从零开始搭建自己的VueJS2.0+ElementUI单页面网站(一、环境搭建)
webstorm 2018 激活破解方法大全 我是用第三种方法才能破解
我在公司里再装用前面那种方法始终破解不了了,用WebStorm破解这里的密钥终于破解成功了,希望这次真的可以永久有效吧 不幸的是,才用了几天就过期了
参照以上文章破解
补丁包使用这个 JetbrainsCrack-3.1-release-enc.jar
链接:https://pan.baidu.com/s/1xtI62bh-JgCoI0fJinC5zA
提取码:ytgq
注意:打好补丁后,重启webstorm 获取ntelliJ IDEA 注册码 来激活 终于再次破解成功,希望这次真的是永久的了
Vue调试神器vue-devtools安装 【注意:如果编译不成功,博主在下面评论区有说node版本至少大于6.11.5,我就是更新node版本才编译成功】
【这里面有说要改vue-devtoolsshellschromemanifest.json 里的persistent为true,但我没改也能成功】
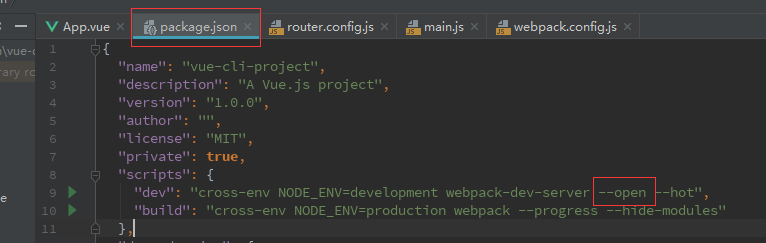
package.json里的dev节点 添加--open 在执行npm run dev 启动服务后,会在浏览器自动打开当前服务地址

//配置是否允许vue-devtools检查代码,方便调试,生产环境中需要设置为false
Vue.config.devtools=false;
Vue.config.productionTip=false; //阻止vue启动时生成生产消息
v-show/v-if
用来显示或隐藏元素,v-show是通过display实现,v-if是每次删除后再重新创建