Node.js GET/POST请求
参考https://www.runoob.com/nodejs/node-js-get-post.html
- 表单提交到服务器一般使用到GET/POST请求。
获取GET请求的具体内容
由于GET请求直接被嵌入在路径中,URL是完整的请求路径(包括了?后面的部分),因此可以手动解析。
例如使用url模块中的parse()函数:
var http = require('http');
var url = require('url');
var util = require('util');
http.createServer((req, res)=>{
res.writeHead(200, {'Content-Type':'text/plain;charset=utf-8'});
res.end(util.inspect(url.parse(req.url, true)));
}).listen(3000);
在浏览器地址栏中输入:
localhost:3000?username=admin&password=123456
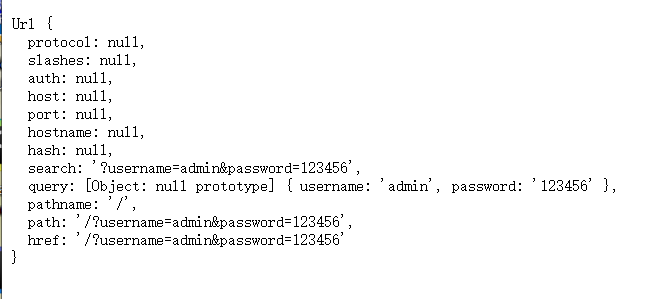
结果:

url.parse(urlStr,[parseQueryString], [slashesDenoteHost]):将一个URL字符串转换为对象并返回,第二个参数默认为false,
如果为true则返回的对象中的query属性为一个对象,否则为字符串。
获取URL的参数
还是使用url.parse()来解析URL中的参数:
var http = require('http');
var url = require('url');
var util = require('util');
http.createServer((req, res)=>{
res.writeHead(200, {'Content-Type':'text/plain;charset=utf-8'});
// 解析URL参数
var params = url.parse(req.url, true).query;
res.write("用户名:"+params.username);
res.write("
");
res.write("密码:"+params.password);
res.end();
}).listen(3000);
在浏览器地址栏输入:
localhost:3000?username=admin&password=123456
结果:

获取POST请求的具体内容
与GET请求不同,POST请求的内容全部在请求体中,从而相对安全些。
Node.js默认不会解析请求体,需要手动解析,使用querystring模块中的parse方法:
var http = require('http');
var querystring = require('querystring');
var postHTML = `<form method='post'>
用户名:<input name="username" /><br>
密码:<input name="password" /><br>
<input type="submit" />
</form>`;
http.createServer((req, res)=>{
// 定义一个body变量暂时存放请求体的信息
var body = "";
// 通过response的data事件监听函数,每当接收到请求体的数据,就累加到body变量中
req.on('data', (chunk)=>{
body += chunk;
});
// 在end事件触发后,通过querystring.parse()将body变量解析为真正的POST请求格式,向客户端返回
req.on('end', ()=>{
// 解析参数
body = querystring.parse(body);
res.writeHead(200, {'Content-Type':'text/html;charset=utf-8'});
if(body.username && body.password){
res.write("用户名:"+body.username);
res.write('<br>');
res.write('密码:'+body.password);
}else{// 输出表单
res.write(postHTML);
}
res.end();
});
}).listen(3000);
在浏览器地址栏输入:
localhost:3000

输入admin和123456后点击提交,结果: