一、简单滑块的实例
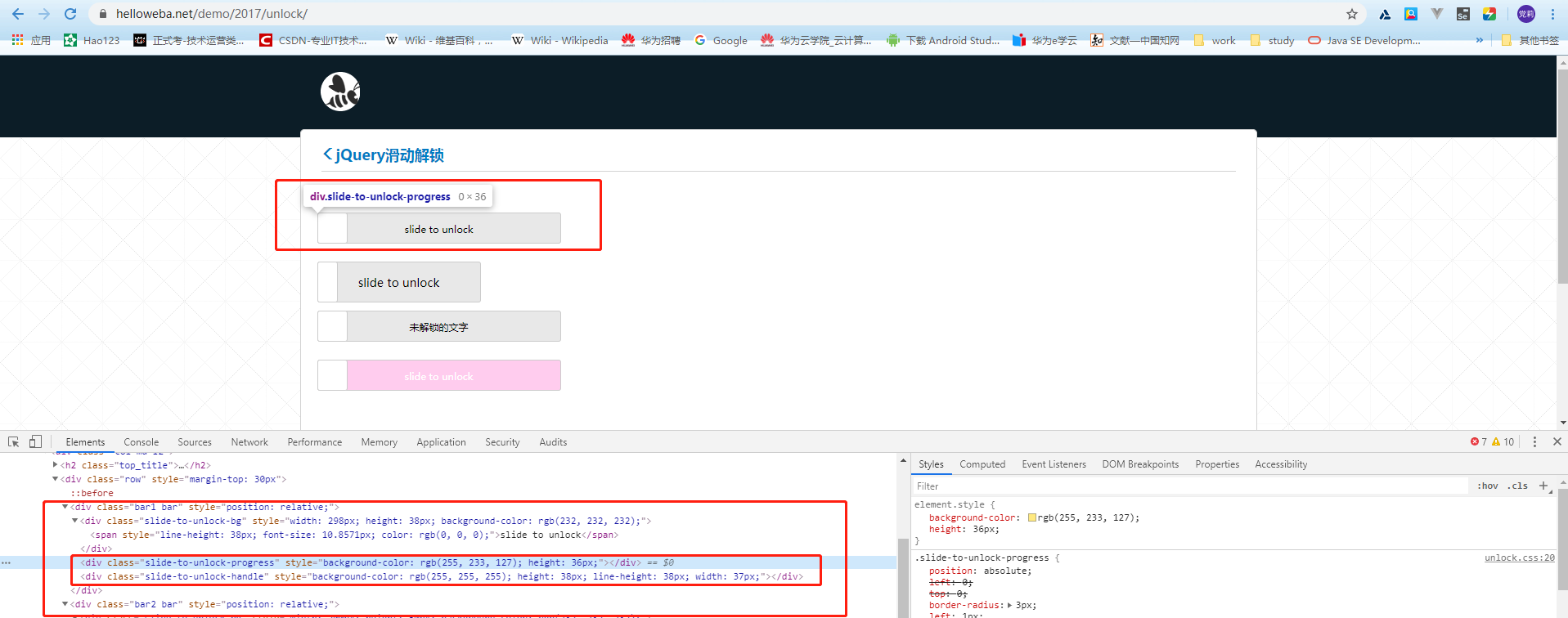
当单机滑块时,改变的只是CSS样式,HTML代码如下:

1 <div class="slide-to-unlock-progress" style="background-color: rgb(255, 233, 127); height: 36px;"></div> 2 <div class="slide-to-unlock-handle" style="background-color: rgb(255, 255, 255); height: 38px; line-height: 38px; 37px;"></div>
slide-to-unlock-handle表示滑块。在滑动过程中,滑块的左边距逐渐变大;slide-to-unlock-progress表示滑过之后的背景色,背景色的区域会逐渐增加。
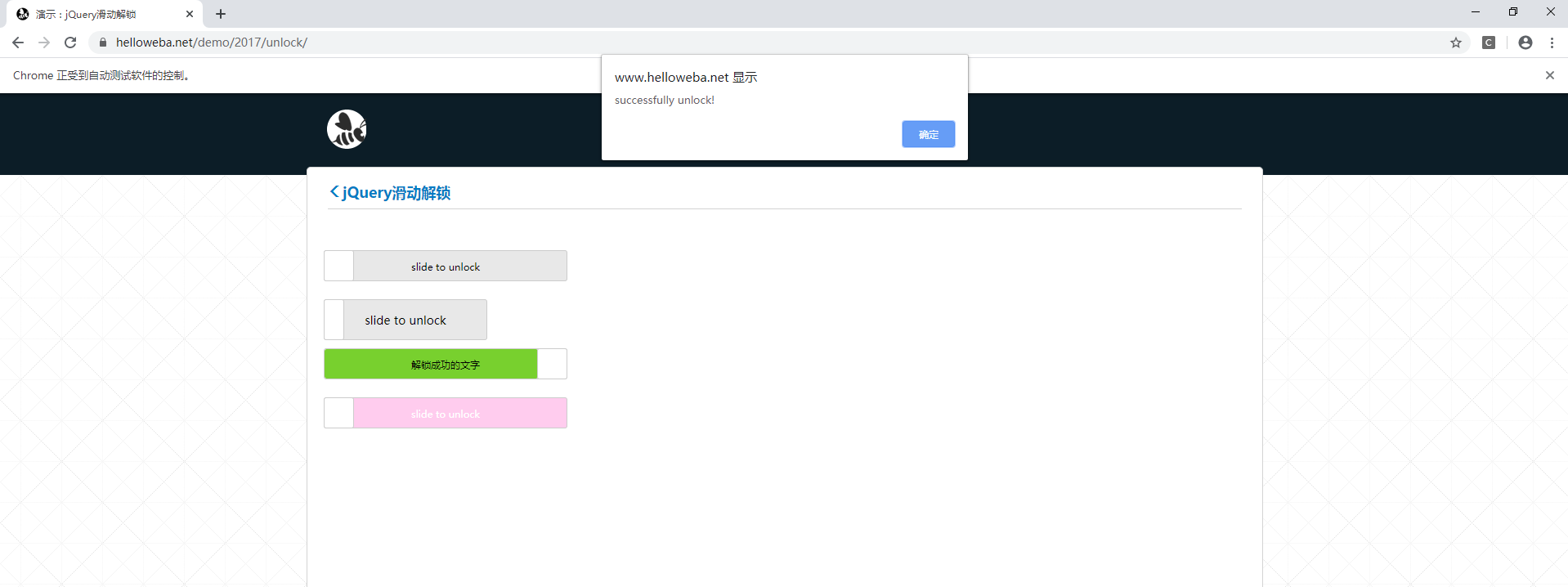
1 from selenium import webdriver 2 from time import sleep 3 4 from selenium.common.exceptions import UnexpectedAlertPresentException 5 from selenium.webdriver import ActionChains 6 7 driver = webdriver.Chrome() 8 driver.maximize_window() 9 10 driver.get("https://www.helloweba.net/demo/2017/unlock/") 11 12 # 定位滑块 13 slider = driver.find_elements_by_class_name("slide-to-unlock-handle")[2] 14 action = ActionChains(driver) 15 action.click_and_hold(slider).perform() 16 17 for index in range(200): 18 try: 19 action.move_by_offset(5, 0).perform() 20 except UnexpectedAlertPresentException: 21 break 22 action.reset_actions() 23 sleep(0.1) # 等待停顿时间 24 25 # 打印警告框提示 26 success_text = driver.switch_to.alert.text
方法解读:
- click_and_hold():单击并按下鼠标左键;
- move_by_offset():移动鼠标,第一个参数为x坐标距离,第二个参数为y坐标距离;
- reset_action():重置action.


1 # 获取滑块元素 2 sour = driver.find_element_by_id("***") 3 4 # 获取滑块的滚动区域元素 5 ele = driver.find_element_by_name("***") 6 7 # 拖动滑块 8 ActionChains(driver).drag_and_drop_by_offset(sour,ele.size['width'],-sour.size['height']).perform()
二、上下滑动选择日期

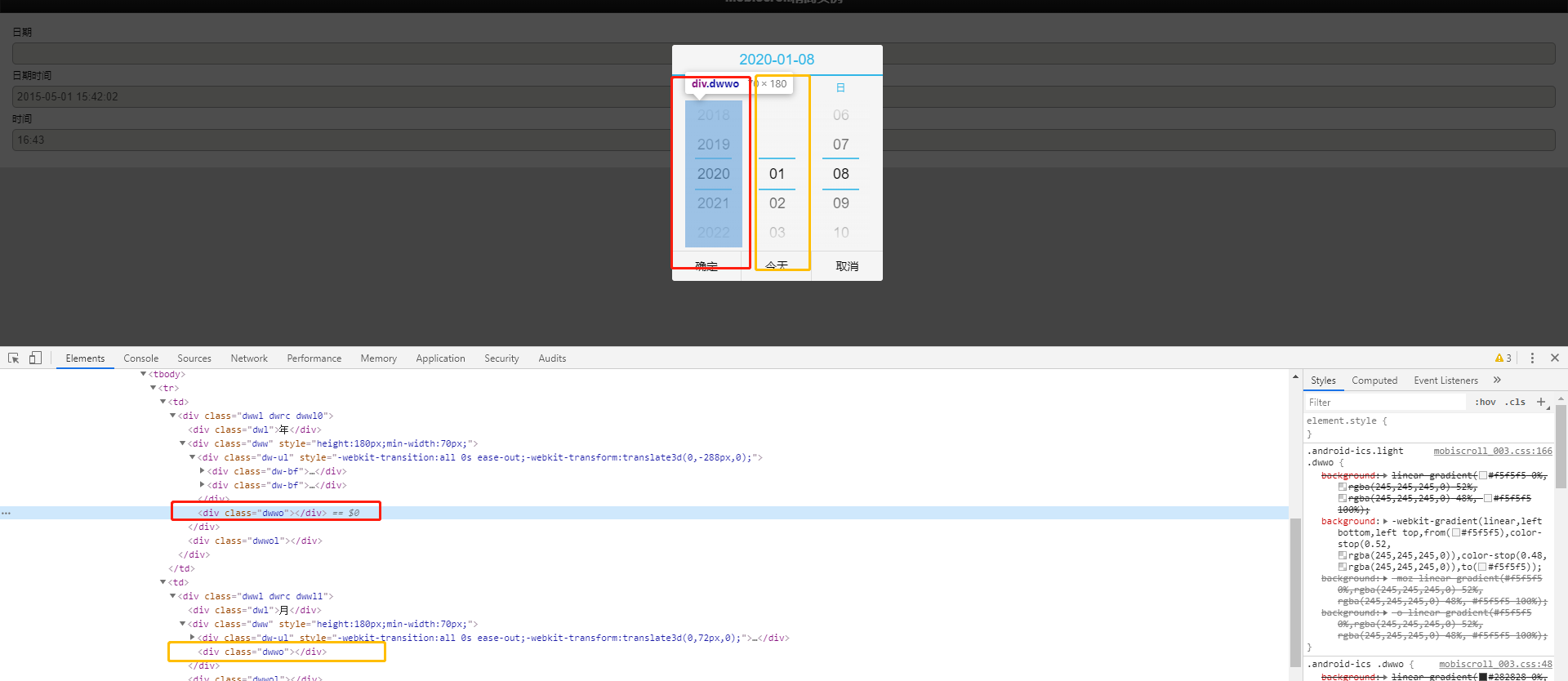
from selenium import webdriver from time import sleep driver = webdriver.Firefox() driver.maximize_window() driver.get("http://www.jq22.com/yanshi4976") sleep(2) driver.switch_to.frame("iframe") driver.find_element_by_id("appDate").click() # 定位要滑动的年、月、日 dwwos = driver.find_elements_by_class_name("dwwo") year = dwwos[0] month = dwwos[1] day = dwwos[2] action = webdriver.TouchActions(driver) action.scroll_from_element(year, 0, 5).perform() action.scroll_from_element(month, 0, 30).perform() action.scroll_from_element(day, 0, 30).perform()
这里使用TouchActions类中的scroll_from_element()方法滑动元素。参数如下:
- on_element:滑动的元素
- xoffset:x坐标距离
- yoffset:y坐标距离
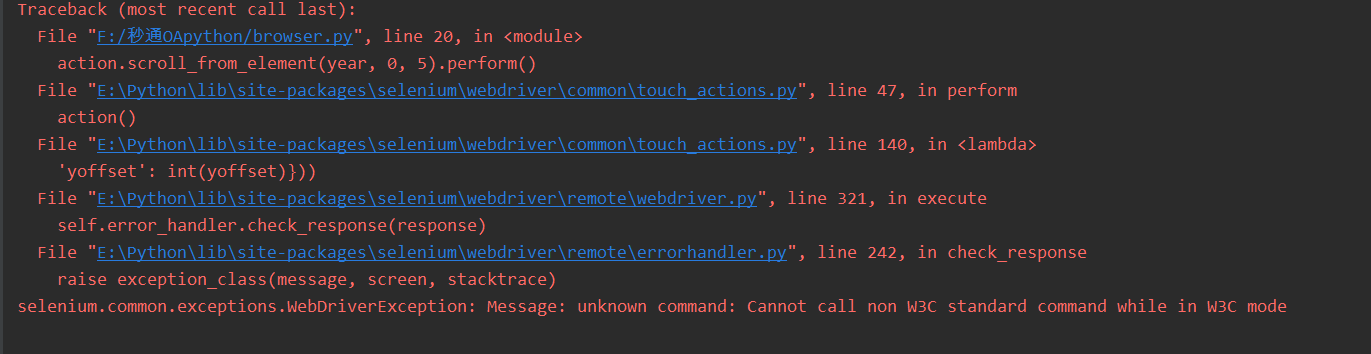
有遗留的问题没解决:

找了试了各种方法(更新浏览器,重新选择chromedriver都无果,枯了),终于终于可算是有了解决办法了,参考网址:https://stackoverflow.com/questions/56111529/cannot-call-non-w3c-standard-command-while-in-w3c-mode-seleniumwebdrivererr,加了一段代码,如下:
1 from selenium import webdriver 2 from time import sleep 3 opt = webdriver.ChromeOptions() 4 opt.add_experimental_option('w3c', False) 5 driver = webdriver.Chrome(chrome_options=opt) 6 driver.maximize_window() 7 driver.get("http://www.jq22.com/yanshi4976") 8 sleep(2) 9 driver.switch_to.frame("iframe") 10 driver.find_element_by_id("appDate").click() 11 12 # 定位要滑动的年、月、日 13 dwwos = driver.find_elements_by_class_name("dwwo") 14 year = dwwos[0] 15 month = dwwos[1] 16 day = dwwos[2] 17 18 action = webdriver.TouchActions(driver) 19 action.scroll_from_element(year, 0, 5).perform() 20 action.scroll_from_element(month, 0, 30).perform() 21 action.scroll_from_element(day, 0, 30).perform() 22 23 driver.find_element_by_xpath("/html/body/div[3]/div/div[2]/div[2]/div[3]/span[1]").click()
简单理解了一下,大致是不符合w3c的标准,加一行禁用的代码就可以了~愚人笨解哈哈哈哈哈,来放个结果图:

三、窗口截图
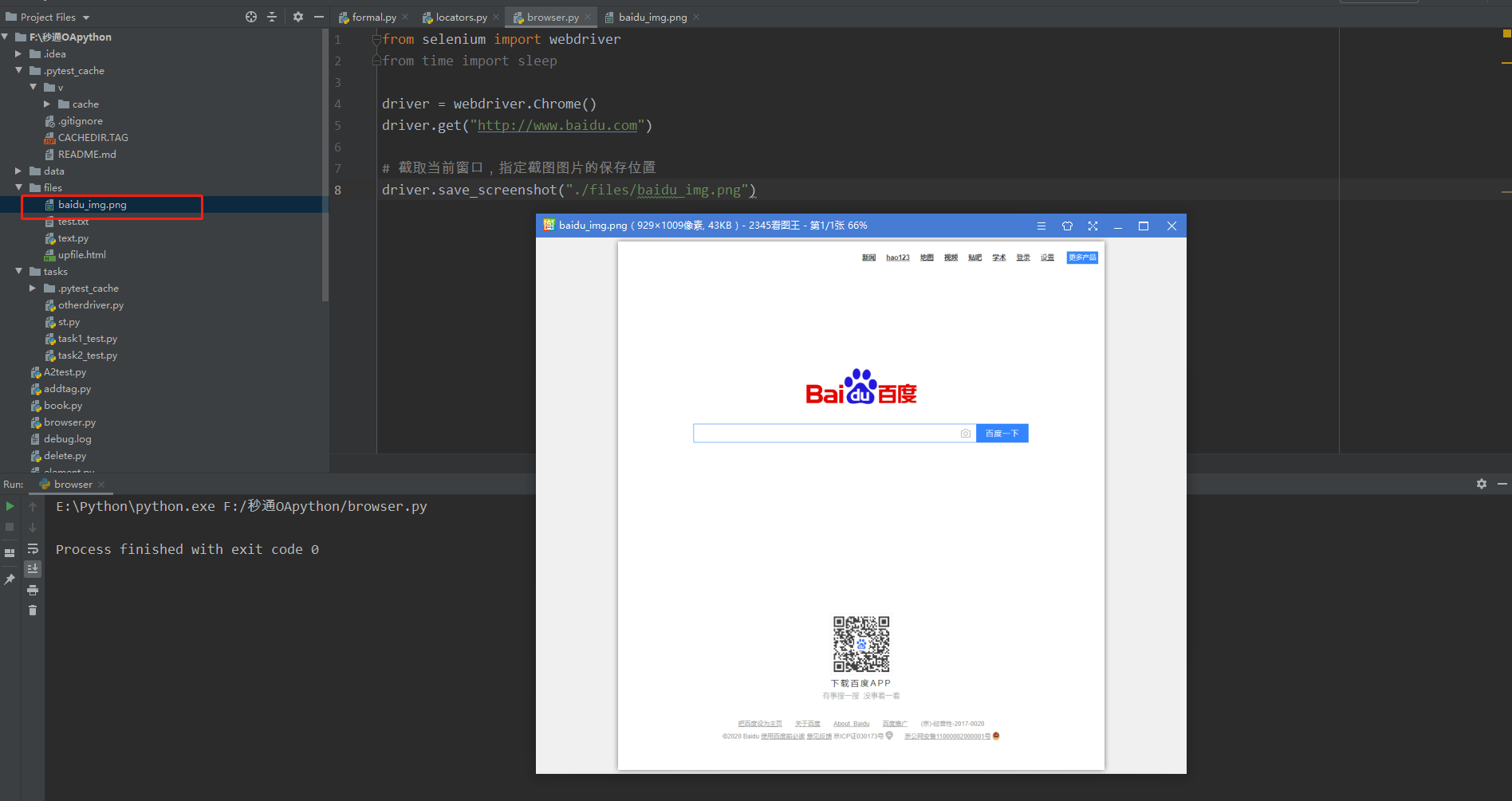
WebDriver提供了截图函数save_screenshut(),可用来截取当前窗口。WebDriver建议使用png作为图片的后缀名。脚本运行完成后,会在当前files/目录中生成baidu_img.png图片。
1 from selenium import webdriver 2 driver = webdriver.Chrome() 3 driver.get("http://www.baidu.com") 4 5 # 截取当前窗口,指定截图图片的保存位置 6 driver.save_screenshot("./files/baidu_img.png")

