vue-helper 组件 跳转 组件名称 除首字母大写,其他不能有大写字母,否则不能跳转
比如
mycomponent 这个名字可以
Mycomponent 这个名字可以
myComponent 这个名字不行
MyComponent 这个名字不行
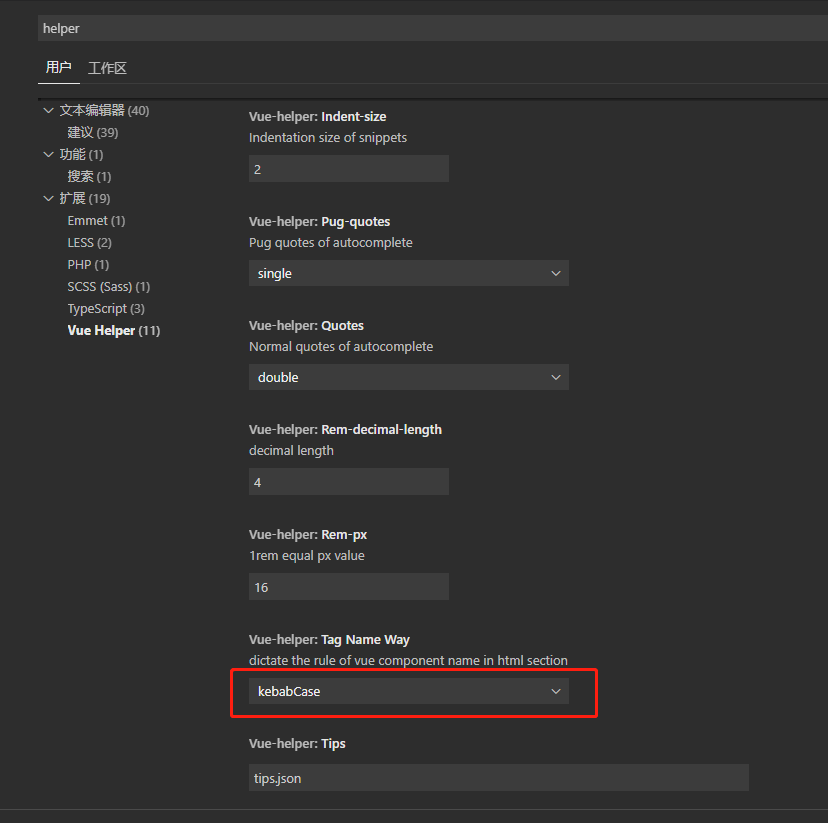
原来是 kebabCase 横杠模式 下面用的是 myComponent 模板里就用 my-component 就ok了

jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"target": "ES6",
"allowSyntheticDefaultImports": true
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}
jsconfig.json 用的插件是 Path Intellisense
在另一个同事电脑上 不好使,不知道差什么。