一直以为offset是子元素相对于父元素的距离,后来用了才知道是一个坑,只存在于定位元素中
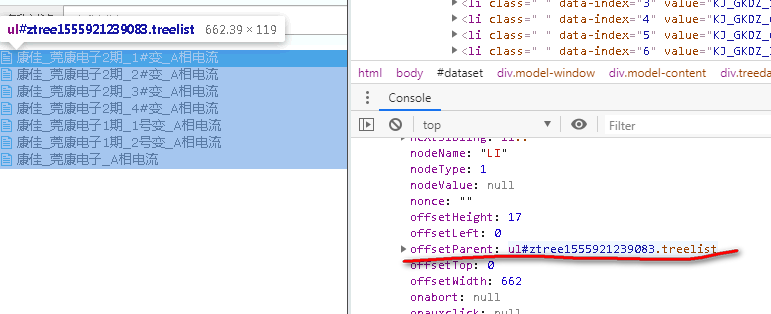
在做li的搜索的定位的时候,为了得到li相对于ul的距离,本来也可以用li的高度相乘,但是用了offsetTop,可是用上后发现得到的值怎么都不对,最后在控制台找到他的offsetParent竟然不是ul,跑到了另外一个元素上面,
原因,offsetTop是找到元素相对于父级定位元素的距离,
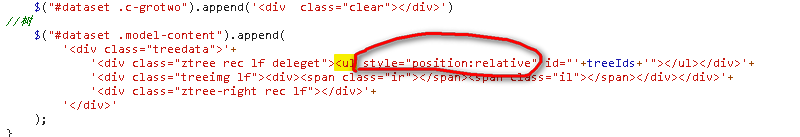
解决办法:在ul上面加上定位position:relative就ok了

正常

代码:
var selectedCodes=mes.attr("value");//需要定位选中li的code if(!!selectedCodes){ $('#'+treeIds).selectNodes(selectedCodes); //自动移动到第一个选中项 setTimeout(function(){ console.log(selectedCodes); //获得li的offsetTop var ntop=$('#'+treeIds).find("li[value="+selectedCodes+"]")[0].offsetTop; //设置ul的scrollTop $('#'+treeIds).parent()[0].scrollTop=ntop },300); }
