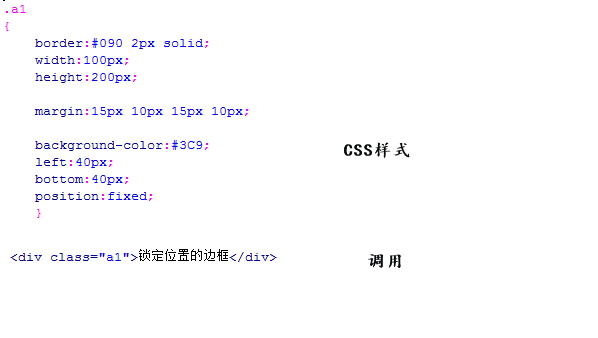
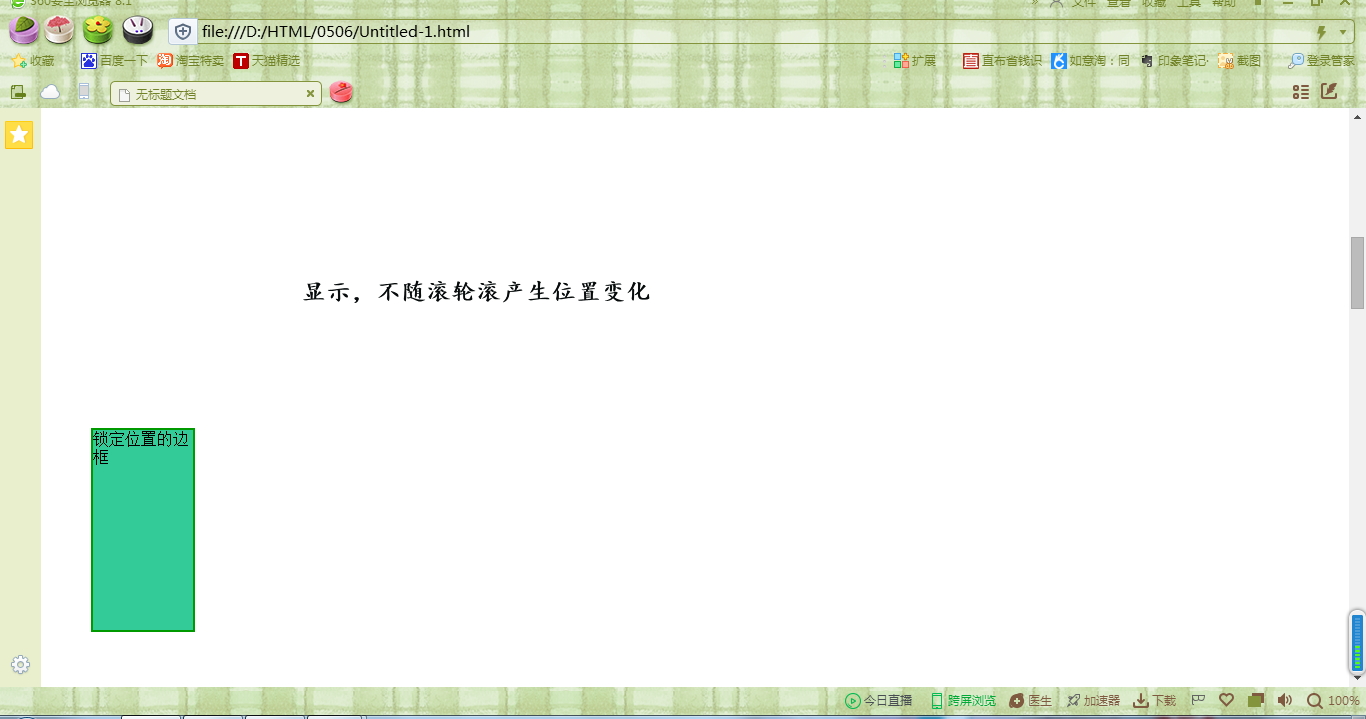
- position:fixed
锁定位置(相对于浏览器的位置)例如有些网站右下角的弹窗


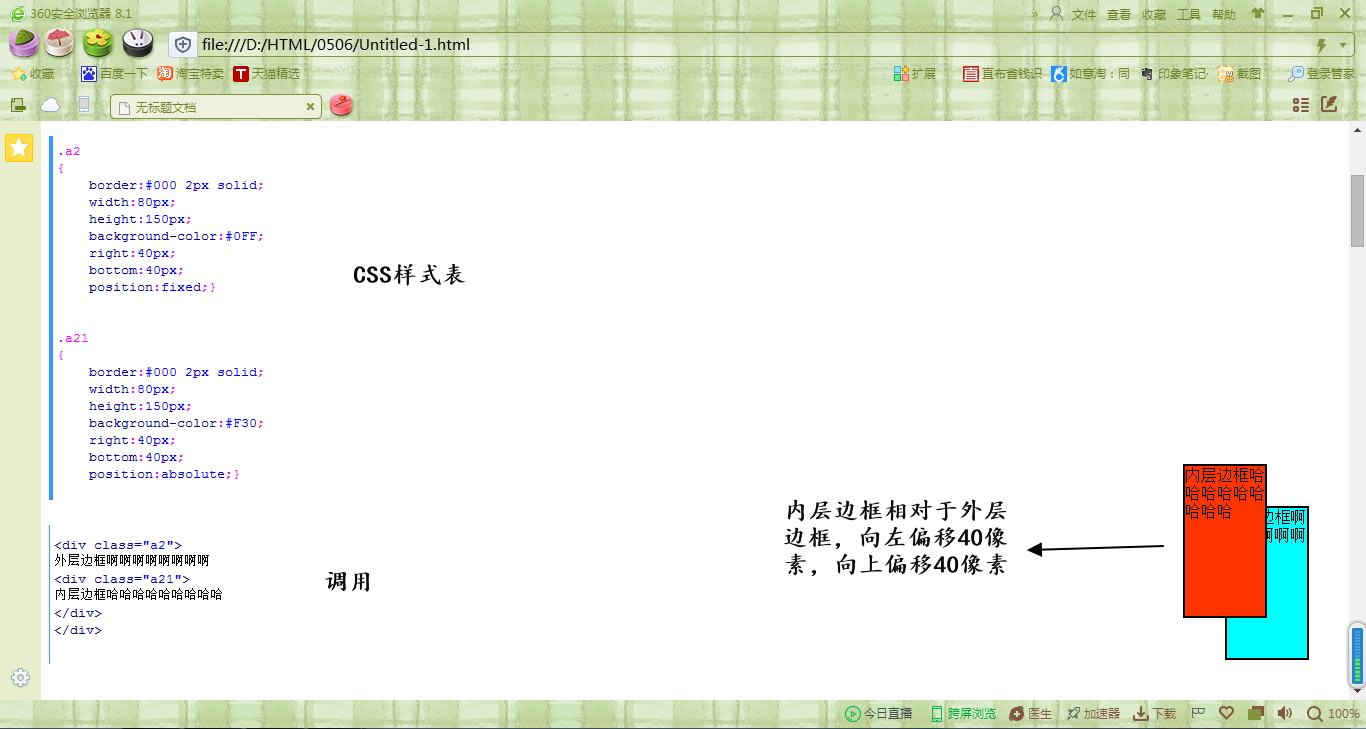
2.position:absolute
1)外层没有position:absolute(或relative);那么div相对于浏览器定位,
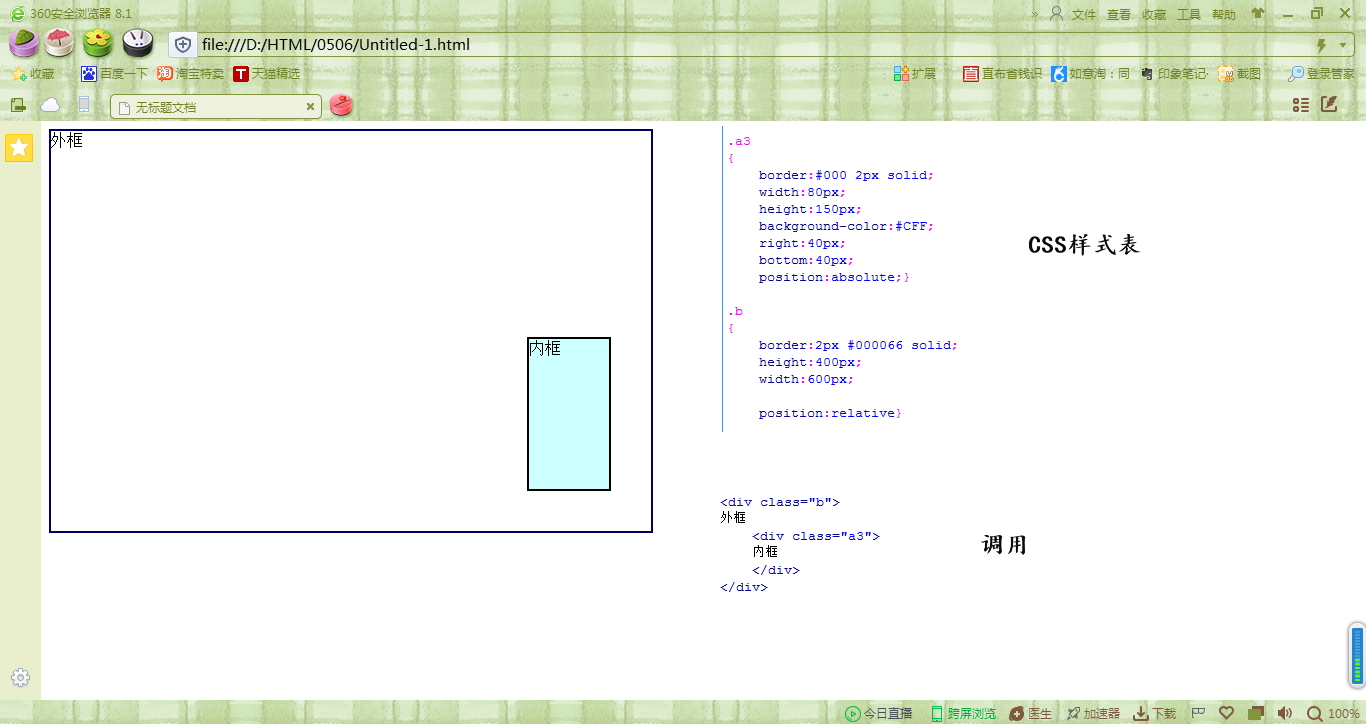
2)外层有position:absolute(或relative);那么div相对于外层边框定位示例:

3.position:relative
相对位置。
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。

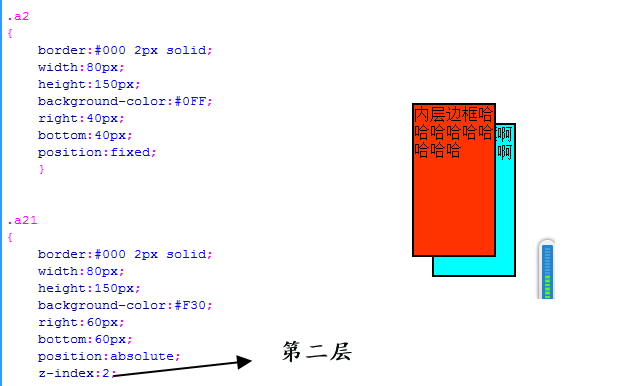
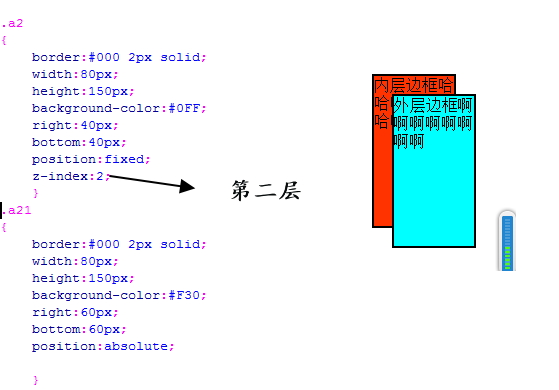
4. 分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。


拓展:float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
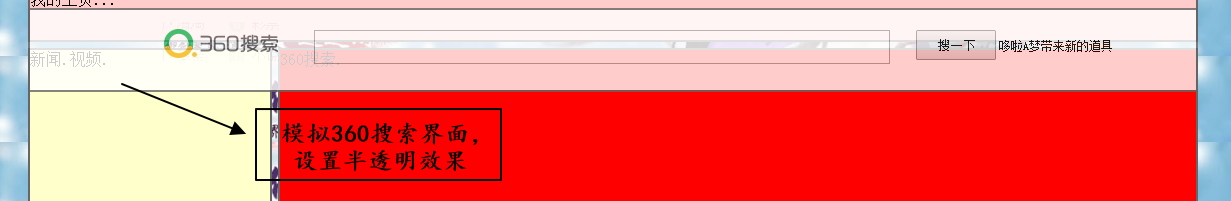
半透明效果:
<div class="box">透明区域<div>
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}

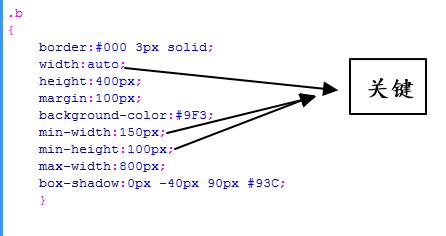
☆☞设置阴影
.z
{
box-shadow:40px(负左正右) 40px(负上正下) 140px #93C(颜色);
}
☆☞按比例缩放: