前段基础知识
1.前端又叫做Web、H5、全栈
2.主要应用于:网站、qpp、小程序、公众号
3.写页面(浏览器是页面的环境)
(1)页面扩展名:html
(2)图片:jpg、png、gif
4..exe 应用程序扩展名
5.开发工具
(1)记事本(.exe)
(2)sublime
(3)dreamwear
(4)webstom
(5)hbulider
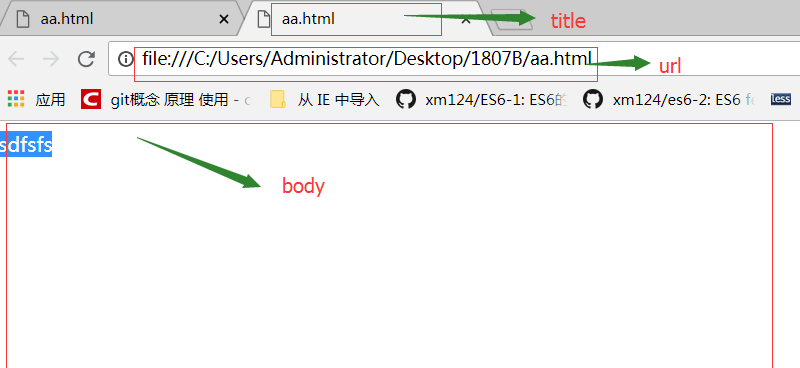
6.网页是由什么空构成的

title 主题,题目
Url 是网址
Body 是网站内容
Body的内容考代码实现的。
Html 语言 超文本标记语言
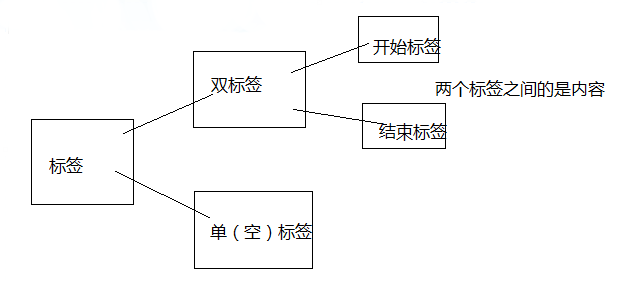
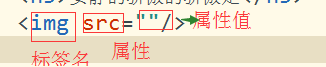
结构:< 标签名 >
段落 <p>河北邯郸</p>
Ctrl+s 保存 ctrl+c 复制 ctrl+v 是粘贴 ctrl+A 全选
*以后是汉字会出现乱码,因为文字编码不一样,utf-8 是国内的编码
7.标签

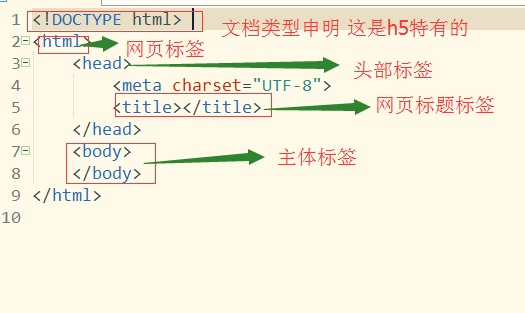
8.网页骨架

9.常见的标签
(1)标题标签(6个):h1到h6
(2)图片 (资源):当地资源、网络资源
目录:当前目录(./)、上一级目录(../)

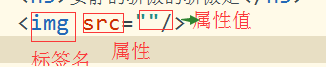
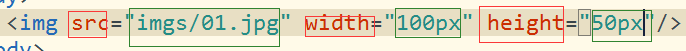
src属性是图片的路径
img标签名
Width height 单位是px

