一、AJAX简介
AJAX是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
二、什么是AJAX?
AJAX全称为 Asynchronous JavaScript and XML(异步的JavaScript和XML)。
AJAX是一种用于快速创建动态网页的技术。
通过在后台与服务器进行少量的数据交换,AJAX可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不适用AJAX)如果需要更新内容,必须重载整个网页面。
AJAX并不是一种新的编程语言,而是几种原有技术的结合体。它有以下几种技术组合而成:
- HTML/XHTML——主要的内容表示语言
- CSS——为数据提供样式
- DOM——对已载入的页面进行动态更新
- XML——作为转换数据的格式
- XSLT——将XML转换为XHTML(用CSS修饰样式)
- XMLHttp——用XMLHTTPRequest来和服务器进行异步通信,是主要的通信代理
- JavaScript——用来编写AJAX引擎的脚本语言
三、同步交互与异步交互
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求。
异步交互:客户端发出一个请求后,无需等待服务器的响应结束,就可以发出第二个请求。
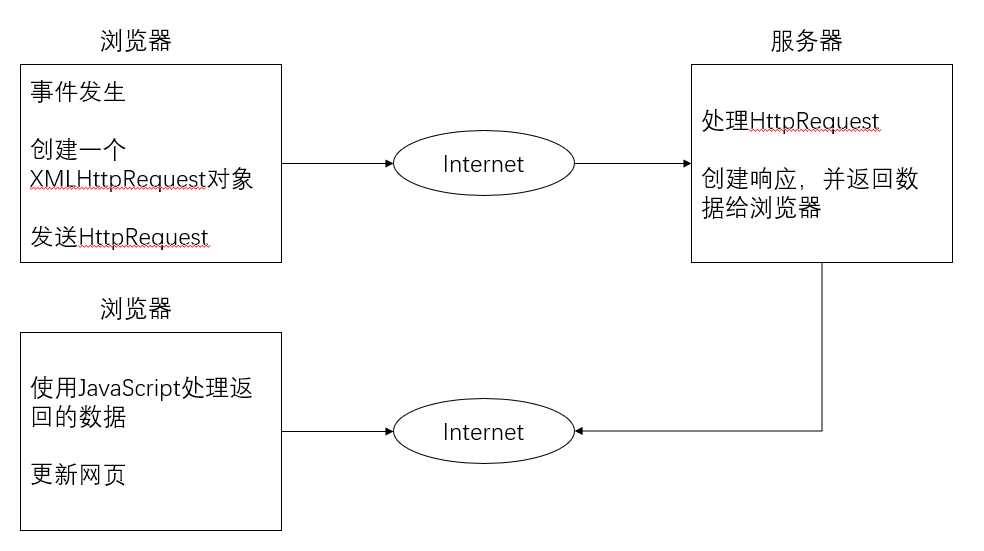
四、AJAX工作原理

AJAX的原理简单来说通过XMLHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。要清楚这个过程和原理,我们必须对XmlHttpRequest有所了解。
五、AJAX创建XMLHttpRequest对象
XMLHttpRequest是AJAX的基础。
工作原理:
浏览器先把请求发送到XMLHttpRequest异步对象之中,异步对象对请求进行封装,然后再发送给服务器。服务器并不是以转发的方式响应,而是以流的方式把数据返回给浏览器。XMLHttpRequest异步对象会不停监听服务器状态的变化,得到服务器返回的数据,就写到浏览器上。
1.XMLHttpRequest对象
所有的现代浏览器均支持XMLHttpRequest对象(IE5和IE6使用ActiveXObject)。
XMLHttpRequest用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
2.创建XMLHttpRequest对象
语法:variable = new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
xmlhttp.open("GET", "ajax_info.txt", true);
xmlhttp.send();
|
方法 |
描述 |
|
open(method, url, async) |
请求规定的类型、URL以及是否异步处理请求
|
|
send(string) |
将请求发送到服务器。
|
2、GET还是POST?
与POST相比,GET更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用POST请求:
1)无法使用缓存文件(更新服务器上的文件或数据库)
2)向服务器发送大量数据(POST没有数据量限制)
3)发送包含未知字符的用户输入时, POST 比 GET 更稳定也更可靠
3、GET请求
如果希望通过GET方法发送信息,需向URL添加信息:
xmlhttp.open("GET", "/try/ajax/demo_get2.php?fname=Henry&lname=Ford", ture);
xmlhttp.send();
4、POST请求
如果需要向 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头,然后在 send() 方法中规定要发送的数据。
xmlhttp.open("POST", "/try/ajax/demo_post2.php", true);
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
|
方法 |
描述 |
|
setRequestHeader(header, value) |
向请求添加HTTP 头
|
七、服务器响应
如需获得来自服务器的响应,需使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
|
属性 |
描述 |
|
responseText |
获得字符串形式的响应数据 |
|
responseXML |
获得XML形式的响应数据 |
responseText 属性
responseText 属性返回字符串形式的响应,因此您可以这样使用:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
八、onreadystatechange事件
当请求被发送到服务器的时候,我们需要执行一些基于相应的任务。每当readyState发生改变的时候,就会触发onreadystatechange事件。readyState属性存有 XMLHttpRequest 的状态信息。下面是XMLHttpRequest 对象的三个重要属性:
|
属性 |
描述 |
|
onreadystatechange |
存储函数(或函数名),每当readyState属性改变时,就会调用该函数 |
|
readyState |
存有 XMLHttpRequest 的状态,从0到4发生变化。
|
|
status |
200:“OK” 404:未找到页面 |
在 onreadystatechange 事件中,我们规定当服务器响应已经做好被处理的准备时所执行的任务。
当readyState等于4且状态为200时,表示响应已就绪。
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
}
}
注意: onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。