js
/* *@desc 根据传入的标准数据构建表格 *@param * columns: (10) [{…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}] * data: {Rows: Array(2)} * height: "auto" * onSelectRow: selectFun(data) * pageSize: 50 * "92%" */ $.fn.initTable=function(t_obj){ var thead='<thead><tr>',tbody='<tbody>',r_arr=[],render={}; for(var i=0;i<t_obj.columns.length;i++){ var h=t_obj.columns[i]; thead+='<th>'+h.display+'</th>'; r_arr.push(h.name); if(h.render!==undefined&&typeof h.render=='function'){ render[h.name]=h.render; } } thead+='</tr></thead>'; for(var i=0;i<t_obj.data.Rows.length;i++){ var d=t_obj.data.Rows[i]; tbody+="<tr>"; for(var j=0;j<r_arr.length;j++){ if(render[r_arr[j]]!==undefined){ tbody+='<td>'+render[r_arr[j]](d)+'</td>'; }else{ var num=d[r_arr[j]]; if(num===''||num===undefined){ num='-' } tbody+='<td>'+num+'</td>'; } } tbody+="</tr>"; } tbody+='</tbody>'; var el=this.target=='table'?this:this.find('table')[0]?this.find('table:eq(0)'):''; if(el){ el.html(thead+tbody); }else{ this.html("<table class='table table-responsive table-striped table-bordered'>"+thead+tbody+"</table>"); } }
调用
$("#analysisTbl").initTable({
columns: [
{display:'模块',name:'module',80},
{display:'位置',name:'location',150},
{display:'指标名称',name:'name',100},
{display:'指标单位',name:'i_unit',150,isSort:false,
render : function(item) {
for ( var i = 0; i < unitList.length; i++) {
if (unitList[i].id == item.i_unit){
return unitList[i].text;
}
}
return item.i_unit;
}},
{display:'实际值', name:'currentValue',150},
{ display: '企业标准', name: 'index_company', 100 },
{ display: '行业标准', name: 'index_advance', 100 },
{ display: '标杆企业', name: 'index_limit', 100 },
{ display: '国家标准', name: 'index_average', 100 },
{ display: '世界先进', name: 'index_adv_world', 100 }
],
data:tblDatas,
'92%',
height:'auto',
pageSize: 50,
onSelectRow:selectFun
});
举例子:
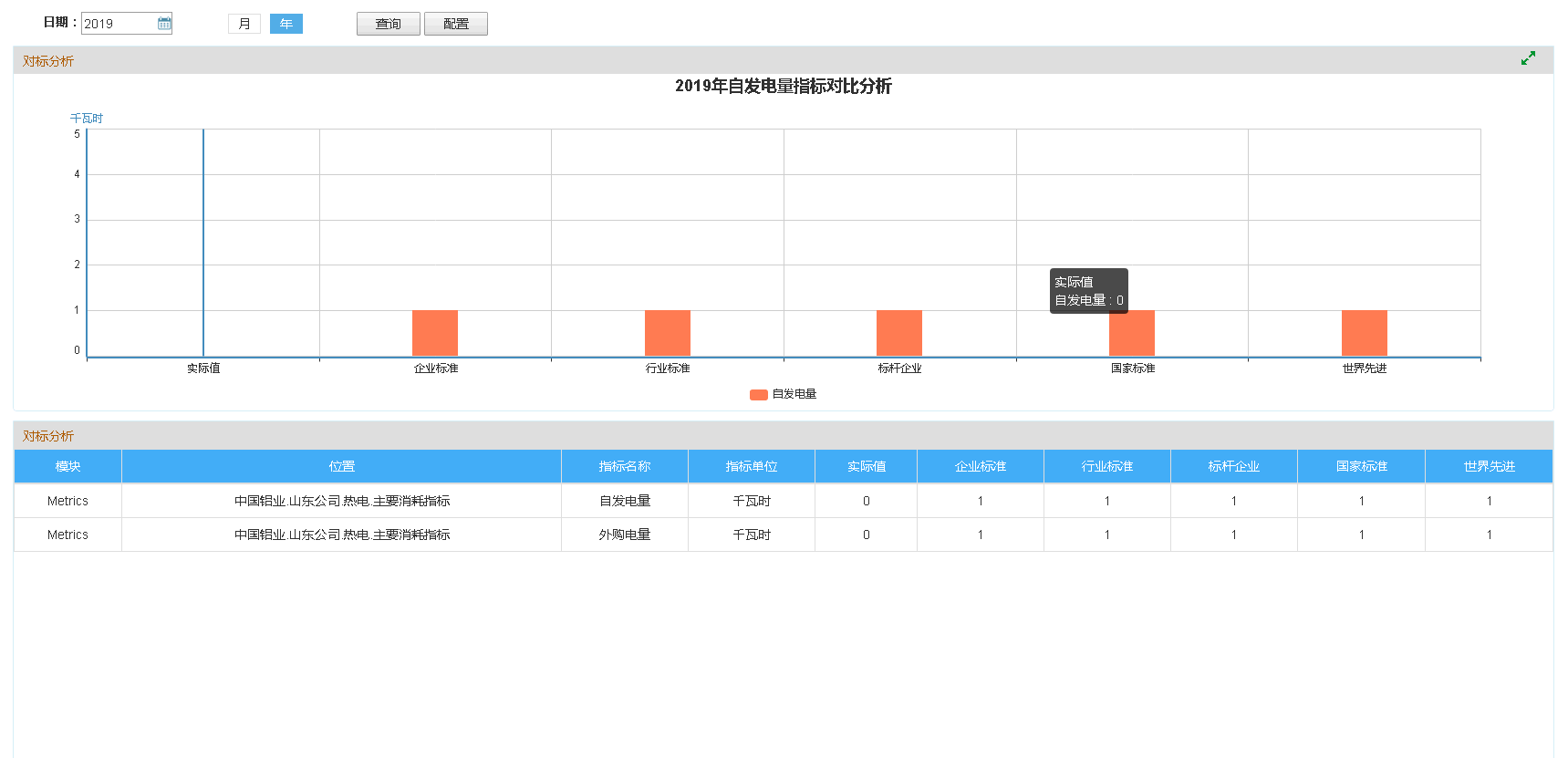
综合能耗分析-对标分析页面
js

var year,month; var unitList = getUnit1(); $(function(){ search(); $("#searchMode").on('click','li',function(){ $(this).attr('selected',true); if($(this).attr('name')=='month'){ $(this).next().removeAttr('selected'); $('#date1').hide(); $('#date2').show(); }else{ $(this).prev().removeAttr('selected'); $('#date1').show(); $('#date2').hide(); } search(); }); $("#setUp").on('click',function(){ window.parent.f_addTab(0706,"对标设定","shanlv/newEnergyStandarConfigure.jsp"); }); $("#largeSmall").on('click',function(){ //缩放按钮 兼容ie8 if($("#largeSmall").hasClass('fa-expand')){ //放大 parent.$('#top').css('display','none'); parent.