1.jquery的属性选择器
$('*[data-toggle-class]') 意思是找到有属性名为data-toggle-class的元素
例如: 网页中的html代码
<a href="#" class="" data-toggle-class="" ><i>内容</i></a>
此元素会被找到
2.closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上。
alert($(this).parent().parent().index)等同于:
alert($(this).closest('tr').index);
2.在eclipse里面复制出一个项目的时候一定要记得修改项目名称,不然在导入的时候会报错误,出现找不到文件,修改步骤
1.修改文件名,注意分级的问题
2.打开eclipse里面的 项目,右击属性,找到web Project Settings 将Context root 进行(此处不修改,将还是会访问原来的项目)
3.禁止form表单自行提交,form下面有一个button,点击是会自动提交表单里面的数据,如何进行阻止呢?
在form里面添加一行代码:onsubmit:return false即可
4.在做电力监控的项目时,因为没有在页面中申明doctype,导致页面整理布局发生变化,02170808
5.js为input的输入框默认选择当前时间
//默认显示当前日期 function DateInit(){ var data = new Date(); var year = data.getFullYear(); var month = data.getMonth() + 1; var day = data.getDate(); month =month <10?"0"+month :month; day=day<10?"0"+day:day; var today=year+"-"+month+"-"+day; $("#time").val(today); }
6.原生js的append方法在不同的chrome有版本兼容性的问题,改换成appendchild就可以了
7.js判断是pc还是手机端访问

<script type="text/javascript"> var ua = navigator.userAgent; var ipad = ua.match(/(iPad).*OSs([d_]+)/), isIphone =!ipad && ua.match(/(iPhonesOS)s([d_]+)/), isAndroid = ua.match(/(Android)s+([d.]+)/), isMobile = isIphone || isAndroid; //判断 if(isMobile){ }else{ } </script>
8.在做实时事件的时候,在弹出的页面中先控制外层div的显示和隐藏
$("#id",top.window.document)或
$("#id",parent.window.document)
调用外层方法:
parent.methodName()
$("#main",window.parent.document)[0].contentWindow.submit()//调用外层页面中的submit方法
9.页签 jquery的写法
$(this).parent().attr("class","active").siblings(".active").removeAttr("class"); $(this).attrClass("hover").siblings(".hover").removeClass("hover");
10 如何选择多个文字的第一个文字
var a ="嘎嘎嘎"
a.split("")[0];
11.split也可以接收正则表达式
var s = "123+456*789/123"; var s1 = s.split(/[+-*/]/); console.log(s1);//【123,456,789,123】
12.white-space:nowrap只对行内元素起作用,不对块级元素起作用,overflow对浮动的元素不起作用2018-04-17
13.hover使用问题,直接上代码
原始问题代码:
.configImage:hover .delete{ display:block; } #zlConfig .delete{ display:none; position:absolute; height:100%; 100% }
因为在做配置页面的时候,delete的class与其他配置页面的class起了冲突,所以这里要添加一个id进行区分,但是加上了这个id之后,hover就没有了效果
原因分析:因为hover前后的优先级不一样,让他们的优先级保持一致就好了
修改后的
#zlConfig .configImage:hover .delete{ display:block; } #zlConfig .delete{ display:none; position:absolute; height:100%; 100% }
14.在做信息发布配置页面的时候,使用了js动态的轮播,自动轮播可以,一到了手动点击轮播的时候就不成功(20180427)
原因:父级元素的id没有填写,需要与实际的左右logo里面以及下面的id相对应起来

