1. 跨域设置
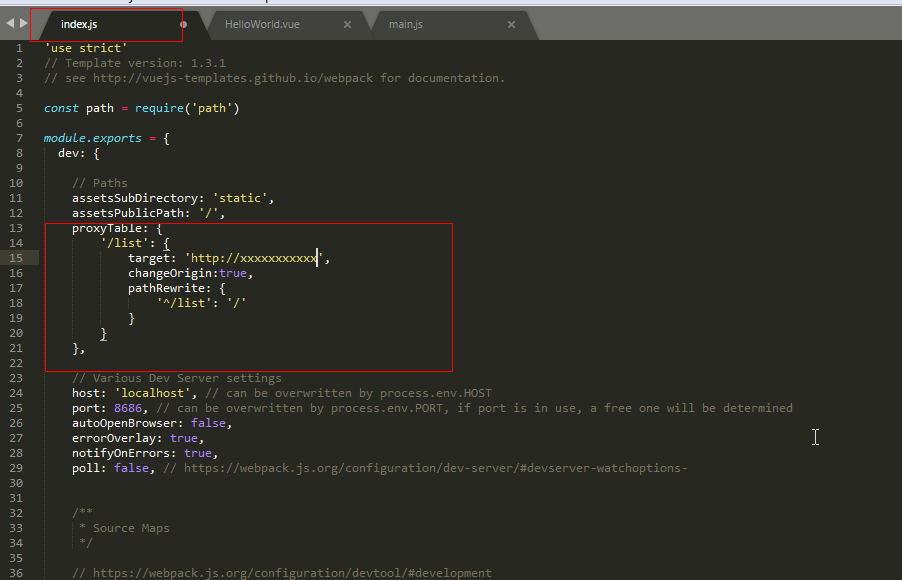
VUE项目的 config文件夹下index.js文件中修改 dev: proxyTable中的内容(默认是没有内容的):
添加内容:
'/list': { target: 'http://xxxxxxxxxxx', changeOrigin:true, pathRewrite: { '^/list': '/' } }

2. 请求方式
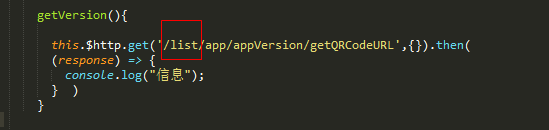
用axios方式:

前缀list就是1中所设置的。
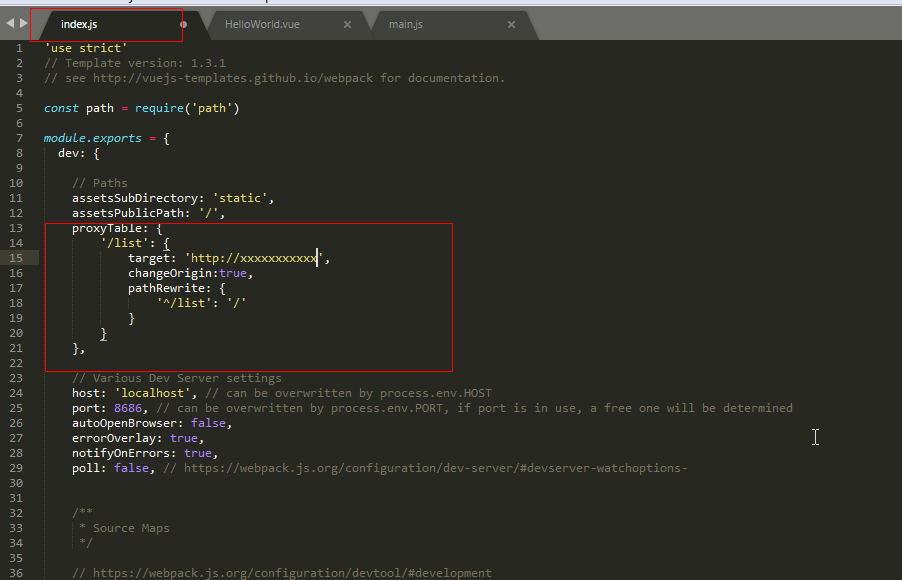
VUE项目的 config文件夹下index.js文件中修改 dev: proxyTable中的内容(默认是没有内容的):
添加内容:
'/list': { target: 'http://xxxxxxxxxxx', changeOrigin:true, pathRewrite: { '^/list': '/' } }

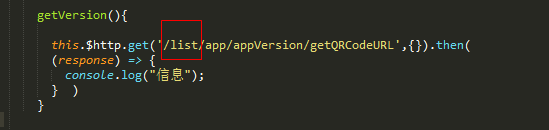
用axios方式:

前缀list就是1中所设置的。