$('#nav').css('display','none'); parent.$('.glyphicon-backward').trigger('click'); parent.$('#showLeft').css('display','none'); parent.$('div.content').css('margin-top','0').css('padding-top','0'); $("#row2").css('display','none'); $("#row1").height('100%'); $(".wrapTab").css('top','0'); $("#largeSmall").removeClass('fa-expand'); $("#largeSmall").addClass('fa-compress'); return; } if($("#largeSmall").hasClass('fa-compress')){ //缩小 恢复开始状态 parent.$('#top').css('display','block'); parent.$('#nav').css('display','block'); parent.$('#showLeft').trigger('click'); parent.$('div.content').css('margin-top','-88px').css('padding-top','88px'); $("#row2").css('display','block'); $("#row1").height('50%'); $(".wrapTab").css('top','45px'); $("#largeSmall").removeClass('fa-compress'); $("#largeSmall").addClass('fa-expand'); return; } }); }); var companyCode = user.region;// 公司编码 var type = 1; //查询 function search(){ if($("#searchMode li[selected]").attr('name')=="year"){ year = $(".Wdate1").val(); month = ''; }else{ year = $(".Wdate2").val().split("-")[0]; month = $(".Wdate2").val().split("-")[1]; } var dateTime=year+month; $.ajax({ url:"slEnergyData_findEnergyStandarAnalysisAndData.action", data:{tagCode:companyCode,dateTime:dateTime,type:type}, dataType:"json", async: false, success:function(data){ var rowData = data.returnList; var valData; //calFormula var codess=''; var str=""; var ids=""; for(var i=0;i<rowData.length;i++){ rowData[i] = eval('('+rowData[i]+')'); } var tblDatas={}; tblDatas.Rows = rowData; $("#analysisTbl").initTable({ columns: [ {display:'模块',name:'module',80}, {display:'位置',name:'location',150}, {display:'指标名称',name:'name',100}, {display:'指标单位',name:'i_unit',150,isSort:false, render : function(item) { for ( var i = 0; i < unitList.length; i++) { if (unitList[i].id == item.i_unit){ return unitList[i].text; } } return item.i_unit; }}, {display:'实际值', name:'currentValue',150}, { display: '企业标准', name: 'index_company', 100 }, { display: '行业标准', name: 'index_advance', 100 }, { display: '标杆企业', name: 'index_limit', 100 }, { display: '国家标准', name: 'index_average', 100 }, { display: '世界先进', name: 'index_adv_world', 100 } ], data:tblDatas, '92%', height:'auto', pageSize: 50, onSelectRow:selectFun }); selectFun(rowData[0]); $('#analysisTbl').off('click').on('click','tr',function(){ selectFun(rowData[$(this).index()]); }) } }) } $.fn.initTable=function(t_obj){ var thead='<thead><tr>',tbody='<tbody>',r_arr=[],render={}; for(var i=0;i<t_obj.columns.length;i++){ var h=t_obj.columns[i]; thead+='<th>'+h.display+'</th>'; r_arr.push(h.name); if(h.render!