1.创建的每个函数都有一个prototype(原型)属性。这个属性是一个指针,指向一个对象。而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。 字面意思是prototype就是通过调用构造函数而创建的那个对象实例的原型对象。使用原型对象的好处是可以让所有对象实例共享它所包含是属性和方法。
2.无论什么时候,只要创建一个新函数,都会根据一组特定的规则为该函数创建一个prototype属性。这个属性指向函数的原型对象。默认情况下,所有原型对象都会自动获得一个constructor(构造函数)属性。这个属性包含一个指向prototype属性所在函数的指针。
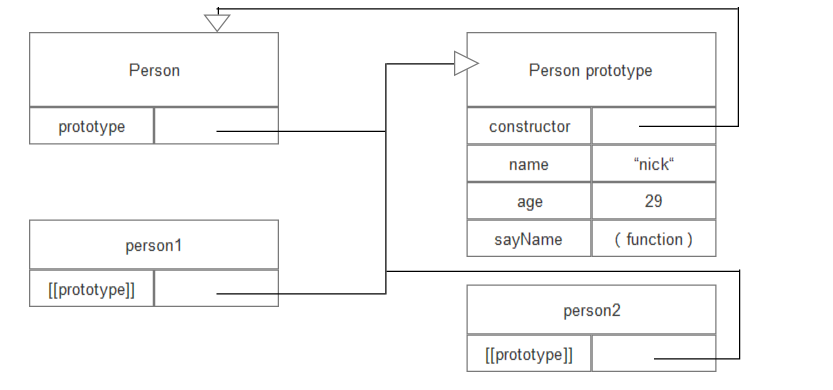
实例如图: 使用isPrototypeOf()方法来确定对象间的是否存在构造关系,Person.prototype.isPrototypeOf(person1);