520把爱心送给她
用自己独有的方式表白,也是爱的一种体现!
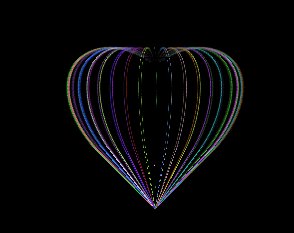
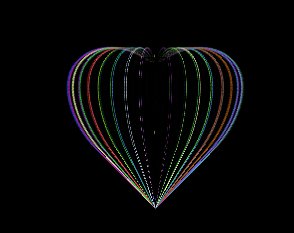
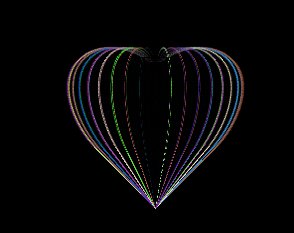
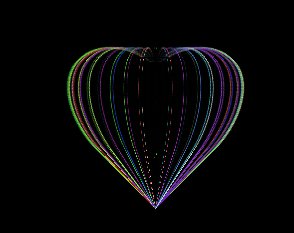
所以呢,我就利用自己现有的知识,做了一个3D爱心!
今天是5月21日,博主在这里希望所有看到这个博客的朋友们能够拥有自己美好的爱情!
同时也祝愿天下所有有情人终成眷属!美满幸福!最后更希望大神们多多鼓励,多多指点。
效果显示:

代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>3D-表白爱心</title> 6 <style> 7 body{ 8 background: #000; 9 } 10 .heart3D{ 11 width:100px; 12 height: 160px; 13 border-width:1px 1px 0 0; 14 border-radius: 50% 50% 50% /40% 50% 0%;/*弧形比例*/ 15 position:absolute; 16 top:0; 17 right:0; 18 bottom:0; 19 left:0; 20 margin:auto; 21 transform-style: preserve-3d; 22 transform-origin: center center center; 23 animation: myFirst 15s linear infinite; 24 } 25 .heart3D div{ 26 width:100px; 27 height: 160px; 28 border:1px solid red; 29 border-width:1px 1px 0 0; 30 border-radius: 50% 50% 50% /40% 50% 0%;/*弧形比例*/ 31 position: absolute; 32 } 33 @keyframes myFirst{ 34 0%{transform: rotateY(0deg);} 35 100%{transform: rotateY(360deg);} 36 } 37 </style> 38 </head> 39 <body> 40 <div class="heart3D"> 41 <!--用下面的JS创建多个心形弧线--> 42 <!-- <div style="rotateY(10deg) rotateZ(45deg) translateX(30px)"></div> --> 43 </div> 44 <script> 45 var oHreat = document.getElementsByClassName("heart3D")[0]; 46 for(var i=0;i<36;i++){ 47 var oDiv = document.createElement("div"); 48 oDiv.style.transform = "rotateY("+i*10+"deg) rotateZ(45deg) translateX(30px)"; 49 oDiv.style.borderColor = color(); 50 oHreat.appendChild(oDiv); 51 } 52 function color(){ 53 //随机颜色 54 var _color = Math.ceil(Math.random()*16777215).toString(16); 55 while(_color.length<6){ 56 _color = "0"+_color; 57 } 58 return "#"+_color; 59 } 60 </script> 61 </body> 62 </html>