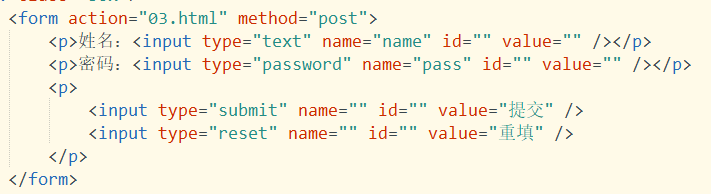
表单语法

注意:提交的方式一般为post,但是如果没有服务器的话,你在测试的时候会显示内部服务器错误,但是get提交会成功过,因为本人使用的是HBuilder,所以使用get提交成功是完全可以的,因为这HBuilder里边内置服务器可以处理这个问题,实际开发中还是要用post提交的
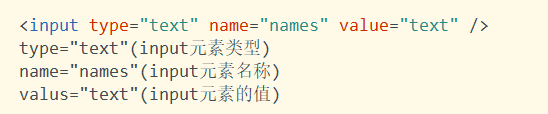
表单元素格式
语法:

属性和说明
type:指定元素的类型。text、password、checkout、radio、submit、reset、file、hidden、images和button,默认为text
name:指定表单元素的名称
value:元素的初始值。type为radio的时候指定一个值
size:指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符串为单位,对于其它类型,宽度以像素为单位
maxlength:type为text或password时,输入的最大字符数
checked:type为radio或checkbox时,指定按钮是否被选中
表单元素
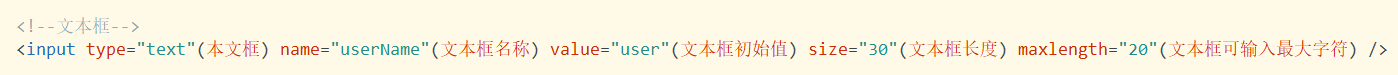
文本框---语法

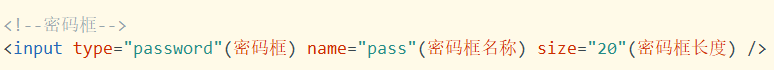
密码框---语法

单选框---语法

复选框---语法

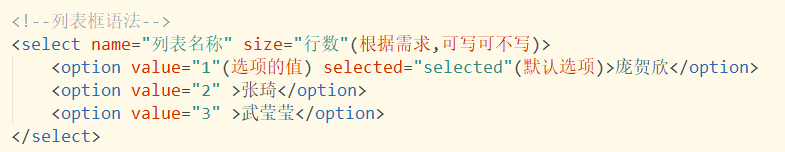
列表框---语法

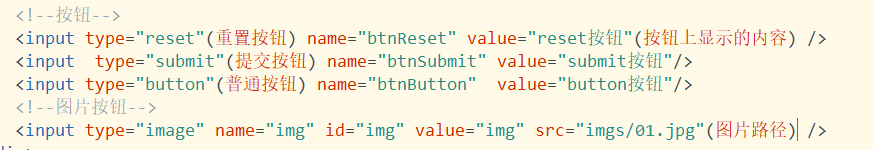
按钮---语法

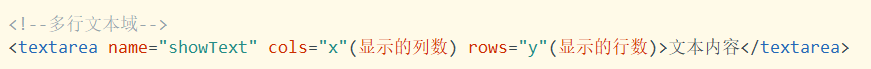
多行文本域---语法

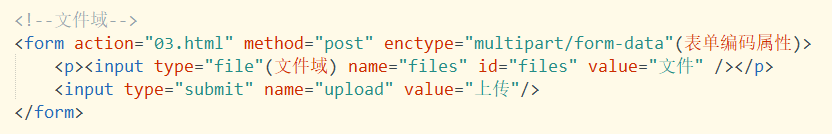
文件域---语法

邮箱---语法

注意:会自动验证Email地址格式是否正确
网址---语法

注意:会自动验证URL地址格式是否正确
数字---语法

滑块---语法

搜索框---语法

颜色选择--语法

显示完整的日期--语法

显示完整的日期(Opera浏览器下)--语法

显示时间---语法

显示日期---语法

显示周---语法

显示月---语法

表单的高级验证
隐藏域---语法

只读和禁用---语法

表单的初级验证
表单验证的好处
1.减轻服务器的压力
2.保证数据的可行性和安全性
表单初级验证的方法
1.placeholder 文本框提示语
![]()
2.required 规定文本框填写内容不能为空,否则不允许用户提交表单

3.pattern 用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单
![]()