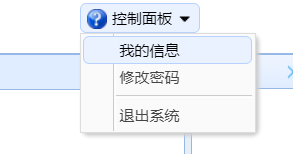
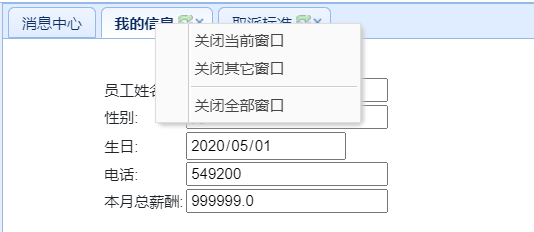
我们先来看下效果图


1.为div添加点击事件(也可使用jQuery绑定事件)
1 <div id="mm2" style="100px;"> 2 <div onclick="my()">我的信息</div> 3 <div onclick="changePassword()">修改密码</div> 4 <div class="menu-sep"></div> 5 <div onclick="logoutFun()">退出系统</div> 6 </div>
2. 编写函数。
首先判断tabs里是否已经有‘我的信息’存在,若存在,则选中它。(此操作为避免重复点击出现多个tab选项)
如:

1 if ($("#tabs").tabs('exists', '我的信息')) {// 判断tab是否存在 2 $('#tabs').tabs('select', '我的信息'); // 切换tab 3 } else {}
3.创建标签页:两种方式,
1、通过标记创建标签页(Tabs):把 'easyui-tabs' class 添加到 <div> 标记。每个标签页面板(tab panel)通过子 <div> 标记被创建
2、编程创建标签页(Tabs):通过编写代码 $.fn.tabs.defaults 重写默认的 defaults。
在这里我们使用的是第二种方法:
1 $('#tabs').tabs('add', { 2 title: '我的信息',//标题 3 content: content,//内容 4 closable: true,//可闭化 5 selected: true,//默认选中 6 tools: [{ 7 iconCls: 'icon-reload', // 刷新按钮 8 handler: function () { 9 var tab = $('#tabs').tabs('getTab', '我的信息'); 10 $("iframe[src='" + myurl + "']").get(0).contentWindow.location.reload(true); 11 } 12 }] 13 });
了解其他属性请点击这里
最终实现函数代码:
1 <script> 2 //我的信息 3 function my() { 4 if ($("#tabs").tabs('exists', '我的信息')) {// 判断tab是否存在 5 $('#tabs').tabs('select', '我的信息'); // 切换tab 6 } else { 7 var myurl = 'pages/Info.jsp';//我的信息页面地址 8 /*content:内容*/ 9 var content = '<div style="100%;height:100%;overflow:hidden;">' 10 + '<iframe src="' 11 + myurl 12 + '" scrolling="auto" style="100%;height:100%;border:0;" ></iframe></div>'; 13 14 $('#tabs').tabs('add', { 15 title: '我的信息',//标题 16 content: content,//内容 17 closable: true,//可闭化 18 selected: true,//默认选中 19 tools: [{ 20 iconCls: 'icon-reload', // 刷新按钮 21 handler: function () { 22 var tab = $('#tabs').tabs('getTab', '我的信息'); 23 $("iframe[src='" + myurl + "']").get(0).contentWindow.location.reload(true); 24 } 25 }] 26 }); 27 28 } 29 } 30 31 32 </script>
4.扩展操作:为tabs添加右击事件,右击实现关闭窗口。

在主页编写右击绑定
1 <%--绑定右击--%> 2 <div id="rclick" class="easyui-menu" style="100px;"> 3 <div data-options="name:'Close'">关闭当前窗口</div>//name: 根据name编写实现代码 4 <div data-options="name:'CloseOthers'">关闭其它窗口</div> 5 <div class="menu-sep"></div> 6 <div data-options="name:'CloseAll'">关闭全部窗口</div> 7 </div>
为选项卡添加右击菜单
1 // 为选项卡,添加右键菜单 2 $('#tabs').tabs({ 3 onContextMenu : function(e,title,index){ 4 currentRightTitle = title ; 5 $('#rclick').menu('show', { 6 left: e.pageX, 7 top: e.pageY 8 }); 9 e.preventDefault(); // 禁用原来的右键效果 10 } 11 });
实现右击关闭效果
1 //实现右击关闭效果 2 $('#rclick').menu({ 3 onClick:function(item){ 4 if(item.name==='Close'){//关闭当前 5 $('#tabs').tabs('close',currentRightTitle); 6 }else if(item.name === 'CloseOthers'){//关闭其他 7 var tabs = $('#tabs').tabs('tabs'); 8 $(tabs).each(function(){ 9 //做出判断,除标题为消息中心外所有panel关闭 10 if($(this).panel('options').title != '消息中心' && $(this).panel('options').title != currentRightTitle){ 11 $('#tabs').tabs('close',$(this).panel('options').title); 12 } 13 }); 14 }else if(item.name === 'CloseAll'){//关闭全部 15 var tabs = $('#tabs').tabs('tabs'); 16 $(tabs).each(function(){ 17 if($(this).panel('options').title != '消息中心'){ 18 $('#tabs').tabs('close',$(this).panel('options').title); 19 } 20 }); 21 } 22 } 23 });