文件的上传

MEDIA_ROOT = os.path.join(BASE_DIR,'media')
from django.urls import path,re_path
from django.views.static import serve
from cnblog import settings
##media配置——配合settings中的MEDIA_ROOT的配置,就可以在浏览器的地址栏访问media文件夹及里面的文件了
re_path(r'media/(?P<path>.*)$',serve,{'document_root':settings.MEDIA_ROOT}),
当然,我们这里实现的是文件上传的功能,需要将文件信息传给数据库保存,models.py文件中的内容如下:
class UserInfo(models.Model):
nid = models.AutoField(primary_key=True)
##头像是一个FileField——注意这里必须是“相对路径”,不能是/avatars/这样的绝对路径
avatar = models.FileField(upload_to='avatars/',default='avatars/default.jpg')
当我们将图片上传到服务器后,就会在我们指定的目录看到上传的文件了:

文件的访问
文件的访问简介
http://127.0.0.1:8000/media/avatars/222.jpg
这样就可以显示这个图片了。
但是实际中,用户不可能去地址栏输入文件路径的,我们做程序的目的就是尽最大限度的解放用户的操作————那么,是否有一种方法能够让用户仅仅点击一下就能查看到对应的文件呢?
答案当然是肯定的!
django.template.context_processors.media
MEDIA_URL = '/media/'
接着我们再新增一条测试路由:
##测试
path('aa/bb',views.aa),
视图也比较简单:
def aa(request):
return render(request,'aa.html')
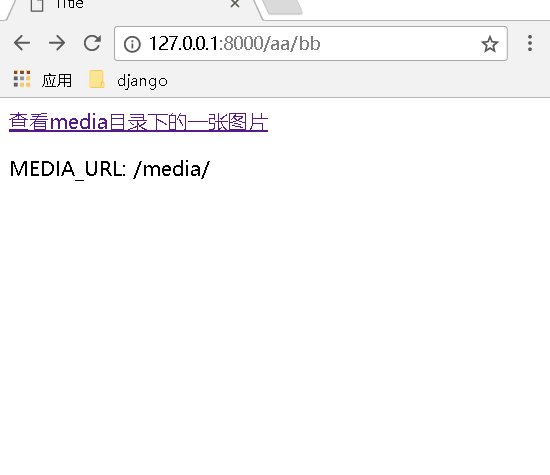
然后模板文件中我们做相应的功能:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="{{ MEDIA_URL }}avatars/222.jpg">查看media目录下的一张图片</a>
<p>MEDIA_URL: {{ MEDIA_URL }}</p>
</body>
</html>

我们可以看到,点击链接的访问效果与在浏览器的地址栏输入文件路径的效果一样。
可能有人会问了,既然效果一样,那为何不在模板中直接将a标签的href写死呢,何必用模板语言去渲染?!
当然,二者的效果固然一样,但是当我们的项目做大的时候,文件目录的组织形式会越来越复杂,在settings中设置这样一个或者几个固定的、容易记忆的变量去存储复杂的文件路径,我们在开发的时候就不会为这些“琐事”去动脑筋了,这样能够极大的提高我们的编程效率。