2.截取部分图片
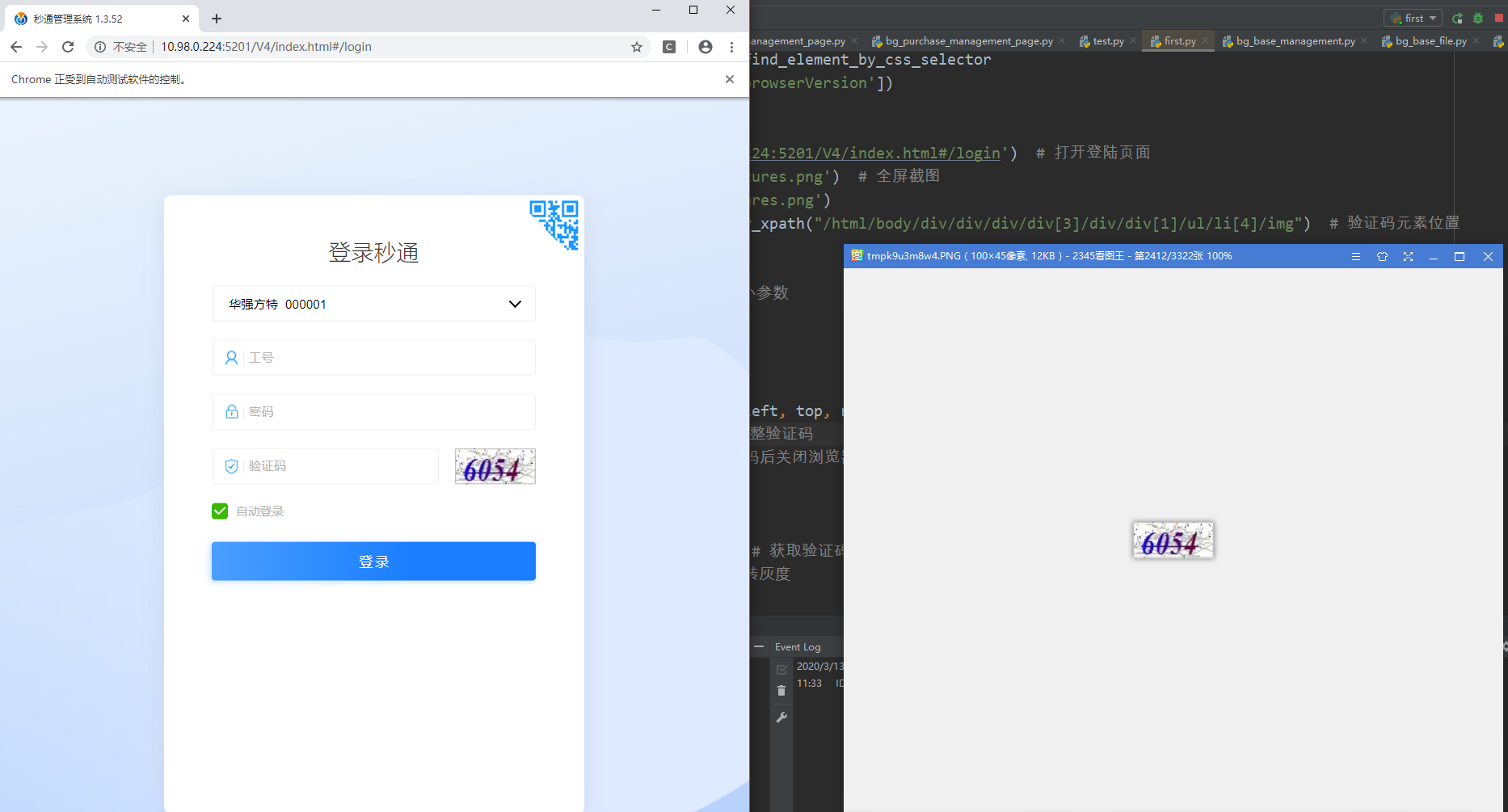
这里要安装一个pillow库:pip install pillow

1 def get_pictures(self): 2 self.driver.get('http://10.98.0.224:5201/V4/index.html#/login') # 打开登陆页面 3 self.driver.save_screenshot('pictures.png') # 全屏截图 4 page_snap_obj = Image.open('pictures.png') 5 img = self.driver.find_element_by_xpath("/html/body/div/div/div/div[3]/div/div[1]/ul/li[4]/img") # 验证码元素位置 6 time.sleep(1) 7 location = img.location 8 size = img.size # 获取验证码的大小参数 9 left = location['x'] 10 top = location['y'] 11 right = left + size['width'] 12 bottom = top + size['height'] 13 image_obj = page_snap_obj.crop((left, top, right, bottom)) # 按照验证码的长宽,切割验证码 14 # image_obj.show() # 打开切割后的完整验证码 15 self.driver.close() # 处理完验证码后关闭浏览器 16 return image_obj