问题:sticky置顶功能+scrollIntoVIew()方法锚点定位会让要定位的内容越过去一些,刚好越过去的距离就是sticky的置顶功能挡住的距离
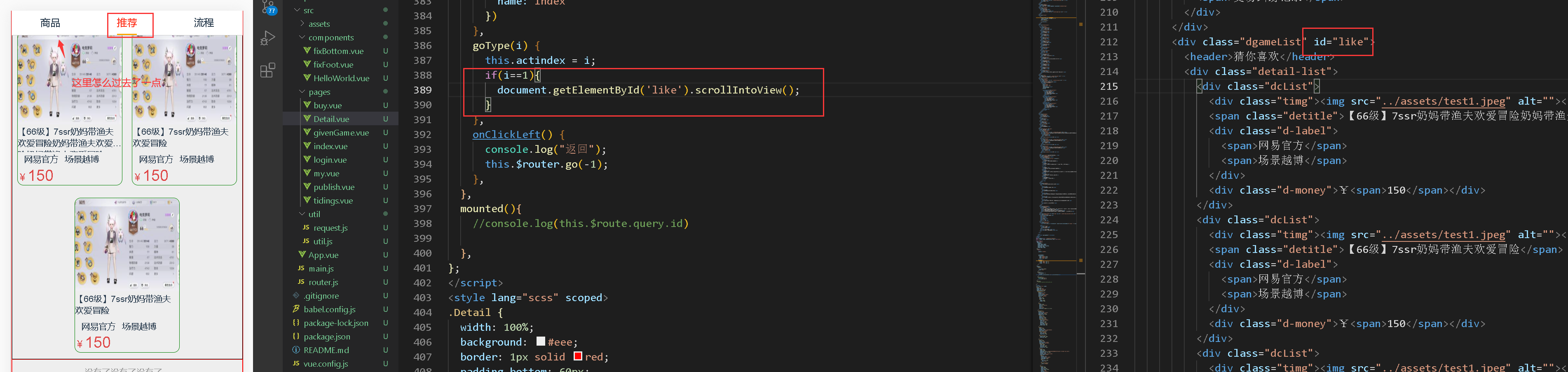
如图:

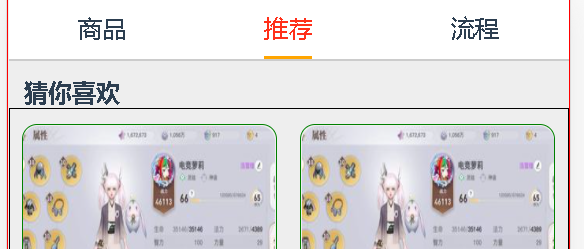
而本来应该的效果是

解决方案是加个暗锚


document.getElementById('anmao1').scrollIntoView();
在需要做点击方法的地方使用scrollIntoView()方法。
这样就解决了,或许还有更好的方法,等待去探索
问题:sticky置顶功能+scrollIntoVIew()方法锚点定位会让要定位的内容越过去一些,刚好越过去的距离就是sticky的置顶功能挡住的距离
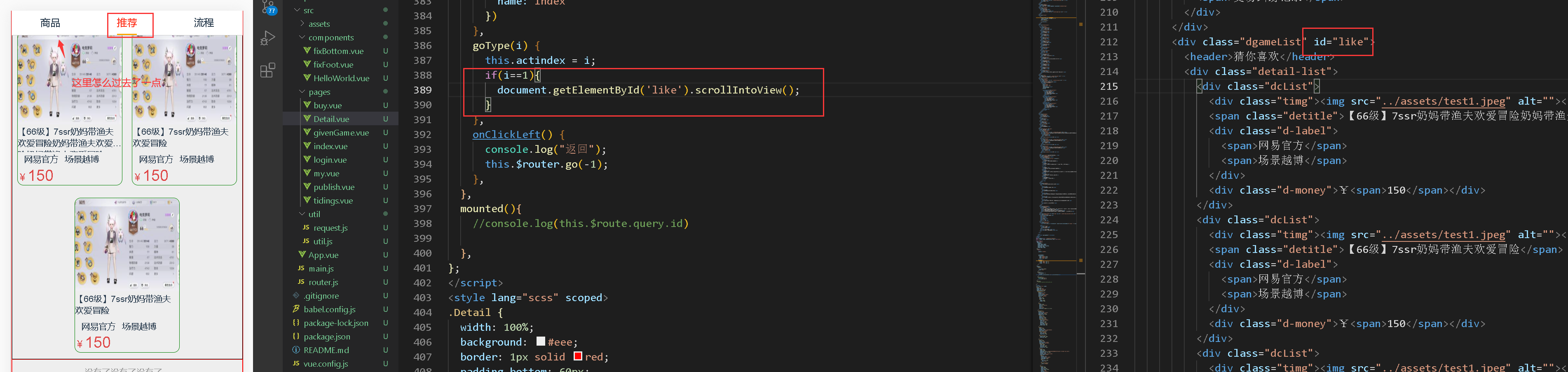
如图:

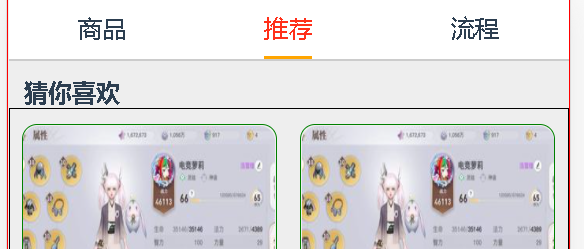
而本来应该的效果是

解决方案是加个暗锚


document.getElementById('anmao1').scrollIntoView();
在需要做点击方法的地方使用scrollIntoView()方法。
这样就解决了,或许还有更好的方法,等待去探索