
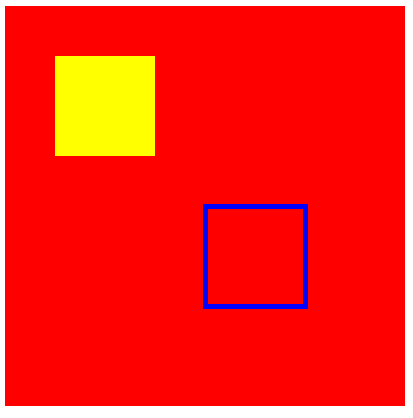
代码:
1 <canvas id="c1" width="400" height="400" style="background-color:red"> 2 </canvas> 3 4 <script type="text/javascript"> 5 //获取画布元素 6 var canvas=document.getElementById("c1"); 7 //绘制环境(我称为“画笔”) 8 var cxt=canvas.getContext("2d"); 9 10 //改变填充的颜色 11 cxt.fillStyle="#ffff00"; 12 //画一个实体方块---fillrect(x,y,w,h); 13 cxt.fillRect(50,50,100,100); 14 15 //改变边框颜色 16 cxt.strokeStyle="blue"; 17 //改变边框宽度 18 cxt.lineWidth=5; 19 //画出一个空心方块---strokeRect(x,y,w,h); 20 //cxt.strokeRect(200,200,100,100); 21 cxt.strokeRect(200.5,200.5,100,100); 22 </script>
【新知识点】:
1、fillStyle //填充的颜色
2、strokeStyle //边框的颜色
3、lineWidth //线宽度
【注意】:(不然将不会运行)
属性,方法都用的骆驼命名法,首字母为小写,第二个单词首字母大写;如userName。因为看上去像驼峰,因此而得名。