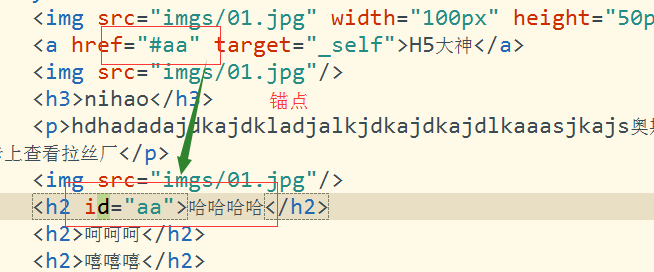
(3)a(超链接)
<a href=””>百度一下</a>
a 两个属性 一个是 href 值是需要跳转的页面地址
另一个是target跳转页面打开的方式 _blank _self(默认的)

备注
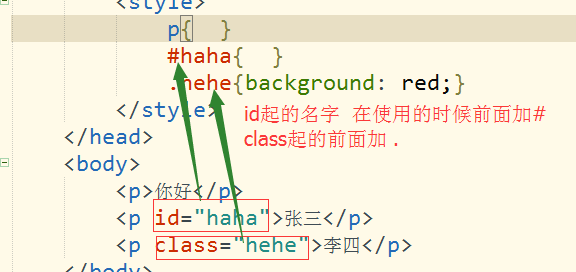
Id 是一种起名方式 id=”zhangsan” 只要使用id起的名字 前面必须加# #zhangsan

10.标签
(1)双标签html(网页标签)、title(主题)、body(主体标签)、head(头部标签)、
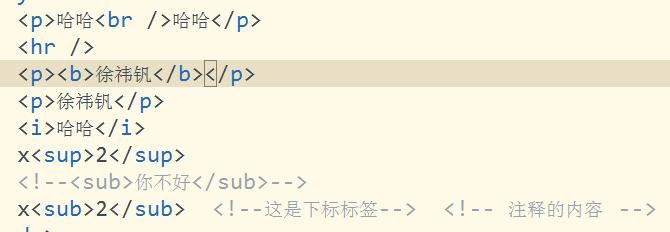
body(内容)、h1-h6(字体大小标签)、p(段落标签)、a(超链接)、 b(加粗标签)、
i(倾斜标签)、sub(下标标签)、sup(上标标签)、em(小图标)、div(盒子标签)、
span(内敛标签)
(2)单标签<img/>(图片标签)、<hr/>(分割线)、<br/>(换行)、<meta/>(网页元信息)
(3)Html特有的注释 <!--被注释的内容-->

11.起名方式
(1)标签名
(2)id起的,但是使用的时候必须加#
(3)class类,使用的时候用.

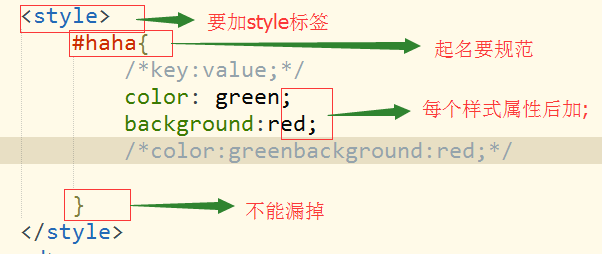
起名的目的就是为了给他添加样式 style 其实也是属性
属性:代表事物的一些特征,比如 width height color background 等

(1)书写规范 {} 是shift+{ 出来的{}
(2)起名规范:不能用汉字起 ,第一个字母不能是特殊符号, 第一个字母必须是英文字母
12.表格(table)
![]()
(1) Border 是决定边框粗细的属性 cellspacing 是单元格空间的属性 cellpadding 是单元格内部的边距的属性。
(2) Img插入table中

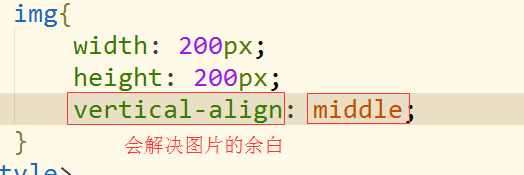
照片底部会出现余白,怎么解决?

colspan 水平合并单元格的个数
rowspan 垂直合并单元格的个数
table里套table