本人对于vue跨域处理流程不是很清楚,特此理顺一遍。
1.在config中进行配置,该文件不是都存在,需要自己建;

proxyTable,这个参数主要是一个地址映射表,你可以通过设置将复杂的url简化,face就代表了http://127.0.0.1:8080,若是接口中没有face,则需要设置baseUrl
module.exports = { publicPath: '/', devServer: { proxy: { '/face': { target: 'http://127.0.0.1:8080/', //对应自己的接口 changeOrigin: true, ws: true, pathRewrite: { '^/face': '' } }, } } }
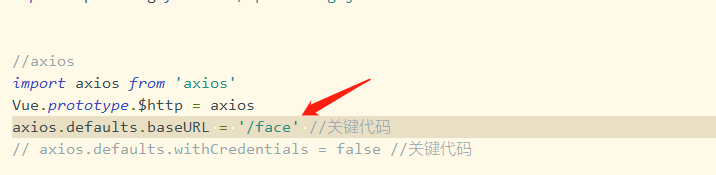
2.在main.js中设置基本的url

这样在请求的时候,在请求的URL前加入'/face',
3.请求
1 axios.get("/api/v1/face", { 5 headers: { 6 'Accept': 'application/x-www-form-urlencoded', 7 'Content-Type': 'application/json', 8 } 9 }).then(function(res) { 10 11 });
问题:但是该跨域只对其中一个接口起作用,其余接口则报404错误,至今也不知道为啥