1,文件内容
---- 使用v-for遍历数据
---- @click="selectSort(item)"添加点击事件,并把每个obj=item传入
---- v-show="item.show",在点击事件中,实现点击显示或隐藏
---- :class="{'active':item.show===true}" 动态添加class,判断当当前item显示时,添加active这个class
<template>
<div class="Home">
<ul>
<li v-for="item in items" @click="selectSort(item)" :class="{'active':item.show===true}">{{item.sort}} <span v-show="item.show">正确</span></li>
</ul>
/div>
</template>
<script>
export default{
data () {
return {
items: [
{sort: '综合排序', show: false},
{sort: '最新发布', show: false},
{sort: '价格从低到高', show: false},
{sort: '价格从高到低', show: false}
]
};
},
methods: {
selectSort (item) {
item.show = !item.show;
}
}
}
</script>
<style>
ul li{
800px;
cursor: pointer;
list-style:none;
padding:10px;
border:1px solid #000;
}
ul li>span{
float:right;
color:#ff00ff;
}
ul li.active{
color:#ff00ff;
}
</style>
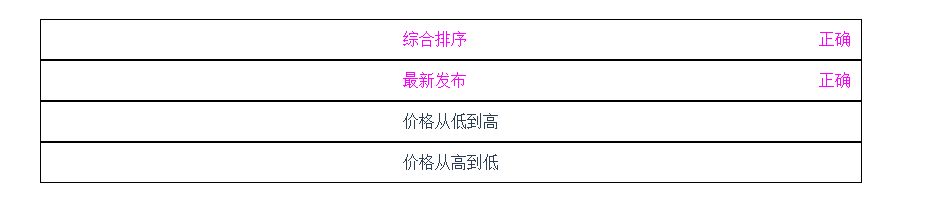
2,效果