1.生命周期和APP对象的使用:
//app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, onShow: function() { console.log("onShow") }, onHide: function() { console.log("onHide") }, getUserInfo:function(cb){ var that = this if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //调用登录接口 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo) } }) } }) } }, globalData:{ userInfo:null } })
进入前台: onShow()
进入后台: onHide()
可以设置全局的变量,后面页面要使用的时候可以直接得到app调用取得变量的值.
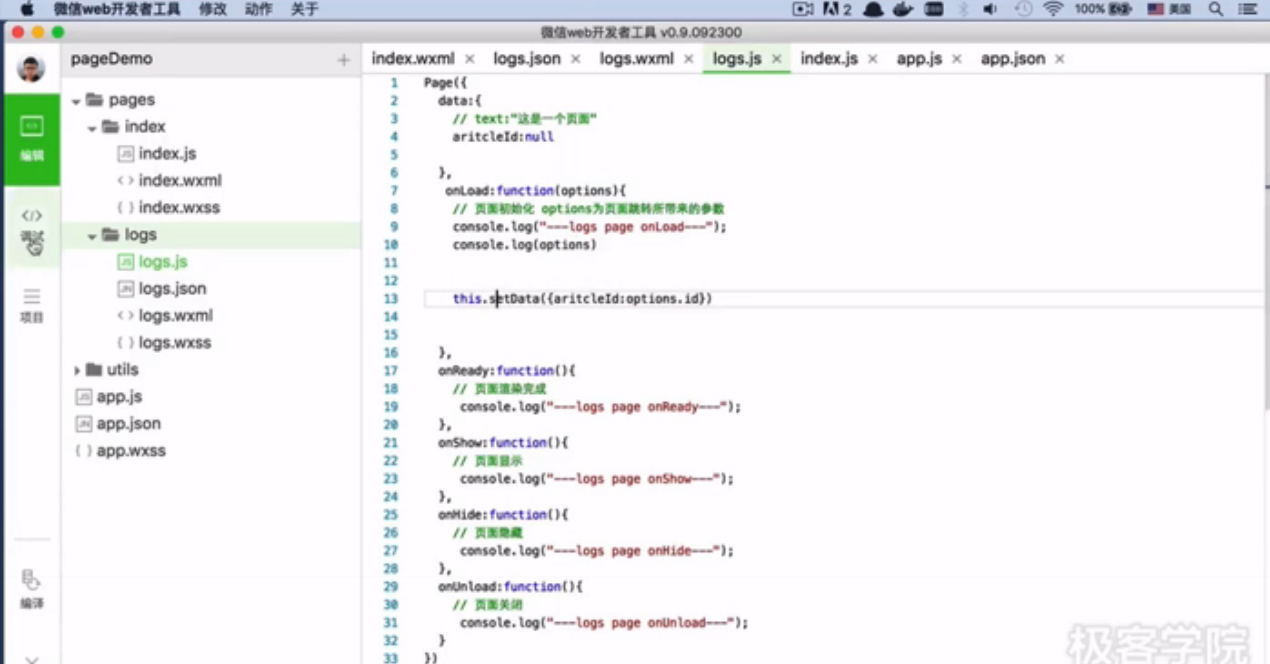
2.微信小程序页面的生命周期和参数传递:
启动页面调用的方法依次是:
onLoad()
onShow()
onReady()
页面的跳转触发: onShow() , onHide()
3.页面的传递数据:
页面的跳转一:


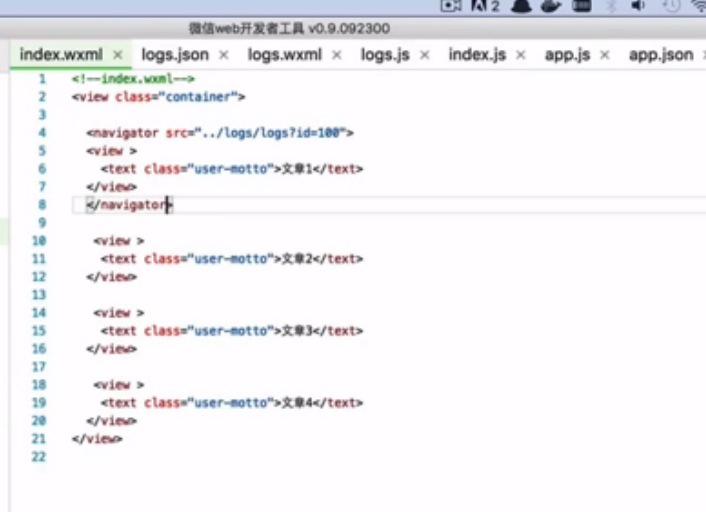
页面的跳转二:

传递多个数据:
<navigator src = "../index/index?id = 1&title = 文章标题">
</navigator>