<InputNumber ref="xxxRef"
v-model="xxx"
:disabled="xxx"
style=" calc(100% - 100px); margin-right: 15px;"
clearable
:min="1"
:max="999999"
placeholder="请输入"/>
mounted () { // 页面进入时加载内容
this.$refs.xxxRef.keyDown = this.keyDown
methods: { // 方法 sometext
keyDown (e) {
if (e.keyCode === 110) {
e.preventDefault()
}
if (e.keyCode === 38) {
e.preventDefault()
this.up(e)
} else if (e.keyCode === 40) {
e.preventDefault()
this.down(e)
}
},

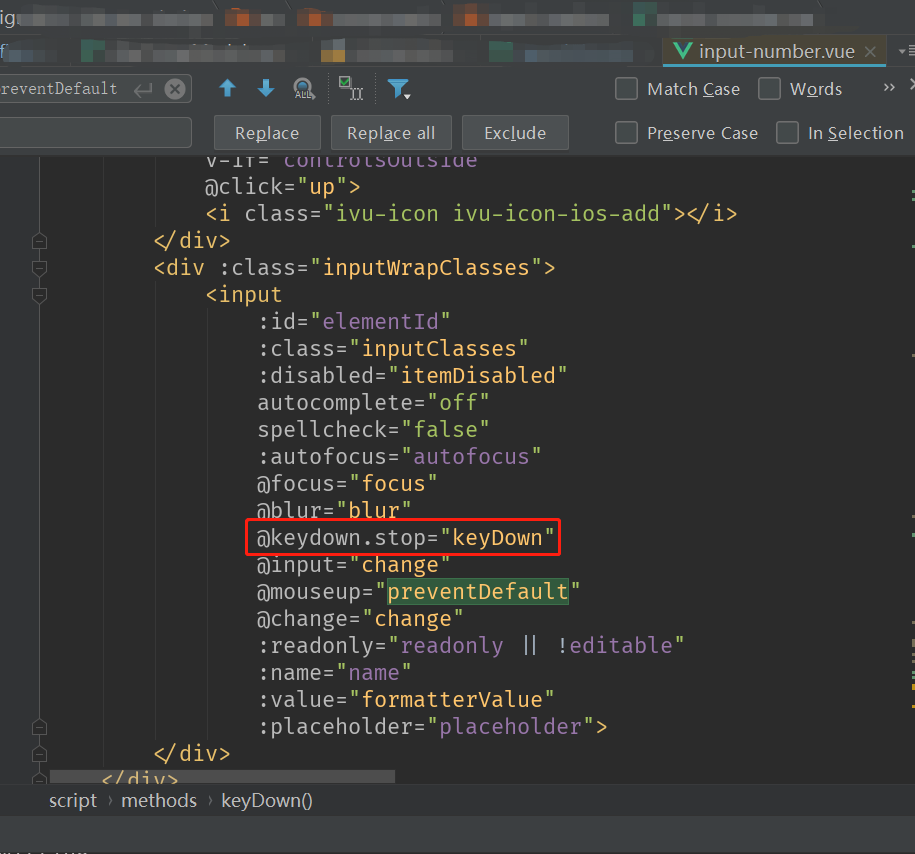
源码中可以看出,用的.stop 直接拦截了,导致外部不能进行拦截。无奈之下,复写它那个函数
小数点是 110,发现输入的是小数点,直接不让输入,加上InputNumber原来就只能输入数字和点,现在就只能输入整数了。