件 下载vue-router npm init --yes npm install vue-router --save (1)引入vue-router的模块 默认会抛出一个VueRouter对象 另外还有两个全局的组件router-link 和router-view (2)Vue.use(VueRouter) (3)创建路由对象 // 3.创建一个路由对象 var router = new VueRouter({ // 配置路由对象 routes:[ { path:'/login', name:'login', component:Login }, { path:'/register', name:'register', component:Register } ] }); (4)路由对象挂载到vue实例化对象中 var App = { template:` <div> <!--router-link默认会被渲染成a标签 to属性默认会被渲染成href属性--> <router-link :to="{name:'login'}">登录页面</router-link> <router-link :to="{name:'register'}">注册页面</router-link> <!--路由组件的出口--> <router-view></router-view> </div> ` }; new Vue({ el:'#app', components:{ App }, //挂载 router, template:`<App />` }); 3.命名路由 给当前的配置路由信息对象设置name:'login'属性 :to = "{name:'login'}" 4.路由范式 (1)xxxx.html#/user/1 配置路由对象中 { path:'/user/:id', component:User } <router-link :to = "{name:'user',params:{id:1}}"></router-link> (2)xxxx.html#/user?userId = 1 { path:'/user' } <router-link :to = "{name:'user',query:{id:1}}"></router-link> 在组件内部通过this.$route 获取路由信息对象 5.嵌套路由 一个router-view 嵌套另外一个router-view
1. Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建 单页面应用(Single Page Application) 变得易如反掌。包含的功能有:
· 嵌套的路由/视图表
· 模块化的、基于组件的路由配置
· 路由参数、查询、通配符
· 基于 Vue.js 过渡系统的视图过渡效果
· 细粒度的导航控制
· 带有自动激活的 CSS class 的链接
· HTML5 历史模式或 hash 模式,在 IE9 中自动降级
· 自定义的滚动条行为

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- SPA : Single Page Application 前端路由 1.锚点值 监视 2.ajax获取动态的数据 3.核心点是锚点值的改变 前端中 vue|react|angular 都很适合做单页面应用 --> <a href="#/login">登录页面</a> <a href="#/register">注册页面</a> <div id="app"> </div> <script type="text/javascript"> // onhashchange 事件 url上的锚点数据(#/xxx改变) var oDiv = document.getElementById('app'); window.onhashchange = function(){ console.log(location.hash); // 根据不同的锚点值,对页面不同的切换。 switch (location.hash) { case '#/login': oDiv.innerHTML = '<h2>登录页面</h2>'; break; case '#/register': oDiv.innerHTML = '<h2>注册页面</h2>'; break; default: // statements_def break; } } </script> </body> </html>
02-vue-router的基本使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"></div> <script type="text/javascript" src="vue.js"></script> <!-- 1.引入 vue-router的对象 --> <script type="text/javascript" src="./node_modules/vue-router/dist/vue-router.js"></script> <!-- 全局的VueRouter对象 vue-router 还给咱们提供了两个全局的组件 router-link router-view--> <script type="text/javascript"> // 2.让Vue使用该VueRouter创建 Vue.use(VueRouter); var Login = { template:` <div>登录页面</div> ` }; var Register = { template:` <div>注册页面</div> ` }; // 3.创建一个路由对象 var router = new VueRouter({ // 配置路由对象 routes:[ { path:'/login', component:Login }, { path:'/register', component:Register } ] }); var App = { template:` <div> <!--router-link默认会被渲染成a标签 to属性默认会被渲染成href属性--> <router-link to="/login">登录页面</router-link> <router-link to="/register">注册页面</router-link> <!--路由组件的出口--> <router-view></router-view> </div> ` }; new Vue({ el:'#app', components:{ App }, router, template:`<App />` }); </script> </body> </html>
# 安装 vue-router npm init --yes npm install vue-router --save
03-命名路由的使用
有时候,通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。你可以在创建 Router 实例的时候,在 routes 配置中给某个路由设置名称。
要链接到一个命名路由,可以给 router-link 的 to 属性传一个对象:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"></div> <script type="text/javascript" src="vue.js"></script> <!-- 1.引入 vue-router的对象 --> <script type="text/javascript" src="./node_modules/vue-router/dist/vue-router.js"></script> <!-- 全局的VueRouter对象 vue-router 还给咱们提供了两个全局的组件 router-link router-view--> <script type="text/javascript"> // 2.让Vue使用该VueRouter创建 Vue.use(VueRouter); var Login = { template:` <div>登录页面</div> ` }; var Register = { template:` <div>注册页面</div> ` }; // 3.创建一个路由对象 var router = new VueRouter({ // 配置路由对象 routes:[ { path:'/login', name:'login', component:Login }, { path:'/register', name:'register', component:Register } ] }); var App = { template:` <div> <!--router-link默认会被渲染成a标签 to属性默认会被渲染成href属性--> <!-- 命名路由要用 :to 绑定属性 --> <router-link :to="{name:'login'}">登录页面</router-link> <router-link :to="{name:'register'}">注册页面</router-link> <!--路由组件的出口--> <router-view></router-view> </div> ` }; new Vue({ el:'#app', components:{ App }, router, template:`<App />` }); </script> </body> </html>
04-路由参数之params和query

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"></div> <script type="text/javascript" src="vue.js"></script> <!-- 1.引入 vue-router的对象 --> <script type="text/javascript" src="./node_modules/vue-router/dist/vue-router.js"></script> <script type="text/javascript"> // 路由范式 // (1)xxxx.html#/user/1 params // (2)xxxx.html#/user?userId = 2 query // 2.让Vue使用该VueRouter创建 Vue.use(VueRouter); var UserParams = { template:` <div>我是用户1</div> `, created(){ console.log(this.$route.params.userId); // 发送ajax请求 console.log(this.$router); } }; var UserQuery = { template:` <div>我是用户2</div> `, created(){ console.log(this.$route); // 发送ajax请求 console.log(this.$router); } }; // 3.创建一个路由对象 var router = new VueRouter({ // 配置路由对象 routes:[ { // 动态的路由参数,以 冒号 开头 path:'/user/:userId', name:'userp', component:UserParams }, { path:'/user', name:'userq', component:UserQuery } ] }); var App = { template:` <div> <!--router-link默认会被渲染成a标签 to属性默认会被渲染成href属性--> <router-link :to="{name:'userp',params:{userId:1}}">用户1</router-link> <router-link :to="{name:'userq',query:{userId:2}}">用户2</router-link> <!--路由组件的出口--> <router-view></router-view> </div> ` }; new Vue({ el:'#app', components:{ App }, router, template:`<App />` }); </script> </body> </html>
// 路由范式 // (1)xxxx.html#/user/1 params // (2)xxxx.html#/user?userId = 2 query // 2.让Vue使用该VueRouter创建 Vue.use(VueRouter); var UserParams = { template:` <div>我是用户1</div> `, created(){ console.log(this.$route.params.userId); // 发送ajax请求 console.log(this.$router); } }; var UserQuery = { template:` <div>我是用户2</div> `, created(){
// 获取的是路由信息对象 console.log(this.$route.query.userId); // 发送ajax请求
// 获取的是Vue Router对象
