方法一: align-self(解决父元素下面单个子元素布局方式)
父级加上
div{display:flex}
子元素
span {
flex-grow: 1;
align-self: center;
}
这种方法仅仅适应于外层元素中只包含一个子元素,或者子元素是独占一行的,因为这个时候对子元素进行设置宽度是无效的,设置了 flex-grow: 1;会是如下的效果

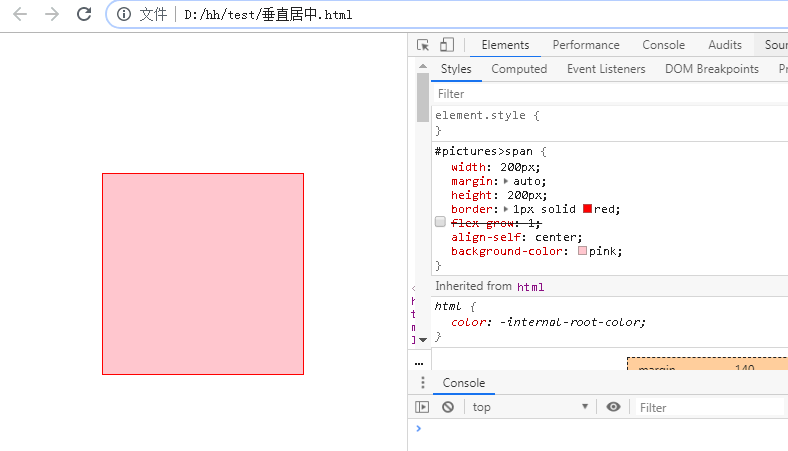
如果想设置一个div水平垂直都居中那么只需要将flex-grow去掉,加上宽度并设置margin:auto即可,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>lazyload</title> <style> html,body{ margin:0; padding:0; width:100%; height:100% } #pictures{ display:flex; width:100%; height:100% } #pictures>span{ width:200px; height:200px; border:1px solid red; flex-grow:1; align-self:center } </style> </head> <body> <div id="pictures"> <span></span> </div> </body> </html>
效果

注意:align-self 只能是对子元素起作用,父元素设置了display:flex后,对指定的子元素设置的时候可以用到 align-self
例如 有多个子元素,我就想让其中的一个进行居上,这个时候就可以对指定的元素设置 align-self设置flex-start
align-self属性值:
align-self: auto | flex-start | flex-end | center | baseline | stretch;方法二:align-items
父级元素加上
display: flex; align-items: center; /*定义body的元素垂直居中*/ justify-content: center; /*定义body的里的元素水平居中*/
直接上代码:
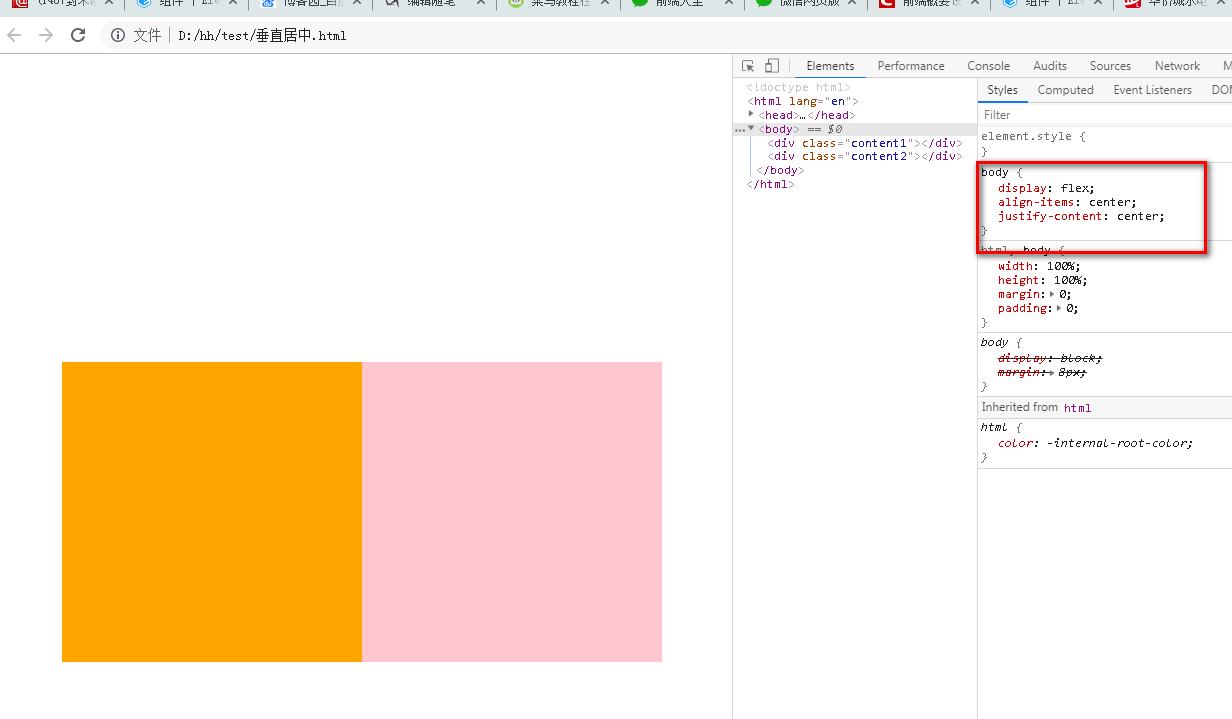
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> <style> html,body { width: 100%; height: 100%; margin: 0; padding: 0; } body { display: flex; align-items: center; /*定义body的元素垂直居中*/ justify-content: center; /*定义body的里的元素水平居中*/ } .content1,.content2 { width: 300px; height: 300px; } .content1{ background: orange; } .content2{ background:pink; } </style> </head> <body> <div class="content1"></div> <div class="content2"></div> </body> </html>
效果: