本文结构:先说明,后代码。拷贝可直接运行。
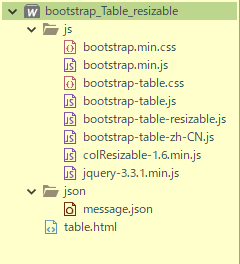
一、demo结构:

二、文件引入
这些里面除了下面2个比较难找,其他的都很好找
注意:需要将bootstrap-table.js中参数改为resizable: true
三、模拟的message.json数据准备
[
{
"name":"zhangsan1",
"password":"1"
},
{
"name":"zhangsan2",
"password":"2"
},
{
"name":"zhangsan3",
"password":"3"
},
{
"name":"zhangsan4",
"password":"4"
},
{
"name":"zhangsan5",
"password":"5"
},
{
"name":"zhangsan1",
"password":"1"
},
{
"name":"zhangsan2",
"password":"2"
},
{
"name":"zhangsan3",
"password":"3"
},
{
"name":"zhangsan4",
"password":"4"
},
{
"name":"zhangsan5",
"password":"5"
},
{
"name":"zhangsan1",
"password":"1"
},
{
"name":"zhangsan2",
"password":"2"
},
{
"name":"zhangsan3",
"password":"3"
},
{
"name":"zhangsan4",
"password":"4"
},
{
"name":"zhangsan5",
"password":"5"
}
]
四、table.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BootStrap Table使用</title>
<meta name="viewport" content="width=device-width" />
<SCRIPT SRC="JS/JQUERY-3.3.1.MIN.JS" TYPE="TEXT/JAVASCRIPT"></SCRIPT>
<script src="js/bootstrap-table.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-table-resizable.js"></script>
<script src="js/colResizable-1.6.min.js"></script>
<link href="js/bootstrap.min.css" rel="stylesheet" />
<link href="js/bootstrap-table.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<table id="table" class="table-bordered"></table>
</div>
<script type="text/javascript">
$('#table').bootstrapTable({
pagination:true,
search:true,
url:'/bootstrap_Table_resizable/json/message.json',
columns:[{
field:'name',
title:'姓名'
},{
field:'password',
title:'密码'
}]
})
</script>
</body>
</html>
五、效果展示
