怎么用自己的html/css代码定制自己cnblog的博客首页?
我想这个是很多初创cnblog博客的人有的疑问。
创
创建了这个博客,我选择了较为中意的一款darkgreentrip皮肤(实际上皮肤是以CSS的方式实现的)。
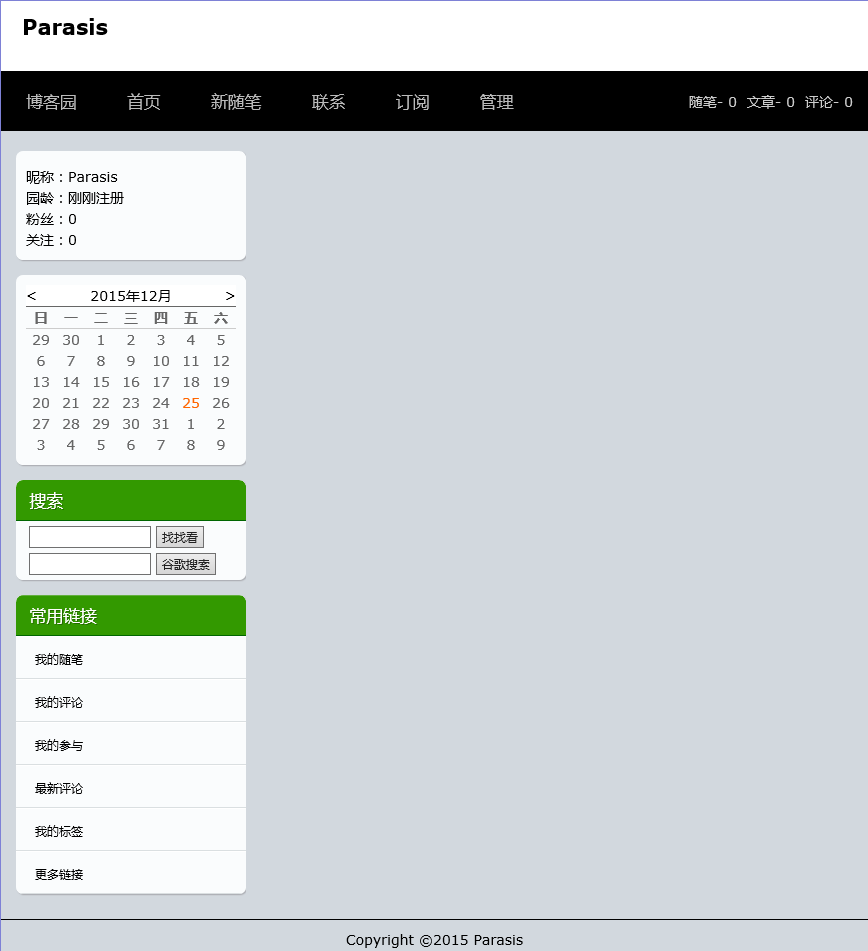
下面是首页截图:

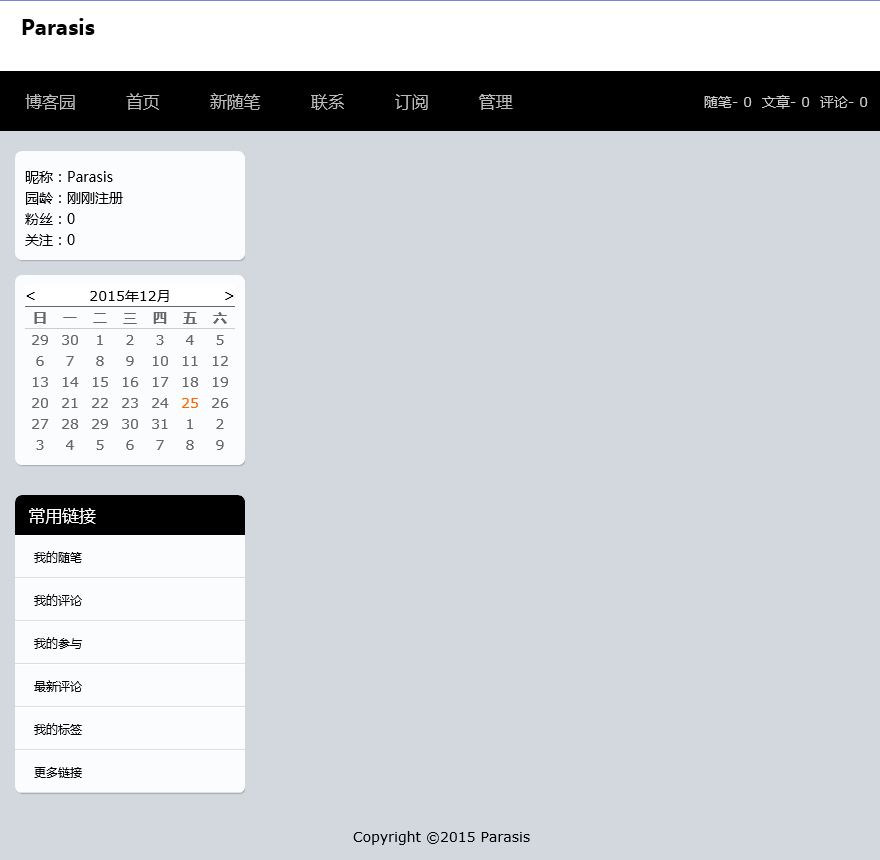
下面是修改后的效果图:

美中不足
1、 侧栏中的搜索项是我不需要的;
2、 侧栏的绿色不是我喜欢的;
3、 页面字体不是统一的;
4、 Footer的黑线太生硬,不喜欢。
接下来就是逐个将其修改
怎么改?
点击博客首页的管理,
再点击跳转到页面的设置中,

设置选项卡中,有页面定制CSS代码的选项,这里可以键入自己书写的代码。随后会在CSS中添加在这里填写的代码,我感觉这个过程就像java的override了,可以对自己所不喜欢的部分加以修改,因为原CSS未删除,就像super了父类方法。

若有时间,也可以选择重写所有css,这样就是自己制作的主题了!

修改1、 侧栏中的搜索项是我不需要的;
(只详细讲一个例子,其他的改法大同小异。顺带说说审查元素的用法,我所用的是chrome浏览器)
在需要修改的地方单击右键-审查元素:

随后将会跳转到该元素的相应代码,向上层级选择div标签,直到选择框正好覆盖了需要修改的元素,如图:

复制div标签中id的属性值,也就是” sidebar_search”,然后在页面定制css中键入如下代码:
# sidebar_search{height:0px;}
输入后保存:

刷新网页:

搜索已经没有啦!
修改2、 侧栏的绿色不是我喜欢的;
.catListTitle{background:#000;border-bottom:#A3A3A4}
效果对比:
前:

后:

修改3、 页面字体不是统一的;
修改所有字体为统一的微软雅黑:
h2 {font-family: "微软雅黑";}
h1 {font-family: "微软雅黑";}
.newsItem{font-family: "微软雅黑";}
.blog-calendar {font-family: "微软雅黑";}
.catListLink{font-family: "微软雅黑";}
修改4、 Footer的黑线太生硬,不喜欢。
审查元素后发现,这条线竟然不是hr标签,而是表格的上边框。
#footer {border-top: 0px;}
效果对比:
前:

后:

最终代码:
