当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果。你知道为什么height:100%不起作用吗?
按常理,当我们用CSS的height属性定义一个元素的高度时,这个元素应该按照设定在浏览器的纵向空间里扩展相应的空间距离。例如,如果一个div元素的CSS是height: 100px;,那它应该在页面的竖向空间里占满100px的高度。
而跟W3C的规范,百分比的高度在设定时需要根据这个元素的父元素容器的高度。所以,如果你把一个div的高度设定为height: 50%;,而它的父元素的高度是100px,那么,这个div的高度应该是50px。
所以需要定义父容器的高度,height:100%是根据父容器来定义的
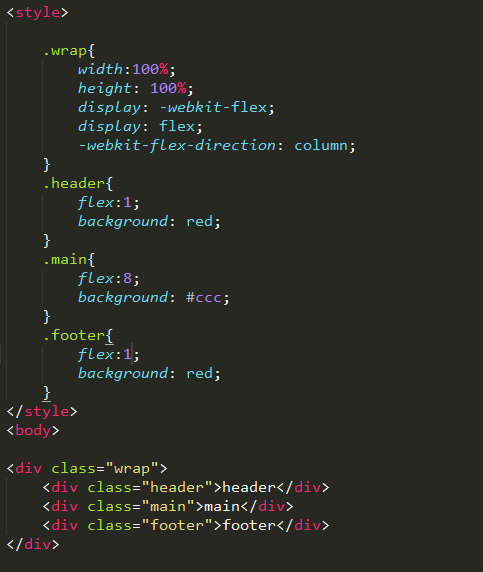
下面一个弹性盒布局
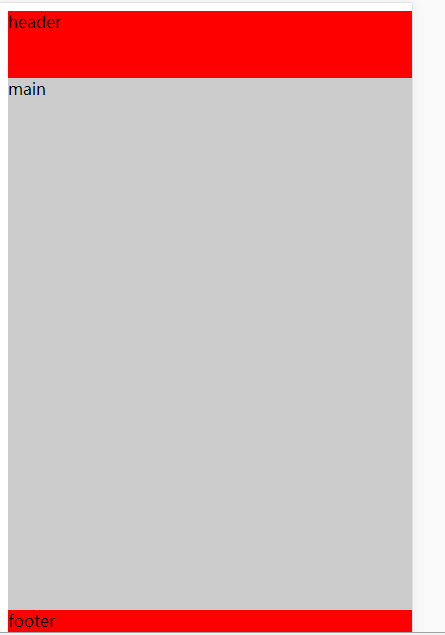
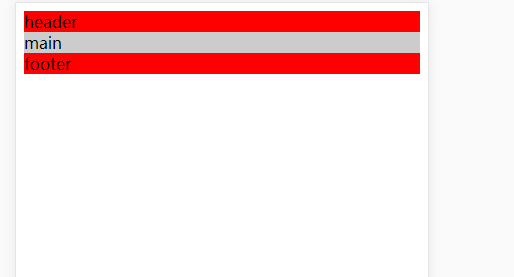
我们期望的是 头部占一分,主体占八份,底部占一份,但是你会发现并不是你需要的结果

而是

那么如何实现类似webApp中的,头部 主体 底部的布局那
只需要在css中设置html,body的高度


然后你会发现布局变化了,类型webApp的布局