function buildFileList(panel,saveOption){ //动态添加相应的样式 var id=panel.attr("id"); var style='<style id="'+id+'_css">'+ ' #'+id+' .xxfbTable{color:'+saveOption.fontColor+';background-color:'+saveOption.fileBackColor+'} '+ ' #'+id+' .xxfbTable li{border-color:'+saveOption.bordColor+';}'+ ' #'+id+' .xxfbTable li:hover{background-color:'+saveOption.hoverColor+';color:'+saveOption.hoverFontColor+'}'+ '</style>'; $("body #"+id+"_css").remove(); $("body").append(style); var mIndex=saveOption.blockIndex; //清空里面的内容 $(panel.find(".ipn-body")).html(""); var resultArr=$.loadFileRelease(); if(panel.find(".ipn-body .line").length==0){ var str= '<div class="row" style="height:100%"> '+ ' <div class="carousel slide" data-ride="carousel" id="carousel-example-generic" data-interval="4000"> '+ ' <!-- 轮播Carousel指标 --> '+ ' <ol class="carousel-indicators"> '+ ' </ol> '+ ' <!-- 轮播Carousel项目 --> '+ ' <div class="carousel-inner" > '+ ' </div> '+ ' <!-- 轮播Carousel导航 --> '+ ' <a class="carousel-control left" href="#carousel-example-generic" '+ ' data-slide="prev">‹</a> '+ ' <a class="carousel-control right" href="#carousel-example-generic" '+ ' data-slide="next">›</a> '+ ' </div> '+ '</div> ' ; $(panel.find(".ipn-body")).append(str); //遍历取过来的数据,将内容练成字符串追加到carousel-inner里面 var strul="",strol="",olIndex=0; for(var i=0;i<resultArr.length;i++){ var tobj=resultArr[i]; if(i%mIndex==0){//是第一页 就创建ul同时追加li strul= $(' <div class="item"> '+ ' <ul class="content xxfbTable"> '+ ' <li data-id='+tobj.id+'> '+ ' <h3 class="detail">'+tobj.title+'</h3> '+ ' <p> '+ ' <span>'+tobj.author+'</span>: <span>'+tobj.greateTime+'</span> '+ ' <span>'+tobj.contentHtml+'</span> '+ ' </p> '+ ' </li> '+ ' </ul> '+ ' </div>'); strol='<li data-target="#carousel-example-generic" data-slide-to="'+olIndex+'" class="active"></li>'; $(panel.find(".ipn-body").children().find('.carousel-indicators')).append(strol); olIndex++; }else{//追加li strul.find('.content').append( ' <li data-id='+tobj.id+'> '+ ' <h3 class="detail">'+tobj.title+'</h3> '+ ' <p> '+ ' <span>'+tobj.author+'</span>: <span>'+tobj.greateTime+'</span> '+ ' <span>'+tobj.contentHtml+'</span> '+ ' </p> '+ ' </li> ' ); } if(i==0){strul.addClass("active");} //追加至轮播的内容 $(panel.find(".ipn-body").children().find('.carousel-inner')).append(strul); } }else{ panel.find(".ipn-body .line").show().empty(); } //手动启动轮播 $(".carousel").carousel({ interval :5000, }); }

15.input 与label联动的问题以及input-checkbox的时候不对齐问题,
正常label需要加上for与input的id对应,这样就可以关联到
<label for="show_alarm">
<input type="checkbox" id="show_alarm">本次不再弹框
</label>
但是其实单个的input的时候可以不用写for,直接也可以关联,注意必须是不写
label里面有多个的时候,也只能关联到第一个
<label><input type="checkbox" id="show_alarm">本次不再弹框</label>

不对齐问题,只需要给input添加css样式
vertical-aign:middle margin:0 3px 1px 0px;/*只能是这么写,写一个边不会生效*/
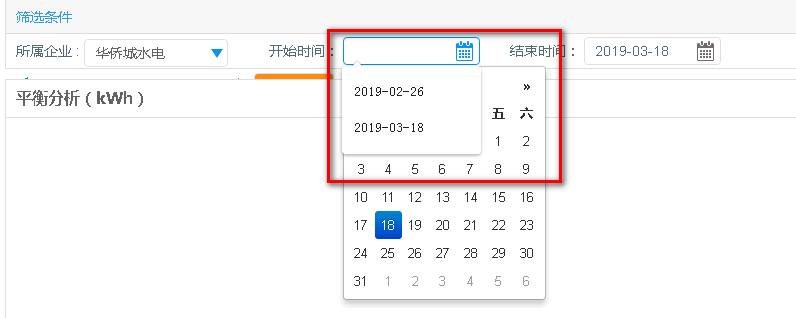
16.时间插件点击(在input上添加属性readonly)

17.点击多次事件的时候会选中部分

为外层div添加css
.unselect{ -webkit-user-select:none; -moz-user-select:none; -o-user-select:none; user-select:none; }
18 svn如何关闭进程(2019年4月1号)
在进程中找到TortoiseSVN status cache(小乌龟),删除掉
19 原生js查找元素

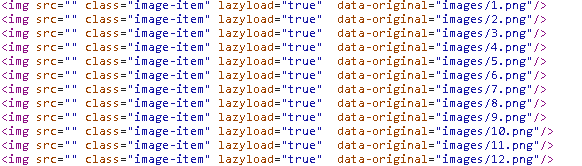
查找以上所有的img元素,同时包含属性data-original、lazyload
document.querySelectorAll('img[data-original][lazyload]')
20.splice用法 2019年9月17号
需求:数组的里面的值一直在追加,但是又要保证长度要一直不变
解决:splice,先在数组的最后位置去掉一个,在添加一个 splice(1,1,{})
举例:

21.安装mougoDb的时候 电脑一直卡在应用程序正在为首次使用计算机做准备,然后就卡住一直不动了(2019年10月11号)
解决办法:这种 原因是因为你在上一次安装的过程中有中途停止的原因
再次安装,实际上是因为进程没有清除干净,找到进程中描述为Windows 安装程序的进程,杀掉多余的进程即可,
