简介及资源
django-debug-toolbar 是一组可配置的面板,可显示有关当前请求/响应的各种调试信息,并在单击时显示有关面板内容的更多详细信息。
首先需要用pip3安装
pip3 install django-debug-toolbar
settings中的具体配置
0、特别注意,调试阶段需要把DEBUG设置为True
# SECURITY WARNING: don't run with debug turned on in production! DEBUG = True
1、将 debug_toolbar 添加到 INSTALL_APPS 中
INSTALLED_APPS = [ xxx 'debug_toolbar', ]
2、在中间件中加入DebugToolbarMiddleware
MIDDLEWARE = [ # ... 'debug_toolbar.middleware.DebugToolbarMiddleware', # ... ]
3、如果是本机调试,还在将127.0.0.1加入 INTERNAL_IPS
INTERNAL_IPS = ['127.0.0.1', ]
4、配置jQuery的URL
django-debug-toolbar 默认使用的是Google的地址,默认配置如下:
JQUERY_URL = '//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'
国内用不了的话可以在settings.py中配置一下,例如:
DEBUG_TOOLBAR_CONFIG = { "JQUERY_URL": '//cdn.bootcss.com/jquery/2.2.4/jquery.min.js', }
或者你如果在Django项目中使用了jquery的话就可以直接将这一项置为空,那么django-debug-toolbar 就会使用你项目中用到的jquery:
DEBUG_TOOLBAR_CONFIG = { "JQUERY_URL": '', }
URL中的配置
在DEBUG模式下:
from django.contrib import admin from django.urls import path, re_path, include from django.conf import settings from djpro import views urlpatterns = [ path('admin/', admin.site.urls), path('index', views.index, name='index'), ] if settings.DEBUG: import debug_toolbar urlpatterns += [re_path(r'^__debug__/', include(debug_toolbar.urls)),]
视图函数中注意不要用HttpResponse
视图函数的写法 —— 我这里用HttpResponse的话发现出不来调试的页面,需要使用render返回一个页面。
from django.shortcuts import render,HttpResponse,render from djpro import models def index(request): ret = models.Student.objects.filter(stu_class__name__contains='L').values() print(ret) return render(request,'index.html')
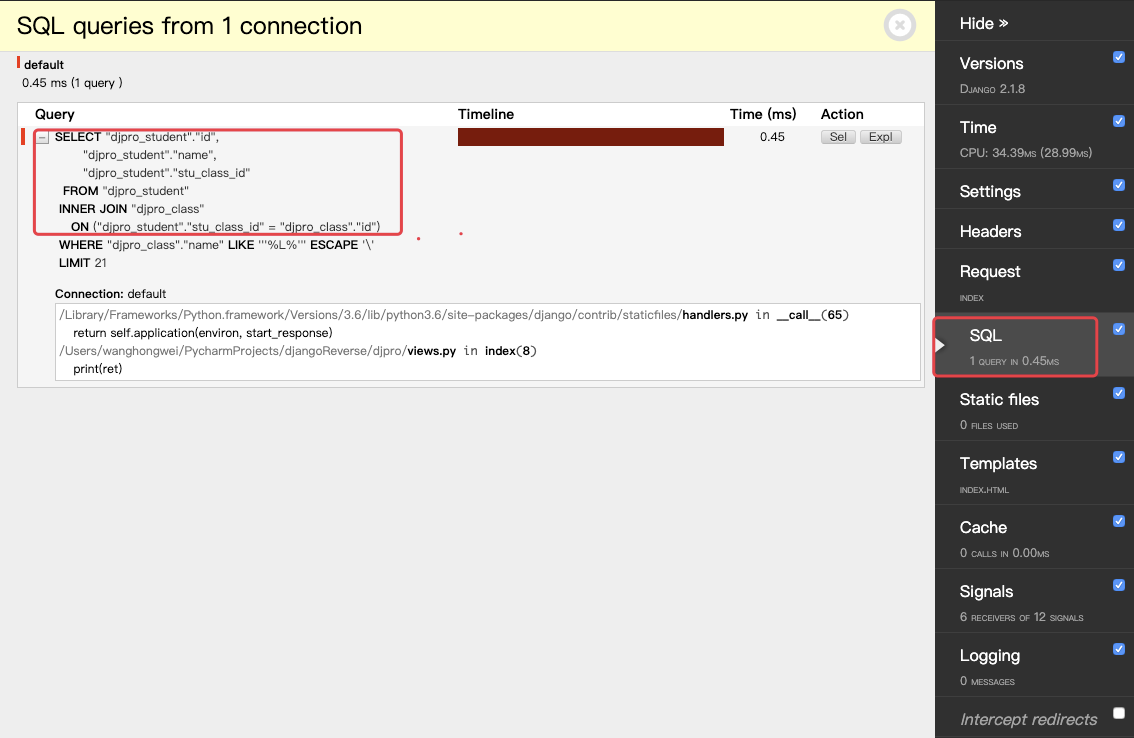
调试结果
上面的调试结果如下:

我们可以看到,打开调试洁面的SQL可以看到ORM转化的查询语句,这样有助于我们在实际中调试ORM的语句,提高程序的效率。