时间:9:23 2010-11-22
环境:
开发环境:VS2008 +XAML2CPP.EXE + SWE 2 + BLEND 2 / 3
运行环境:WINCE 6.0 R3
硬件加速: DirectX
联系:
网站: http://www.pvontek.com/
E-MAIL: pengxinglove@gmail.com
主题:
介绍一个 图片路径格式化的小工具。
整体思路:
1. 什么是图片路径格式化
2. SWE 程序当中怎么样加载图片
3. 介绍工具的使用
SWE当中怎么样加载图片
要说明什么是图片路径格式化,我们先要说清楚:在SWE当中怎么样加载图片,
其分为两个部分:在BLEND当中设计部分,在VS2008当中的开发部分,
在BLEND当中设计部分
在BLEND 当中显示图片,其只要添加一个Image 控件, 然后在Source 当中指定要显示的图片,或直接将图片拖动界面上也可以( 我一般采用此种方式)
当去查看所生成的XAML文件的时候,图片其一般对应如下的XAML 语句
<Image Source="Images/wmpmlmusicartistalbumbg.png"/>
(说明:为了在Blend当中方便管理图片,在BLEND当中新建了一个Images文件夹)
在VS2008当中的开发部分
为了能够在WINCE当中显示(其是在开发板上)
有两种方法可供选择:
动态地加载
以资源的形式加载
我们这里是讲以资源的形式加载,动态加载方式可以看这里
我们要在VS2008的资源文件当中,
手工添加如下语句:
Images/wmpmlmusicartistalbumbg.png xaml_resource "D:\\wince7demo\\SamllMusic\\SamllMusic\\Images\\wmpmlmusicartistalbumbg.png"
其就可以显示了。
现在说说其的工作过程
在编译的时候,VS2008的RC.EXE 会根据路径:"D:\\wince7demo\\SamllMusic\\SamllMusic\\Images\\wmpmlmusicartistalbumbg.png"
加载此图片到 EXE当中,
当我们在开发板上运行此程序的时候, SWE的解析器在解析<Image Source="Images/wmpmlmusicartistalbumbg.png"/>的时候,其是会根据 Images/wmpmlmusicartistalbumbg.png 来查找图片的数据,
其会到 EXE 当中查找,如果没有查找到,其是会以文件的形式来查找。查找到了就显示出来的。没有查找到变不显示。
一个完整的工作流程:
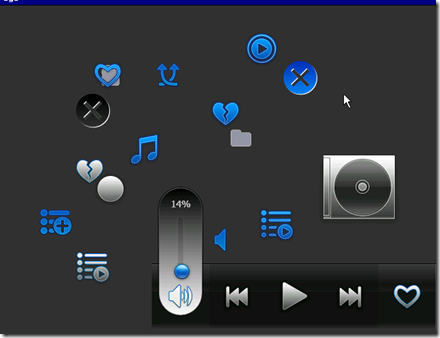
效果图:
在开发板上的运行效果图
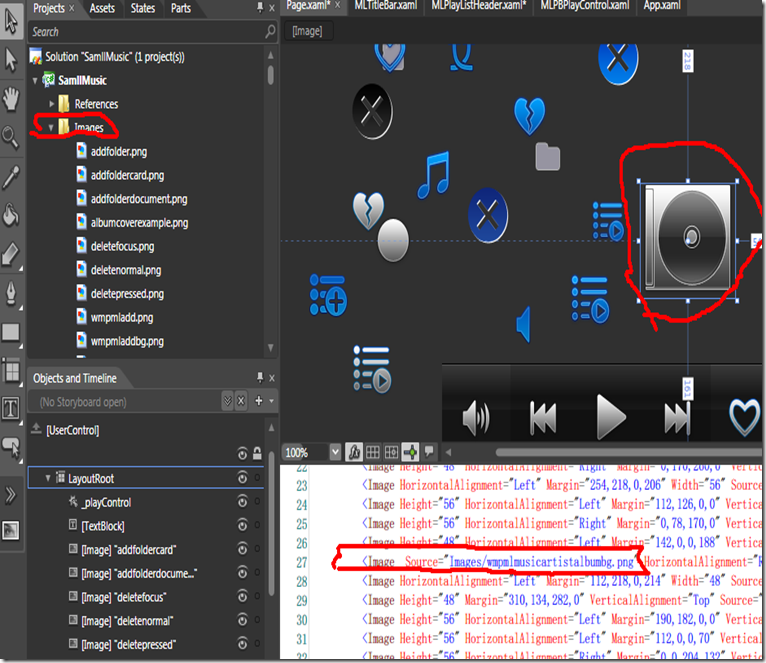
在VS2008当中: 图片路径的资源表示形式
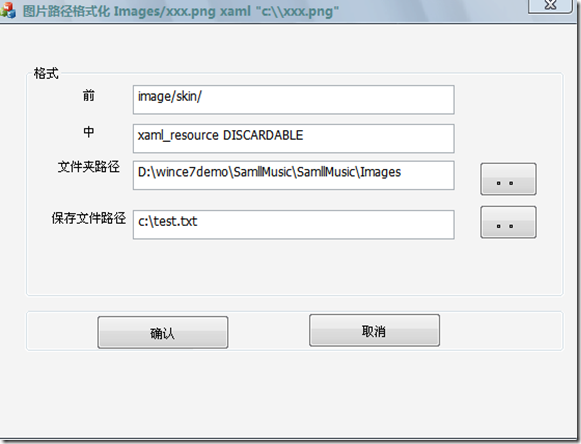
小工具
在实际项目当中,图片的应用场所是很多的,其量也是很大的。
在VS2008的资源文件当中,以手写的方法来完成图片路径的格式化,很显然其工作量很大,且容易出错。但内容很简单于是希望一个工具来完成此任务。
我们先来分析 图片路径的资源表示形式
图片路径的资源表示形式
图片路径的资源表示形式,其主要是由三部分组成:
Images/wmpmlmusicartistalbumbg.png xaml_resource DISCARDABLE "D:\\wince7demo\\SamllMusic\\SamllMusic\\Images\\wmpmlmusicartistalbumbg.png"
前部分
Images/wmpmlmusicartistalbumbg.png
前部分:其是在XAML当中的Image 标签
其由二部分组合: blend 当中的文件夹 + 图片文件名
中间部分
xaml_resource DISCARDABLE
中间部分:其是SWE 图片以资源形式表示的说明符: xaml_resource DISCARDABLE或xaml_resource均可以
后部分
"D:\\wince7demo\\SamllMusic\\SamllMusic\\Images\\wmpmlmusicartistalbumbg.png"
其是图片完整路径。
工具的界面说明
前部分:其是变化很大的,因为用户其可以在BlEND 当中新建一层一层的文件夹来管理图片文件如: Images/skin/style1
中部分:其变化不大,所以使用了默认值
后部分: 要求用户指明图片所在路径
最后将test.txt当中的文件复件到VS2008的资源文件当中就要可以。
小工具,源代码 ( 下不了可以去CSDN,pudn 上寻找)