1.安装脚手架:
npm install -g vue-cli
2.查看vue:
vue
3.查看可以使用的模板:
vue list
4.创建项目sell:
vue init webpack sell
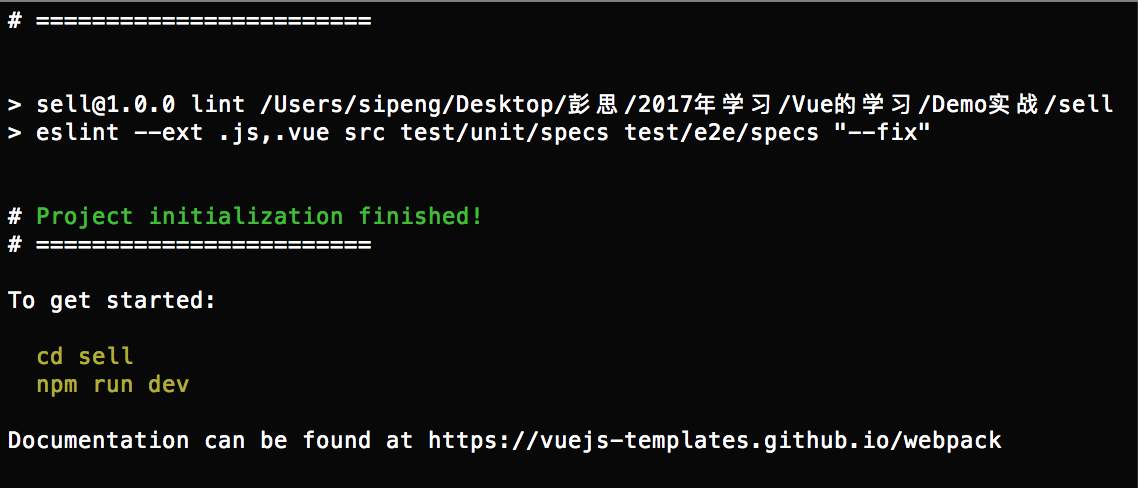
安装完成:

准备运行项目:
cd sell
sudo npm install
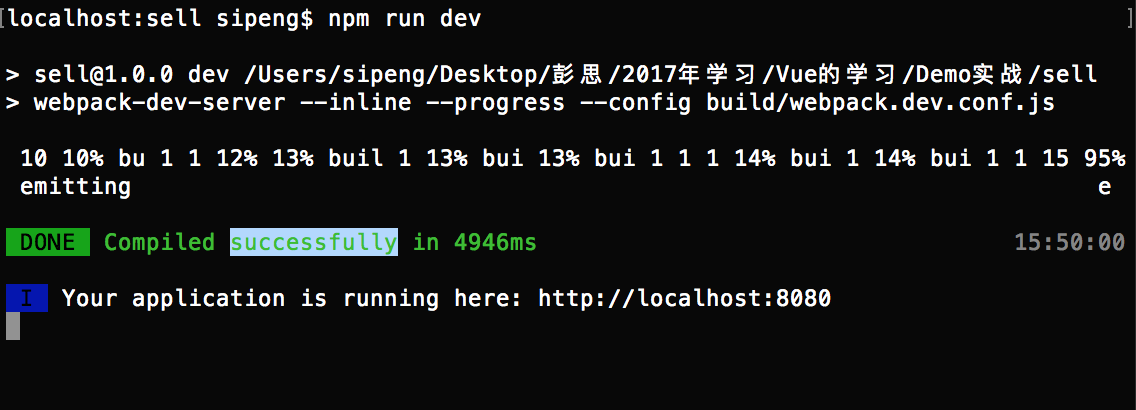
npm run dev
成功显示:

测试:
打开浏览器,输入:http://localhost:8080,显示如下,表示创建项目成功。

1.安装脚手架:
npm install -g vue-cli
2.查看vue:
vue
3.查看可以使用的模板:
vue list
4.创建项目sell:
vue init webpack sell
安装完成:

准备运行项目:
cd sell
sudo npm install
npm run dev
成功显示:

测试:
打开浏览器,输入:http://localhost:8080,显示如下,表示创建项目成功。