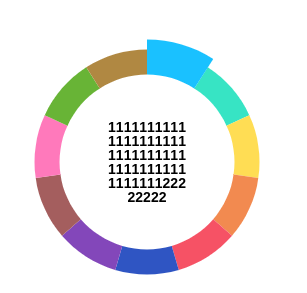
项目中有个图标类的需求,环形图高亮第一条数据.要求第一条数据图块默认展示:

分析:想要获得上图效果需要一下条件
1,进入页面可以触发第1条数据的选中action
2,鼠标指向别的图块时,展示选中数据的图块信息
3,鼠标离开环形图时,展示默认第一条数据
在echarts上找寻文档得知:
action -> dispatchAction 可以手动触发action.
通过[分析]得出的条件,我们可以对相应动作做出控制.
1,进入页面可以触发第1条数据的选中action
myChart.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: 0});
type 触发action类型
seriesIndex series索引
dataIndex 高亮数据索引
具体可以参考echarts官方文档
注意,不可以使用 type: 'pieSelect',该种类型会使得选中的色块发生向外的位移,并且不会展示label内容.
2,鼠标指向别的图块时,展示选中数据的图块信息,隐藏默认色块高亮信息
myChart.on('mouseover',(v) => {
if($scope.initFlag && v.dataIndex != 0){
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: 0
});
}
});
注意:当鼠标在默认色块时,无需触发取消高亮[downplay]事件
3,鼠标离开环形图时,展示默认第一条数据
myChart.on('mouseout',(v) => {
if($scope.initFlag){
myChart.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: 0});
}
});
当鼠标移除时,别忘记再次触发饼图的默认展示.
另外,如果想展示tooltip的话,用type = showTip 也是可以的.