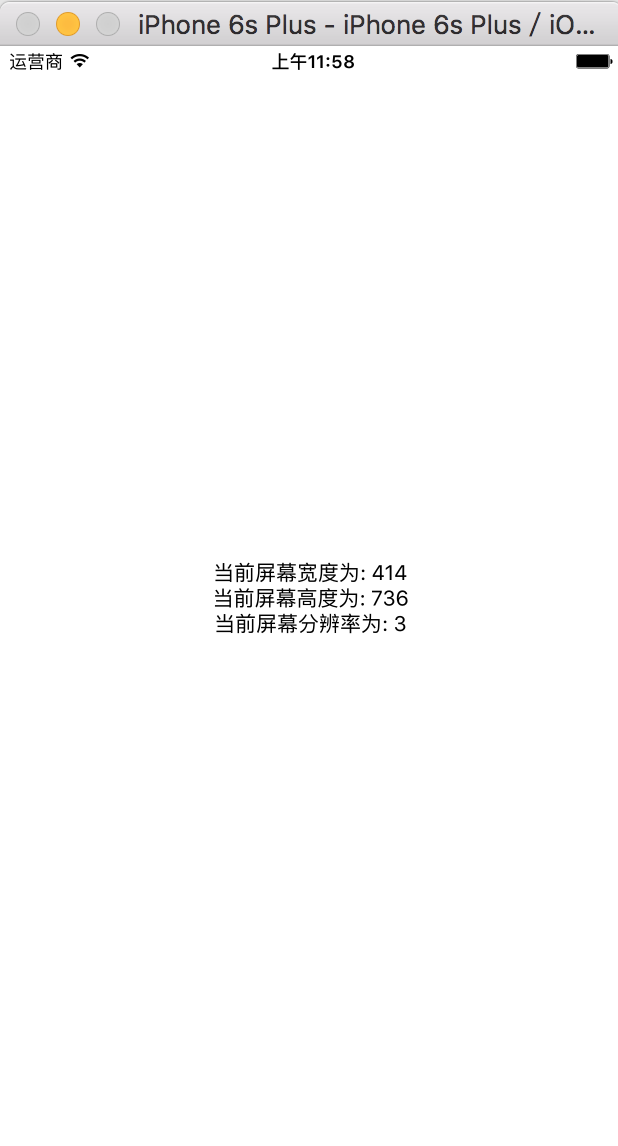
/*--------------------第四个示例程序------------------*/ // 引入 var Dimension = require('Dimensions') class FlexBoxDemo3 extends Component { render() { return ( <View style={styles3.container}> <Text>当前屏幕宽度为: {Dimension.get('window').width}</Text> <Text>当前屏幕高度为: {Dimension.get('window').height}</Text> <Text>当前屏幕分辨率为: {Dimension.get('window').scale}</Text> </View> ); } } const styles3 = StyleSheet.create({ container: { // 设置主轴的对齐方式 justifyContent:'center', // 设置侧轴的对齐方式 alignItems: 'center', // 占满整个屏幕 flex: 1, }, }) AppRegistry.registerComponent('FlexBoxDemo', () => FlexBoxDemo3);