1. 浏览器字体大小
浏览器默认的字体大小是font-size:16px;谷歌浏览器最小字体是10px,其它浏览器是12px
2.选择器
通配符选择器、id选择器、class选择器、标签选择器、子代选择器、后代选择器、交集选择器
3.background 背景
背景颜色 background-color:red; 简写:background:red;
背景图片 background-image:url(路径); 简写:background:url(路径)
备注
标签请求外面的资源,有三种属性:herf、src、url
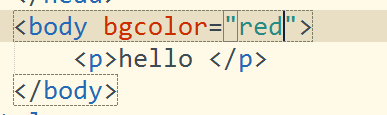
ie9以下给背景body设置background-color不起作用,需要用bgcolo
r
背景图片平铺
(1)平铺:浏览器默认就是平铺
(2)不平铺:no-repeat
(3)平铺x轴或y轴:background-repeat:“repeat-x”;

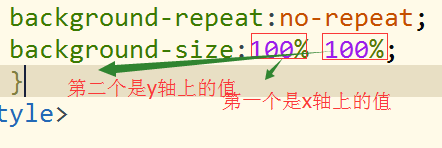
背景大小

background-size:;属性值有哪些写法?
可以设置具体的大小:200px 200px;
auto自适应(一般做属性值)
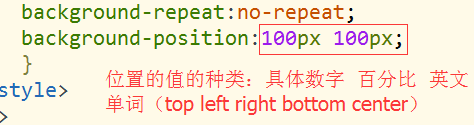
背景位置 background-position(也是坐标轴,向下为正、向右为正)

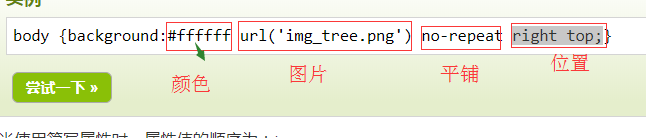
背景简写

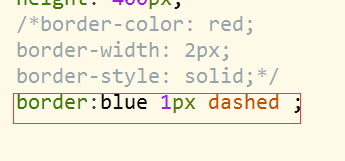
边框 border
border简写

边框圆角 border-radius 后面的值是具体的数字或百分比