

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 img {
6 33%;
7 height: auto;
8 float: left;
9 max- 235px;
10 }
11
12 .blur {-webkit-filter: blur(4px);filter: blur(4px);}
13 .brightness {-webkit-filter: brightness(250%);filter: brightness(250%);}
14 .contrast {-webkit-filter: contrast(180%);filter: contrast(180%);}
15 .grayscale {-webkit-filter: grayscale(100%);filter: grayscale(100%);}
16 .huerotate {-webkit-filter: hue-rotate(180deg);filter: hue-rotate(180deg);}
17 .invert {-webkit-filter: invert(100%);filter: invert(100%);}
18 .opacity {-webkit-filter: opacity(50%);filter: opacity(50%);}
19 .saturate {-webkit-filter: saturate(7); filter: saturate(7);}
20 .sepia {-webkit-filter: sepia(100%);filter: sepia(100%);}
21 .shadow {-webkit-filter: drop-shadow(8px 8px 10px green);filter: drop-shadow(8px 8px 10px green);}
22 </style>
23 </head>
24 <body>
25
26 <p><strong>注意:</strong> Internet Explorer <span lang="no-bok">或 Safari 5.1 (及更早版本)</span> 不支持该属性。</p>
27
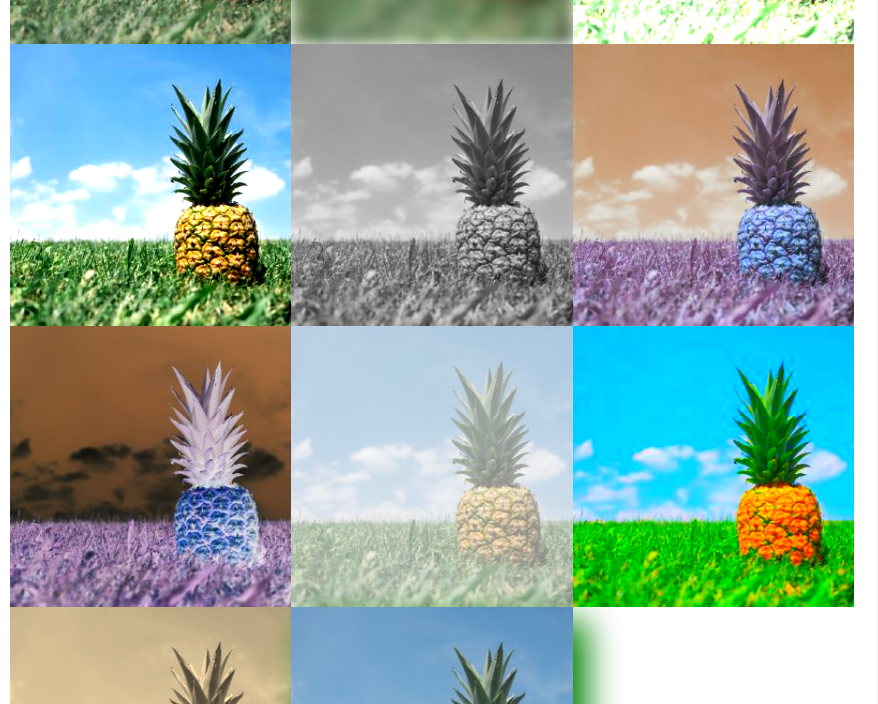
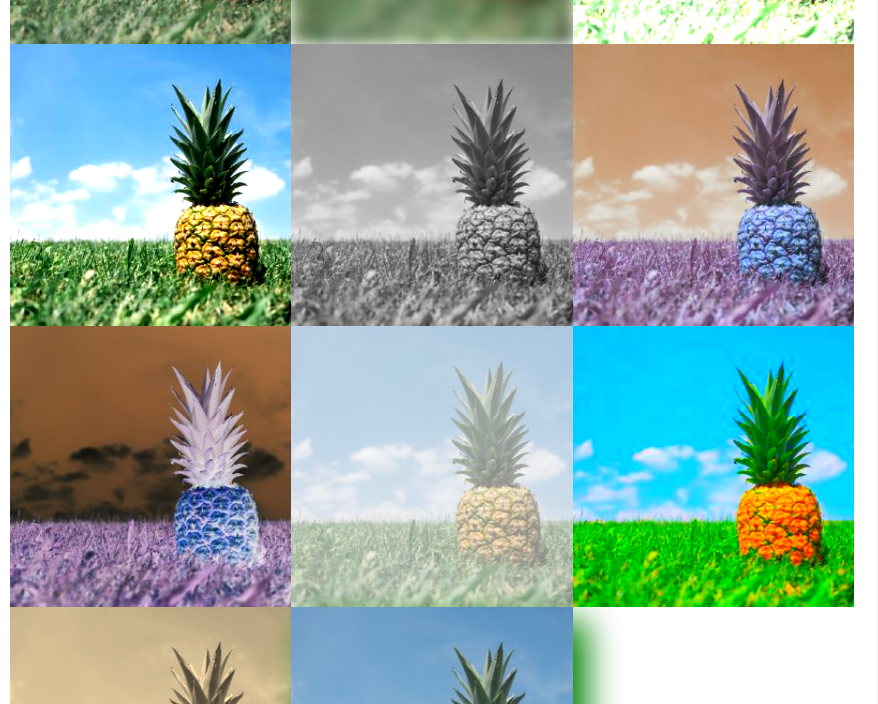
28 <img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
29 <img class="blur" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
30 <img class="brightness" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
31 <img class="contrast" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
32 <img class="grayscale" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
33 <img class="huerotate" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
34 <img class="invert" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
35 <img class="opacity" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
36 <img class="saturate" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
37 <img class="sepia" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
38 <img class="shadow" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
39
40 </body>
41 </html>