参照以下文章学习:【案例:淘宝自动登录】
以下文章也很不错
一,Chrome 扩展开发教程(1) ——Hello Chrome
二,Chrome 扩展开发教程(2) ——Background的用法
三,Chrome 扩展开发教程(3)——content_scripts用法
如何调试chrome插件,参考以下文章,对mainifest.js配置文件的某些属性也有讲解
http://www.cnblogs.com/guogangj/p/3235703.html
干货
http://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
进阶篇
https://blog.csdn.net/my_business/article/details/7711525
API文档
http://open.chrome.360.cn/extension_dev/extension.html
使用心得:chrome插件主要分为3个部份
1,点击小图标显示在下方的小弹窗,popup.html popup.js 这2个文件必须拆开,不能将js写在html里
manifest.json对应配置:
"browser_action": { "default_title": "say", "default_icon":"icon.png", "default_popup": "popup.html" },

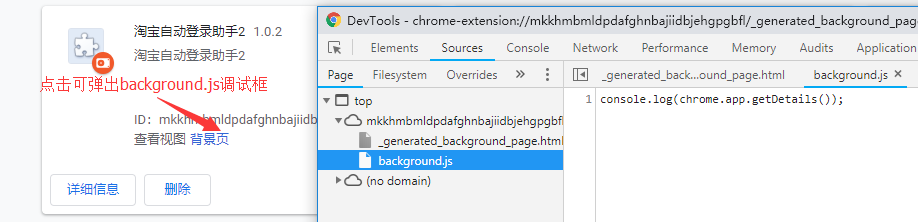
调试Popup


2,background.js background用来处理插件本身的一些逻辑,比如插件加载时需要执行的处理,运行中需要统一维护的数据等等,background只会在插件加载的时候运行一次
manifest.json对应配置:
"background": { "scripts": ["jquery-3.2.1.js","background.js"] }

3,content_scripts 可以操作网页dom的js manifest.json对应配置:
"content_scripts": [ { "matches": ["https://login.taobao.com/*"], "js": ["taobao_login.js"], "run_at": "document_end", "all_frames": true }
