textbox 看下面
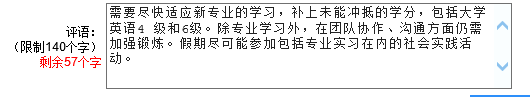
要求(限制140,并且显示还剩余多少个文字)
<asp:textbox id="txt_xm" runat="server" onKeyDown="if (this.value.length>=140){if(event.keyCode != 8 && event.keyCode != 127)event.returnValue=false;}" TextMode="MultiLine" Height="80px" MaxLength="140" onkeyup="mouseOver();" width="400px" >
</asp:textbox>
//returnValue:该属性是设置或获取事件的返回值。Event对象的returnValue属性的值一般是true,即脚本处理完自己的工作后由元素处理事件。
//还剩余多少个文字
function mouseOver() {
var v = document.getElementById('txt_xm').value.trim();
var ss;
var abd = 140 - document.getElementById('txt_xm').value.trim().length;
if (abd >= 0) {
document.getElementById("abc").innerHTML = "剩余" + abd + "个字";
}
else {
document.getElementById("abc").innerHTML = "字数已经超过界限";
ss = v.substring(0, 140);
document.getElementById('txt_xm').value = ss;
}
}

input 使用MaxLength
<input type="text" maxlength="6" />