console.log(this.$router); } }; // 3.创建一个路由对象 var router = new VueRouter({ // 配置路由对象 routes:[ { // 动态的路由参数,以 冒号 开头 path:'/user/:userId', name:'userp', component:UserParams }, { path:'/user', name:'userq', component:UserQuery } ] }); var App = { template:` <div> <!--router-link默认会被渲染成a标签 to属性默认会被渲染成href属性--> <router-link :to="{name:'userp',params:{userId:1}}">用户1</router-link> <router-link :to="{name:'userq',query:{userId:2}}">用户2</router-link> <!--路由组件的出口--> <router-view></router-view> </div> ` }; new Vue({ el:'#app', components:{ App }, router, template:`<App />` });
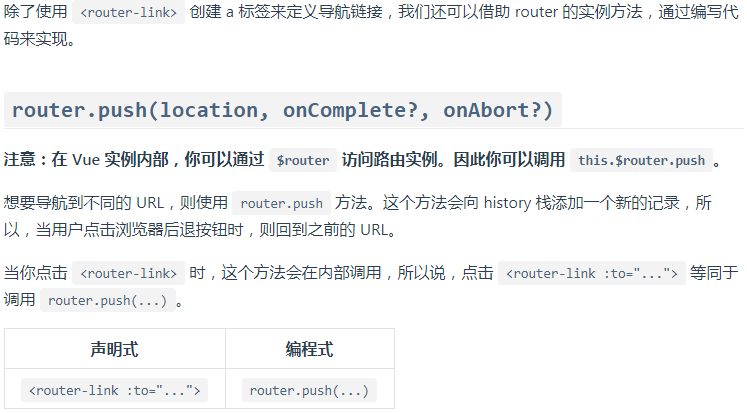
05-编程式导航


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"></div> <script type="text/javascript" src="vue.js"></script> <!-- 1.引入 vue-router的对象 --> <script type="text/javascript" src="./node_modules/vue-router/dist/vue-router.js"></script> <!-- 全局的VueRouter对象 vue-router 还给咱们提供了两个全局的组件 router-link router-view--> <script type="text/javascript"> // 路由范式 // (1)xxxx.html#/user/1 params // (2)xxxx.html#/user?userId = 2 query // 2.让Vue使用该VueRouter创建 Vue.use(VueRouter); var UserParams = { template:` <div>我是用户1</div> `, created(){ console.log(this.$route.params.userId); // 发送ajax请求 console.log(this.$router); } }; var UserQuery = { template:` <div>我是用户2</div> `, created(){ console.log(this.$route); // 发送ajax请求 console.log(this.$router); } }; // 3.创建一个路由对象 var router = new VueRouter({ // 配置路由对象 routes:[ { // 动态的路由参数 以冒号开头 path:'/user/:userId', name:'userp', component:UserParams }, { path:'/user', name:'userq', component:UserQuery } ] }); var App = { template:` <div> <button @click = 'paramsHandler'>用户1</button> <button @click = 'queryHandler'>用户2</button> <!--路由组件的出口--> <router-view></router-view> </div> `, methods:{ paramsHandler(){ // 编程式导航 this.$router.push({ name: 'userp', params: { userId: 123 }}) }, queryHandler(){ this.$router.push({ name: 'userq', query: { userId: 321 }}) } } }; new Vue({ el:'#app', components:{ App }, router, template:`<App />` }); </script> </body> </html>
// 字符串
router.push('home')
// 对象
router.push({ path: 'home' })
// 命名的路由
router.push({ name: 'user', params: { userId: 123 }})
// 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})
注意:如果提供了 path,params 会被忽略,上述例子中的 query 并不属于这种情况。取而代之的是下面例子的做法,你需要提供路由的 name 或手写完整的带有参数的 path:
const userId = 123
router.push({ name: 'user', params: { userId }}) // -> /user/123
router.push({ path: `/user/${userId}` }) // -> /user/123
// 这里的 params 不生效
router.push({ path: '/user', params: { userId }}) // -> /user
同样的规则也适用于 router-link 组件的 to 属性。
06-嵌套路由的使用
// 嵌套路由: // 需求:进入首页之后 点击 音乐 /home/music 电影 /home/movie Vue.use(VueRouter); var Home = { template: ` <div> <br /> <router-link to = '/home/music'>音乐</router-link> <router-link to = '/home/movie'>电影</router-link> <!--子路由组件的出口--> <router-view></router-view> </div> ` }; var Music = { template: ` <div>我是音乐</div> ` }; var Movie = { template: ` <div>我是电影</div> ` }; // 3.创建一个路由对象 var router = new VueRouter({ // 配置路由对象 routes: [{ path: '/', // redirect:{name:'home'} redirect: '/home' }, { // 动态的路由参数 以冒号开头 path: '/home', // name:'home', component: Home, // 子路由 children: [ // 动态路由匹配 表示你的子组件中的结构是不同的 // 当访问/home时,Home组件的出口是不会渲染任何内容,这是因为没有匹配到合适的子路由 { path: '', component: Music }, { path: 'music', component: Music, }, { path: 'movie', component: Movie } ] } ] }); var App = { template: ` <div> <router-link to = "/home">首页</router-link> <!--路由组件的出口--> <router-view></router-view> </div> ` }; new Vue({ el: '#app', components: { App }, router, template: `<App />` });
