jquery使用的是MVP模型,代码很大一部分都在进行DOM操作。

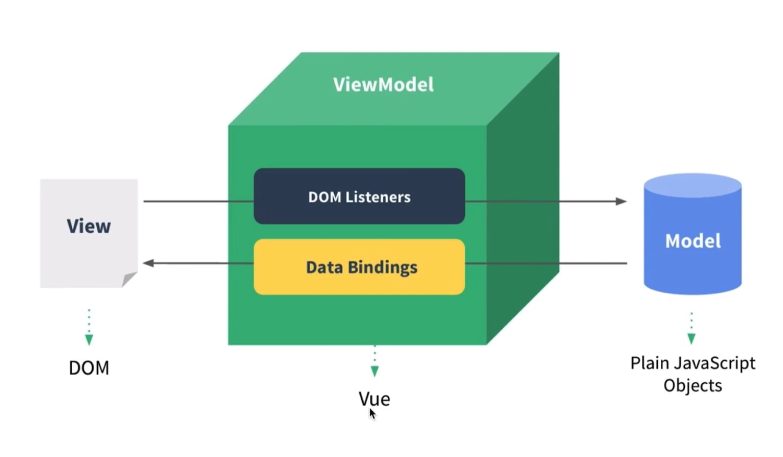
而Vue采用MVVM模型(虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发),开发者可以专注于与数据打交道,几乎没有什么DOM操作(都由Vue完成)。

vue使用stylus时报错
一般是版本问题
先安装好stylus和stylus-global
npm install stylus@0.54.5 -D
npm install stylus@3.0.2 -D
因为默认安装的最新版,所以可能会有问题,指定版本安装即可。
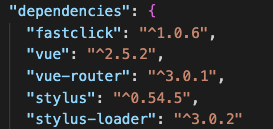
安装完后会自动在package.json的devDependencies中配置:

然后手动在dependencies中添加配置:

若无法启动服务器,可能是webpack的版本问题:

因为默认安装的webpack为最新版,重新安装3.0.0版本即可。
stylus使用scoped关键字可以让css样式只对当前文件生效。
使用别名
vue中@代表src文件夹,在style中引入时要用@import ~@/xxx。
如果经常使用一个目录,可以为其配置别名。在build/webpack.base.conf.js中找到resolve -> alias进行配置即可。
配置项更改后要重启服务器,不如编译会报错。