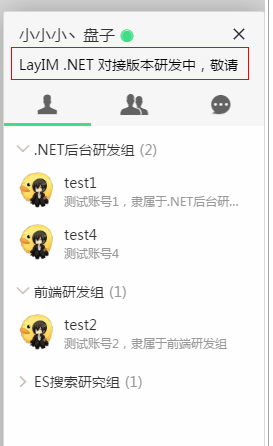
用layim原版的时候发现,用户的签名是不能直接修改的,如下:

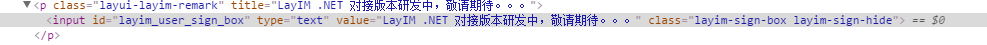
其实要改也很简单,查看一下源代码,然后加一个input进去,可是,加完之后是这样的:


没关系,给它一个样式,让它乖乖的“隐藏“起来。
/*签名样式*/ .layim-sign-box{ 95% } .layim-sign-hide{ border:none;background-color:#F5F5F5; }
效果图不发了,其实图一就是效果图~(红色框是我截图加上去的),然后我们给他加上 onfocus,和blur 事件监听就可以了。
//鼠标点进去 var signObj = $('#layim_user_sign_box'); signObj.focus(function () { signObj.removeClass('layim-sign-hide'); console.log('准备更改签名'); }); //鼠标点其他位置 signObj.blur(function () { console.log('更改签名完毕'); signObj.addClass('layim-sign-hide'); }); //enter提交 signObj.keydown(function (event) { if (event.which == 13) { console.log('按下了Enter提交签名'); signObj.addClass('layim-sign-hide'); signObj.blur(); } });
哦了,我们看一下效果:(什么鬼,就几个打印。。不要在意这些细节。)

怎么样,实现自定义签名是不是很简单。(ps,需要修改layim.js源代码)
源码下载: 更改签名.rar