要注意,以 / 开头的嵌套路径会被当作根路径。 这让你充分的使用嵌套组件而无须设置嵌套的路径。
基于上面的配置,当你访问 /user/foo 时,User 的出口是不会渲染任何东西,这是因为没有匹配到合适的子路由。如果你想要渲染点什么,可以提供一个 空的 子路由:
const router = new VueRouter({ routes: [ { path: '/user/:id', component: User, children: [ // 当 /user/:id 匹配成功, // UserHome 会被渲染在 User 的 <router-view> 中 { path: '', component: UserHome }, // ...其他子路由 ] } ] })
07-动态路由匹配

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"></div> <script type="text/javascript" src="vue.js"></script> <!-- 1.引入 vue-router的对象 --> <script type="text/javascript" src="./node_modules/vue-router/dist/vue-router.js"></script> <!-- 全局的VueRouter对象 vue-router 还给咱们提供了两个全局的组件 router-link router-view--> <script type="text/javascript"> Vue.use(VueRouter); var Timeline = { template: ` <div> <router-link :to = "{name:'comDesc',params:{id:'android'}}">Android</router-link> <router-link :to = "{name:'comDesc',params:{id:'frontend'}}">前端</router-link> <router-view></router-view> </div> ` }; var Pins = { template: ` <div> 我是沸点 </div> ` }; // 共同的子组件 var ComDesc = { data() { return { msg: '' } }, template: ` <div> 我是{{msg}} </div> `, created() { // alert(1); this.msg = 'andorid'; }, watch: { // 提醒一下,当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。 '$route' (to, from) { // 对路由变化作出响应... console.log(to); console.log(from); this.msg = to.params.id; } } } // 3.创建一个路由对象 var router = new VueRouter({ // 配置路由对象 routes: [{ // 动态的路由参数 以冒号开头 path: '/timeline', component: Timeline, children: [{ path: "", component: ComDesc }, { path: '/timelin/:id', name: 'comDesc', component: ComDesc } ] }, { // 动态的路由参数 以冒号开头 path: '/pins', name: 'pins', component: Pins, } ] }); var App = { template: ` <div> <router-link to = "/timeline">首页</router-link> <router-link to = "/pins">沸点</router-link> <!--路由组件的出口--> <router-view></router-view> </div> ` }; new Vue({ el: '#app', components: { App }, router, template: `<App />` }); </script> </body> </html>
提醒一下,当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
复用组件时,想对路由参数的变化作出响应的话,你可以简单地 watch (监测变化) $route 对象:
const User = { template: '...', watch: { '$route' (to, from) { // 对路由变化作出响应... } } }
匹配优先级:
有时候,同一个路径可以匹配多个路由,此时,匹配的优先级就按照路由的定义顺序:谁先定义的,谁的优先级就最高。
08-keep-alive在路由中的使用
当在这些组件之间切换的时候,你有时会想保持这些组件的状态,以避免反复重渲染导致的性能问题。我们更希望那些标签的组件实例能够被在它们第一次被创建的时候缓存下来。
为了解决这个问题,我们可以用一个 <keep-alive> 元素将其动态组件包裹起来。
<!-- 失活的组件将会被缓存!--> <keep-alive> <component v-bind:is="currentTabComponent"></component> </keep-alive>
