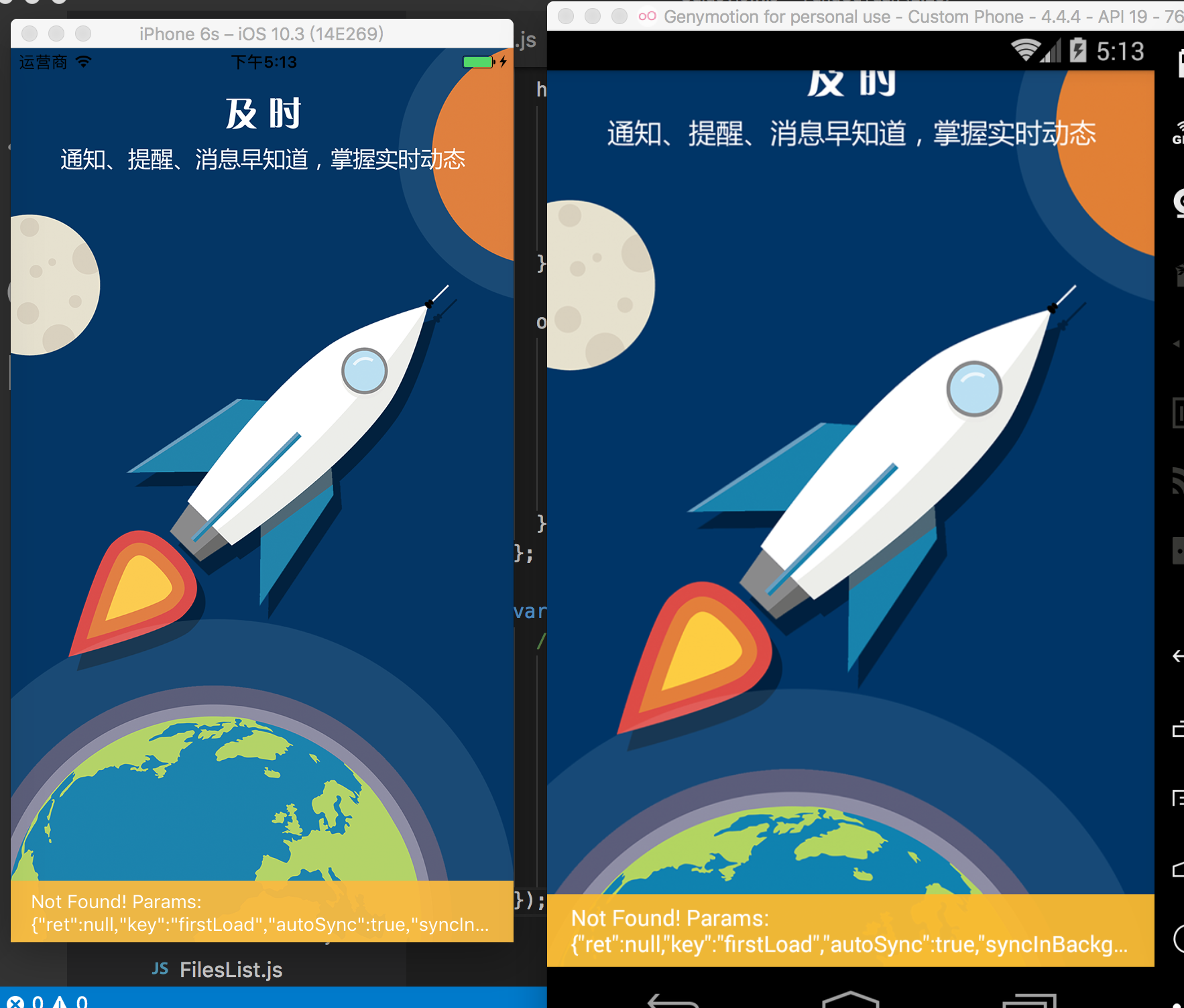
Bug如下图所示:
iOS显示正常,而安卓出现图片被挤压上去.

最后的解决方法:
比如你的 图片 是 750 x 513 那么 你设置样式的时候 width 为 屏幕的宽 ,高度为 屏幕的 宽 / (750 /513)
这样就保留了原图的宽高比.
var styles = StyleSheet.create({ // 这里是拿不到图片的个数的,需要使用内联样式即可 // contentContainer: { // Util.size.width, // height: Util.size.height, // }, backgroundImage: { Util.size.width, height: Util.size.width / (750 / 1334), // 这么设置是为了:保留了原图的宽高比,否则安卓会拉伸 },
});
不理解的是为什么其他的没有问题,就是在这个引导页的实现上出现问题呢?知道的大神级的告诉我哟!!!