资源和图片
Flutter应用程序可以包含代码和assets(资源)。asset打包到程序安装包,可在运行时访问。
常见类型的asset包括静态数据(JSON文件)、配置文件、图标和图片(JPEG、WebP、GIF、PNG....).
添加资源和图片
指定assets
Flutter使用pubspec.yaml文件来识别应用程序所需的资源asset:
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
assets:
- images/wudangshan.jpg
配置完成后,需要点击Packages get来更新资源。
加载assets
Flutter应用可以通过AssetBundle对象访问其asset。具体方法如下。
加载文本配置文件
每个Flutter应用程序都有一个rootBundle对象,可以轻松访问主资源包。可以直接使用package:flutter/services.dart中全局静态的rootBundle对象来加载资源。
下面的示例是如何使用rootBundle来加载config.json配置文件:
import 'dart:async' show Future;
import 'package:flutter/services.dart' show rootBundle;
Future<String> loadAsset() async{
return await rootBundle.loadString('assets/config.json');
}
注意:加载配置文件需要使用异步处理,因为文件的读写操作需要时间。
加载图片
Flutter可以为当前设备加载适合其分辨率的图像。不同手机DPI是不同的,DPI越高画面越清晰。
1) 声明分辨率相关的图片资源
不同分辨率的图片,应该根据特定的目录结构来保存资源,结构如下所示:
.../image.png
.../Mx/image.png
.../Nx/image.png
其中M和N是数字标识符,代表其中所包含图像的分辨率,它们指定不同设备像素比例的图片。
.../my_icon.png
.../2.0x/my_icon.png
.../3.0x/my_icon.png
在设备像素比率1.8的设备上会选择2.0x,对于2.7的设备像素比率将选择3.0x。设备选择的是相近的图片资源。
2) 加载图片
要加载图片,在widget的build方法中使用AssetImage类。例如可以声明在asset中加载logo。
Widget build(BuildContext context){
return new DecoratedBox(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('images/logo.png'),
// ...
),
// ...
),
);
// ...
}
- 依赖包中的资源图片
要加载依赖包中的图像,必须给AssetImage提供package参数。
例如应用程序依赖一个名为"resources"的包,它具有如下目录结构:
.../pubspec.yaml
.../assets/wifi.png
.../assets/add.png
.../assets/phone.png
然后加载图像使用AssetImage代码如下所示:
new AssetImage('assets/wifi.png', package:'resources');
平台assets
有时候可以直接在平台项目中使用asset。以下是在Flutter框架加载并运行之前使用资源的两种常见情况。
更新应用图标
更新Flutter应用程序启动图标的方式与在本机Android或iOS应用程序中更新启动图标的方式相同。
更新启动页
在Flutter框架加载时,Flutter会使用本地平台绘制启动页。此启动页将持续到Flutter渲染应用程序的第一帧时。
在Android中要将启动屏幕添加到Flutter应用程序,请导航至drawable目录,打开launch_background.xml,通过自定义drawable来实现自定义启动界面。

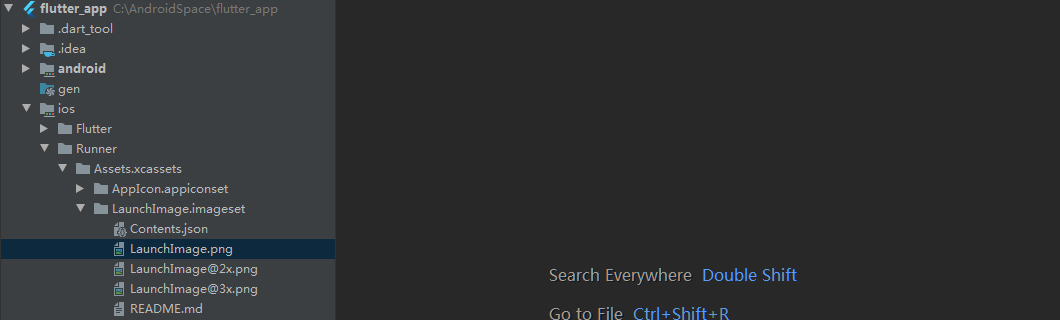
在iOS中要将启动屏幕添加到Flutter应用程序,请导航至../ios/Runner。在Assets.xcassets/LaunchImage.imageset。拖入图片并命名为LaunchImage.png、LaunchImage@2x.png、LaunchImage@3x.png。

自定义字体
操作系统所带的字体往往不能满足应用场景的需要,这时候需要使用特殊字体处理。
在工程的根目录下创建fonts文件夹,并放入字体文件。

在pubspec.yaml中添加自定义字体配置,其中family为字体名称,fonts为字体路径。
fonts:
- family: myfont
fonts:
- asset: fonts/myfont.ttf
编写自定义示例代码,完整代码如下所示:
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
title: '自定义字体',
home: MyApp(),
)
);
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('自定义字体'),),
body: Center(
child: Text(
'你好,Flutter',
style: TextStyle(fontFamily: 'myfont', fontSize: 36.0),
),
),
);
}
}