注意:这个 <keep-alive> 要求被切换到的组件都有自己的名字,不论是通过组件的 name 选项还是局部/全局注册。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"></div> <script type="text/javascript" src="vue.js"></script> <!-- 1.引入 vue-router的对象 --> <script type="text/javascript" src="./node_modules/vue-router/dist/vue-router.js"></script> <!-- 全局的VueRouter对象 vue-router 还给咱们提供了两个全局的组件 router-link router-view--> <script type="text/javascript"> Vue.use(VueRouter); var Timeline = { template: ` <div> 我是首页 </div> `, created() { console.log('首页组件创建了'); }, mounted() { console.log('首页组件DOM加载了') }, destroyed() { console.log('首页销毁了'); } }; var Pins = { template: ` <div> <h3 @click = 'clickHandler'> 我是沸点</h3> </div> `, methods: { clickHandler(e) { e.target.style.color = 'red'; } }, created() { console.log('沸点组件创建了'); }, mounted() { console.log('沸点组件DOM加载了') }, destroyed() { console.log('沸点销毁了'); } }; // 3.创建一个路由对象 var router = new VueRouter({ // 配置路由对象 routes: [{ // 动态的路由参数 以冒号开头 path: '/timeline', component: Timeline }, { // 动态的路由参数 以冒号开头 path: '/pins', name: 'pins', component: Pins, } ] }); var App = { template: ` <div> <router-link to = "/timeline">首页</router-link> <router-link to = "/pins">沸点</router-link> <!--路由组件的出口--> <keep-alive> <router-view></router-view> </keep-alive> </div> ` }; new Vue({ el: '#app', components: { App }, router, template: `<App />` }); </script> </body> </html>
09-导航守卫

1. 导航被触发。
2. 在失活的组件里调用离开守卫。
3. 调用全局的 beforeEach 守卫。
4. 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+)。
5. 在路由配置里调用 beforeEnter。
6. 解析异步路由组件。
7. 在被激活的组件里调用 beforeRouteEnter。
8. 调用全局的 beforeResolve 守卫 (2.5+)。
9. 导航被确认。
10. 调用全局的 afterEach 钩子。
11. 触发 DOM 更新。
12. 用创建好的实例调用 beforeRouteEnter 守卫中传给 next 的回调函数。
“导航”表示路由正在发生改变。
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的。
9.1 全局守卫
你可以使用 router.beforeEach 注册一个全局前置守卫:

// 登录组件 var Login = { data(){ return { name:'', pwd:'' } }, template:` <div> <input type="text" v-model = 'name' /> <input type="text" v-model = 'pwd' /> <input type="button" value = '登录' @click = 'loginHandler'/> </div> `, methods:{ loginHandler(){ alert(1); // 要登录了 // 存储用户名会被密码 保存到 localStorage 然后跳转相应的路由(智能题库) localStorage.setItem('user', {name:this.name,pwd:this.pwd}); // 编程式导航 this.$router.push({name:'questionbank'}); } } };
// 全局的导航守卫 router.beforeEach(function(to,from,next){ console.log(to.meta.auth); console.log(from); // 如果不调用next 那么页面会卡主 if(to.meta.auth){ // 用户点击了智能题库的导航 该用户未登录,需要登录判断 if (localStorage.getItem('user')) { // 不为空 放行 next() }else{ // 为空 进入登录页面 next({path:'/login'}); } }else{ // 直接放行 next(); } });
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
每个守卫方法接收三个参数:
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 next 传递任意位置对象,
且允许设置诸如 replace: true、name: 'home' 之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
确保要调用 next 方法,否则钩子就不会被 resolved。
9.2 全局解析守卫
2.5.0 新增
在 2.5.0+ 你可以用 router.beforeResolve 注册一个全局守卫。这和 router.beforeEach 类似,区别是在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被调用。
9.3 全局后置钩子
你也可以注册全局后置钩子,然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身:
router.afterEach((to, from){ // ... })
9.4 路由独享的守卫
你可以在路由配置上直接定义 beforeEnter 守卫:与全局前置守卫的方法参数是一样的。
const router = new VueRouter({ routes: [ { path: '/foo', component: Foo, beforeEnter: (to, from, next) => { // ... } } ] })
9.5 组件内的守卫
可以在路由组件内直接定义以下路由导航守卫: · beforeRouteEnter · beforeRouteUpdate (2.2 新增) · beforeRouteLeave
const Foo = { template: `...`, beforeRouteEnter (to, from, next) { // 在渲染该组件的对应路由被 confirm 前调用 // 不!能!获取组件实例 `this` // 因为当守卫执行前,组件实例还没被创建 }, beforeRouteUpdate (to, from, next) { // 在当前路由改变,但是该组件被复用时调用 // 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候, // 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。 // 可以访问组件实例 `this` }, beforeRouteLeave (to, from, next) { // 导航离开该组件的对应路由时调用 // 可以访问组件实例 `this` } }
注意:beforeRouteEnter 守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。 不过,你可以通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。
beforeRouteEnter (to, from, next) { next(vm => { // 通过 `vm` 访问组件实例 }) }
这个离开守卫通常用来禁止用户在还未保存修改前突然离开。该导航可以通过 next(false) 来取消。
beforeRouteLeave (to, from , next) { const answer = window.confirm('Do you really want to leave? you have unsaved changes!') if (answer) { next() } else { next(false) } }
10-权限控制

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"></div> <script type="text/javascript" src="vue.js"></script> <!-- 1.引入 vue-router的对象 --> <script type="text/javascript" src="./node_modules/vue-router/dist/vue-router.js"></script> <script type="text/javascript"> Vue.use(VueRouter); // 导航栏上 有首页 智能题库 登录退出 四个按钮 // 用户访问首页时 看到的是首页的内容 // 1.当用户访问智能题库时,此时我们检测用户是否有权限访问该智能题库的内容, // 如果没有 检测用户是否登录过,如果没有,则跳转登录页面,登录完成之后。 // 在localStroage中通存储该用户的用户名和密码,并且立刻跳转到智能题库页面 // 2.当用户点击黜退,该用户直接删除 var Home = { template: ` <div> 我是首页 </div> ` }; var Questionbank = { template: ` <div> 我是题库 </div> ` }; // 登录组件 var Login = { data(){ return { name:'', pwd:'' } }, template:` <div> <input type="text" v-model = 'name' /> <input type="text" v-model = 'pwd' /> <input type="button" value = '登录' @click = 'loginHandler'/> </div> `, methods:{ loginHandler(){ alert(1); // 要登录了 // 存储用户名会被密码 保存到 localStorage 然后跳转相应的路由(智能题库) localStorage.setItem('user', {name:this.name,pwd:this.pwd}); // 编程式导航 this.$router.push({name:'questionbank'}); } } }; // 3.创建一个路由对象 var router = new VueRouter({ // 配置路由对象 routes: [{ // 动态的路由参数 以冒号开头 path: '/home', component: Home }, { // 动态的路由参数 以冒号开头 path: '/questionbank', name: 'questionbank', component: Questionbank, // 给未来的路由 做权限控制 meta:{ // 表名访问该组件时需要登录 auth: true } }, { path:'/login', component:Login } ] }); // 全局的导航守卫 router.beforeEach(function(to,from,next){ console.log(to.meta.auth); console.log(from); // 如果不调用next 那么页面会卡主 if(to.meta.auth){ // 用户点击了智能题库的导航 该用户未登录,需要登录判断 if (localStorage.getItem('user')) { // 不为空 放行 next() }else{ // 为空 进入登录页面 next({path:'/login'}); } }else{ // 直接放行 next(); } }); var App = { template: ` <div> <router-link to = "/home">首页</router-link> <router-link to = "/questionbank">智能题库</router-link> <router-link to = '/login'>登录</router-link> <a href="javascript:void(0)" @click = 'clear'>退出</a> <!--路由组件的出口--> <keep-alive> <router-view></router-view> </keep-alive> </div> `, methods:{ clear(){ // 退出 localStorage.removeItem('user'); this.$router.push('/login'); } } }; new Vue({ el: '#app', components: { App }, router, template: `<App />` }); </script> </body> </html>
10.1 路由元信息-meta
定义路由的时候可以配置 meta 字段:
const router = new VueRouter({ routes: [ { path: '/foo', component: Foo, children: [ { path: 'bar', component: Bar, // a meta field meta: { requiresAuth: true } } ] } ] })
那么如何访问这个 meta 字段呢?