==undefined&&typeof h.render=='function'){ render[h.name]=h.render; } } thead+='</tr></thead>'; for(var i=0;i<t_obj.data.Rows.length;i++){ var d=t_obj.data.Rows[i]; tbody+="<tr>"; for(var j=0;j<r_arr.length;j++){ if(render[r_arr[j]]!==undefined){ tbody+='<td>'+render[r_arr[j]](d)+'</td>'; }else{ var num=d[r_arr[j]]; if(num===''||num===undefined){ num='-' } tbody+='<td>'+num+'</td>'; } } tbody+="</tr>"; } tbody+='</tbody>'; var el=this.target=='table'?this:this.find('table')[0]?this.find('table:eq(0)'):''; if(el){ el.html(thead+tbody); }else{ this.html("<table class='table table-responsive table-striped table-bordered'>"+thead+tbody+"</table>"); } } function selectFun(data){ if(data == undefined){ return; } var xAxisDatas = ['实际值','企业标准','行业标准','标杆企业','国家标准','世界先进']; var legendData = [data.name]; var txt; if(month==''){ txt = year+"年"+data.name+"指标对比分析"; }else{ //txt = month.substr(0,4)+"年"+month.substr(4,2)+"月"+data.name+"指标对比分析"; txt = year+"年"+(month<10?month.substring("1"):month)+"月"+data.name+"指标对比分析"; } var unitstr;//曲线的单位 for ( var i = 0; i < unitList.length; i++) { if (unitList[i].id == data.i_unit){ unitstr=unitList[i].text; } } var series = []; series[0]={}; series[0].name = data.name; series[0].type = "bar"; series[0].barMaxWidth = '50'; series[0].i_unit = data.i_unit; series[0].data=[data.currentValue,data.index_company,data.index_advance,data.index_limit,data.index_average,data.index_adv_world]; require.config({ paths: { echarts: '../lib/echart/build/dist' } }); require( [ 'echarts', 'echarts/chart/bar' ], function (ec) { var myChart = ec.init(document.getElementById('analysisCurve')); option = { title : { text:txt, x:'center' }, tooltip: { trigger: 'axis', show: true }, legend: { x:'center', y:'bottom', data:legendData }, noDataLoadingOption:{ effect: "bubble", text:"暂无数据", effectOption:{ effect:{ n:0 } }, textStyle:{ fontSize:32, fontWeight:'bold' } }, xAxis :{ type : 'category', data : xAxisDatas }, yAxis : [ { name:unitstr, type : 'value', axisLabel: { //margin:2,//刻度标签与轴线之间的距离 formatter: function (value, index) { if (value >= 10000 && value < 10000000) { value = value / 10000 + "万"; } else if (value >= 10000000 && value < 100000000000) { value = value / 10000000 + "千万"; }else if (value >= 100000000000) { value = value / 100000000000+ "亿"; }else{} return value } } } ], series :series }; myChart.setOption(option); $(window).resize(function(){ myChart.resize(); }) }) }