首先,我们称呼 routes 配置中的每个路由对象为 路由记录。路由记录可以是嵌套的,因此,当一个路由匹配成功后,他可能匹配多个路由记录
例如,根据上面的路由配置,/foo/bar 这个 URL 将会匹配父路由记录以及子路由记录。
一个路由匹配到的所有路由记录会暴露为 $route 对象 (还有在导航守卫中的路由对象) 的 $route.matched 数组。因此,我们需要遍历 $route.matched 来检查路由记录中的 meta 字段。
下面例子展示在全局导航守卫中检查元字段:

router.beforeEach((to, from, next) => { if (to.matched.some(record => record.meta.requiresAuth)) { // this route requires auth, check if logged in // if not, redirect to login page. if (!auth.loggedIn()) { next({ path: '/login', query: { redirect: to.fullPath } }) } else { next() } } else { next() // 确保一定要调用 next() } })
// 全局的导航守卫 router.beforeEach(function(to,from,next){ console.log(to.meta.auth); console.log(from); // 如果不调用next 那么页面会卡主 if(to.meta.auth){ // 用户点击了智能题库的导航 该用户未登录,需要登录判断 if (localStorage.getItem('user')) { // 不为空 放行 next() }else{ // 为空 进入登录页面 next({path:'/login'}); } }else{ // 直接放行 next(); } });
11-axios的基本介绍
# 安装 axios npm init --yes npm install axios --save
12-axios的GET和POST请求实例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"></div> <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script> <script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script> <script type="text/javascript"> var App = { data(){ return { msg:'' } }, template:` <div> <button @click = 'sendAjax'>发Get</button> <div v-html = 'msg'></div> <button @click = 'sendAjaxByPost'>发post请求</button> </div> `, methods:{ sendAjax(){ // 发送get请求 axios.get('http://127.0.0.1:8800/') .then(res=>{ console.log(res.data); console.log(typeof res.data); this.msg = res.data; }) .catch(err=>{ console.log(err); }) }, sendAjaxByPost(){ var params = new URLSearchParams(); params.append('name','alex'); axios.post('http://127.0.0.1:8800/create',params).then(function(res) { console.log(res); }).catch(err=>{ console.log(err); }) } } }; new Vue({ el:"#app", data(){ return { } }, components:{ App }, template:`<App />` }) </script> </body> </html>
13-axios的url的默认配置

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"></div> <script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script> <script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script> <!-- vue和axios都是全局的对象 未来 axios会成为局部作用域--> <script type="text/javascript"> // 挂载 Vue.prototype.$axios = axios; 使用插件 Vue.prototype.$axios = axios; // Vue.use(axios); 这个不要记了 删掉 // 配置公共的url axios.defaults.baseURL = 'http://127.0.0.1:8800'; var App = { data(){ return { msg:'', datas:[] } }, template:` <div> <button @click = 'sendAjax'>发Get</button> <div v-html = 'msg'></div> <button @click = 'sendAjaxByPost'>发post请求</button> {{datas}} </div> `, methods:{ sendAjax(){ // 发送get请求 this.$axios.get('/') .then(res=>{ console.log(res.data); console.log(typeof res.data); this.msg = res.data; }) .catch(err=>{ console.log(err); }) }, sendAjaxByPost(){ // var _this = this; var params = new URLSearchParams(); params.append('name','alex'); this.$axios.post('/create',params).then( (res)=>{ // 解决this的指向问题,在vue中用函数 建议使用箭头函数 console.log(this); console.log(res); // 初学者容易犯的错 // _this.datas = res; this.datas = res; }).catch(err=>{ console.log(err); }) } } }; new Vue({ el:"#app", data(){ return { } }, components:{ App }, template:`<App />` }) </script> </body> </html>
// 挂载 Vue.prototype.$axios = axios; 使用插件
Vue.prototype.$axios = axios;
// 配置公共的url
axios.defaults.baseURL = 'http://127.0.0.1:8800';
14-使用axios的this指向问题
methods:{
sendAjax(){
// 发送get请求
this.$axios.get('/')
.then(res=>{
console.log(res.data);
console.log(typeof res.data);
this.msg = res.data;
})
.catch(err=>{
console.log(err);
})
},
sendAjaxByPost(){
// var _this = this;
var params = new URLSearchParams();
params.append('name','alex');
this.$axios.post('/create',params).then( (res)=>{
// 解决this的指向问题,在vue中用函数 建议使用箭头函数
console.log(this);
console.log(res);
// 初学者容易犯的错
// _this.datas = res;
this.datas = res;
}).catch(err=>{
console.log(err);
})
